el-form设置规则校验,在父子组件中多个表单需同时校验

如上:
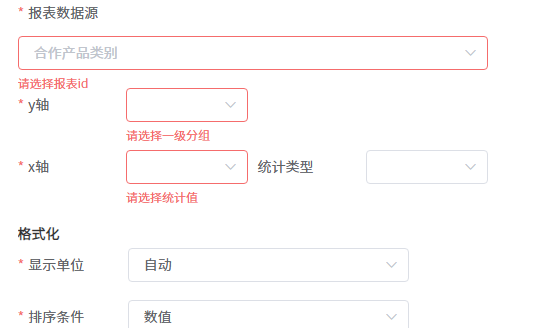
数据源和格式化分别在不同的两个子组件中,同时引用在了父组件中,需要在父组件中点击确定按钮时,校验父组件及两个子组件中的表单是否均满足校验。
使用el-form的:rules="rules"结合this.$refs[formName].validate((valid) => {}来做。
实现代码:
1.父组件设置rules规则,然后传入每个子组件:
引用子组件
<!-- 数据源 -->
<div class="data_source">
<Com-template-data-source
ref="ComTemplateDataSourceRef"
:rules="rules"
:component-type="componentType"
:sourceType="sourceType"
/>
</div>
<!-- 格式化 -->
<div class="formatting">
<div class="top_title">格式化</div>
<Com-template-format
ref="ComTemplateFormatRef"
:rules="rules"
:component-type="componentType"
/>
</div>
父组件中设置rules规则
rules: {
componentName: [
// 组件名称
{ required: true, message: "请输入组件名称", trigger: "blur" },
],
reportId: [
// 报表id
{ required: true, message: "请选择报表id", trigger: "blur" },
],
groupOne: [
// 一级分组
{ required: true, message: "请选择一级分组", trigger: "blur" },
],
valueData: [
// 统计值
{ required: true, message: "请选择统计值", trigger: "blur" },
],
unit: [
// 显示单位
{ required: true, message: "请选择显示单位", trigger: "blur" },
],
sortingCondition: [
// 排序条件
{ required: true, message: "请选择排序条件", trigger: "blur" },
],
},
2.在父组件中点击确定时判断是否均满足校验:
// 当前弹框form校验
const p1 = new Promise((resolve, reject) => {
this.$refs["form"].validate((valid) => {
if (valid) resolve();
});
});
// 数据源组件form校验
const p2 = new Promise((resolve, reject) => {
this.$refs["ComTemplateDataSourceRef"].$refs["form"].validate(
(valid) => {
if (valid) resolve();
}
);
});
// 格式化组件form校验
const p3 = new Promise((resolve, reject) => {
this.$refs["ComTemplateFormatRef"].$refs["form"].validate((valid) => {
if (valid) resolve();
});
});
Promise.all([p1, p2, p3]).then(async () => {
// 做处理
});
注意:
1.在elementui中只有对一个表单的校验,当对多个表单校验且属于不同的组件中时,可以采用上述办法,通过refs获取到对应的子组件,然后在el-form中设置ref="form",在获取到子组件时再通过refs获取到组件中的form表单,即可判断是否满足校验规则了。
2.其实不分为多个子组件来写也是可以的,这样可以直接在一个form中做校验,但是由于考虑到数据操作方法过多,会比较不好维护辨认,所以分离出多个子组件来做。
2.设置校验需要几部分::rules="rules"、ref="form"、prop="name"、this.$refs[formName].validate((valid)。
3.参考博客:https://www.cnblogs.com/junechen/p/11005324.html




