el-popover气泡弹出框属性及方法
气泡弹出框:

一般有三种触发形式:hover, click 和 focus,在弹框中可以自定义内容,比较多变。
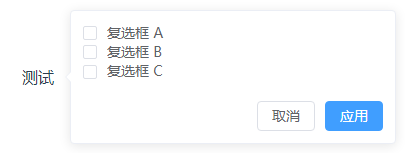
如上,比如我们通过click点击来控制气泡的显示隐藏,当点击测试div时,气泡显示,再点击页面任意位置或者测试div时,气泡会隐藏,但有时候我们需要不触发它的点击事件而是手动来控制气泡的显示隐藏,或者当气泡显示隐藏时可以监听到它的状态然后做些别的处理,这时候就用到它的一些方法。
属性及方法:
1.属性:
popper-class="popverClass":el-popover与app.vue同级,所以在页面上直接改样式是改动不了的,加上这个属性并去掉scoped即可修改;
ref="popverRef":给el-popover一个唯一标识,操作气泡的时候可以通过refs来获取到;
trigger="click":表示以哪种方式触发。
2.方法:
doShow():手动控制显示气泡;
doClose():手动控制隐藏气泡;
@show:监听气泡显示时的方法;
@hide:监听气泡隐藏时的方法。
实现代码:
1.html:
<div class="about">
<el-popover
ref="popverRef"
placement="right"
width="300"
trigger="click"
popper-class="popverClass"
@show="showPopver"
@hide="hidePopver"
>
<!-- 触发事件 -->
<div class="div_test" slot="reference">测试</div>
<!-- 弹框内容 -->
<div class="div_content">
<div class="content_checkbox">
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
</div>
<div class="content_butts">
<el-button>取消</el-button>
<el-button type="primary">应用</el-button>
</div>
</div>
</el-popover>
</div>
2.css:
<style lang="scss" scoped>
.about {
display: flex;
justify-content: center;
.div_test {
width: 40px;
}
}
</style>
<style lang="scss">
.el-popover.popverClass {
.div_content {
.content_checkbox {
.el-checkbox-group {
display: flex;
flex-direction: column;
}
}
.content_butts {
margin-top: 20px;
display: flex;
justify-content: flex-end;
.el-button {
padding: 7px 14px;
}
}
}
}
</style>
3.js方法:
this.$refs.popverRef.doShow(); // 显示弹框
this.$refs.popverRef.doClose(); // 隐藏弹框
// 监听弹框显示时的方法
showPopver(){
// 处理
},
// 监听弹框隐藏时的方法
hidePopver(){
// 处理
},
注意:
1.在气泡上加上ref表示是给气泡加了一个唯一标识,但是气泡也可以用在v-for循环中,这时候ref代表的就不仅仅只是一个了,它会是一个数组,通过[index]来获取对应的气泡即可,操作方法与单个一致。
2.不使用气泡直接用div加定位来写也是可以的,实现方法多种,但如果需求中包含点击任意空白位置弹框要隐藏的话,这时候就需要监听点击事件然后做一系列的操作,实现繁琐,bug较多,不推荐。
3.参考博客:https://www.freesion.com/article/8488146656/




