想要预览文件或是图片,将后端返回的信息转换为前端可以正常显示的格式
文件、图片在后端主要以两种方式存储:
1.保存在服务器上,数据库中存储的是该文件、图片的地址;
2.将文件、图片转为二进制流,数据库中存储的是对应的二进制流。
针对第一种情况的话,直接请求接口获取到对应的URL地址,赋值给src即可。
第二种的话需要转换一下,请求接口获取的是二进制流,在控制台看到的会是一堆乱码,由于responseType默认返回的是json数据,需要将它转为blob对象,然后使用blob的API生成临时的URL地址,来显示对应的文件、图片。
实现代码:
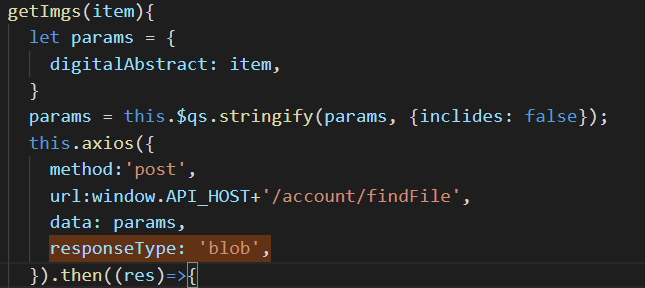
1.在请求接口的时候加一句话:
responseType: 'blob',
2.将返回的信息转换为blob对象之后,生成临时的URL地址:
this.src = URL.createObjectURL(res.data);
let binaryData = [];
binaryData.push(res.data);
this.src = window.URL.createObjectURL(new Blob(binaryData,{type:'application/pdf'}));
此时取得的变量src就是要预览的文件、图片的URL地址,就可以正常显示了。
注意:
1.该实现代码是针对第二种返回的情况,若是直接返回的URL地址,则不需要做这些操作,接口返回的值直接赋值给src就可以了。
2.文件、图片本质上来说是一样的,都是通过URL来访问,预览,下载。
3.responseType: 'blob',的添加位置: