使用iframe实现预览PDF文件,或是实现嵌套一个页面
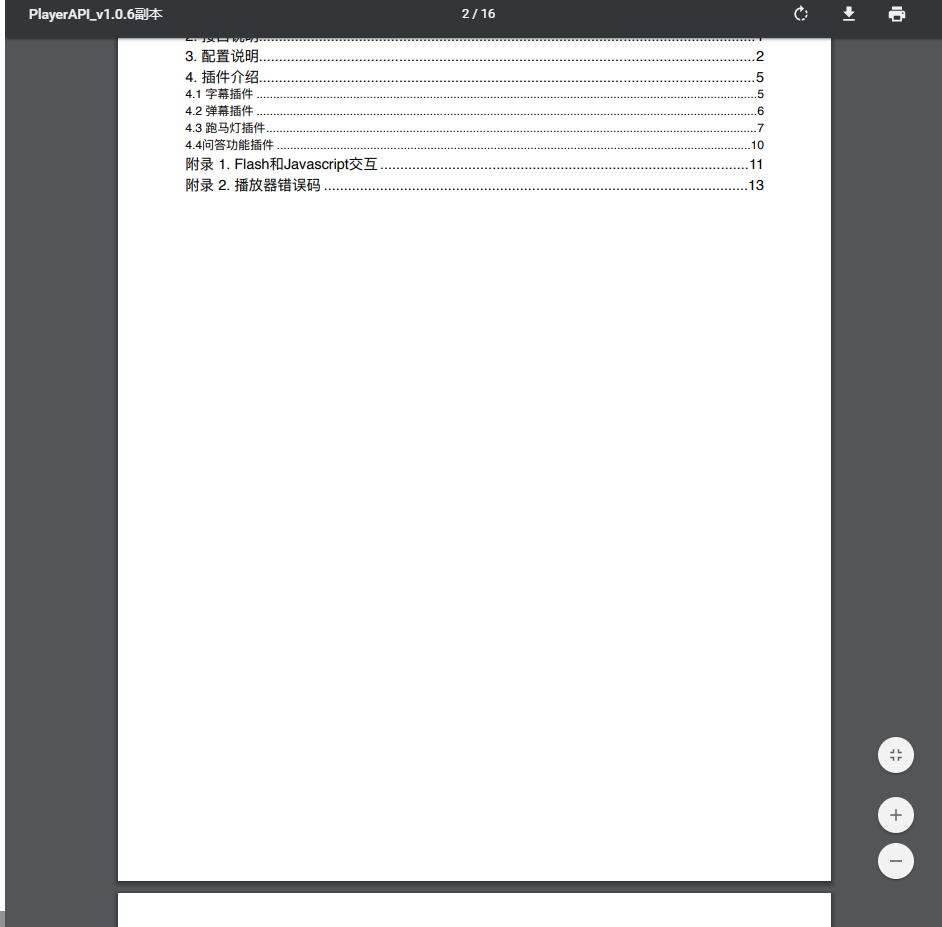
有时候需要预览PDF文件,需要实现可放大、缩小、下载、打印等功能,我使用了iframe框架。
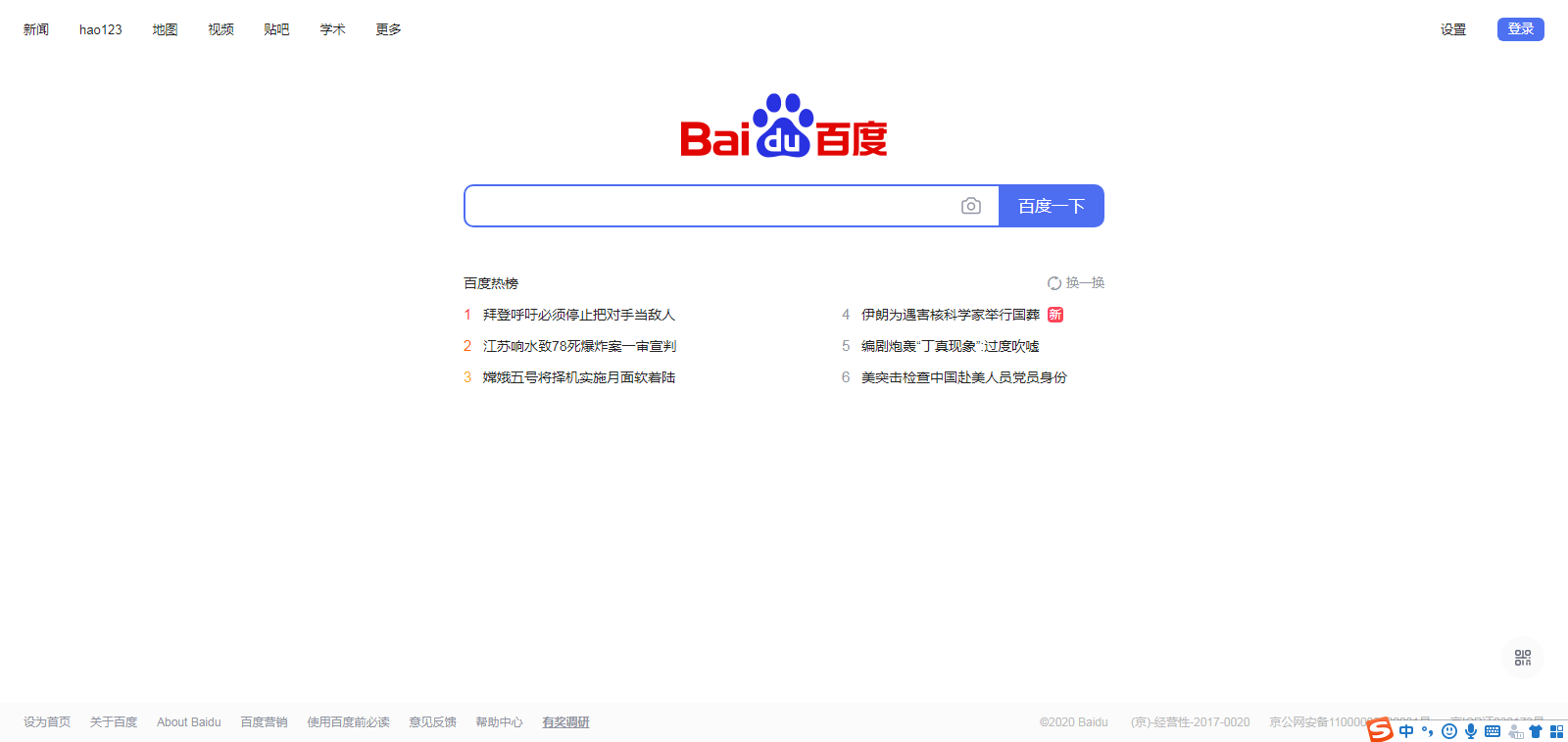
有时候需要嵌套一个外来页面进行展示,且需要通过地址传入一些参数。
实现效果:



实现代码:
<iframe :src="pageUrl" frameborder="0" style="width: 100%; height: 100%"></iframe>
data() {
return {
pageUrl: 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf', // pdf地址
pageUrl: "https://www.baidu.com/", // 页面地址
}
},
完整代码:
将iframe插件放在一个公共组件中,URL的pageUrl作为接收参数,在需要嵌套页面或是预览文件的组件中直接引用该组件即可。
<!--
预览PDF文件
-->
<template>
<iframe :src="pageUrl" frameborder="0" style="width: 100%; height: 100%"></iframe>
</template>
<script>
export default {
props: {
pageUrl: {
// 嵌入页面URL
type: String,
default: "",
},
},
data() {
return {};
},
methods: {},
};
</script>
<style lang="scss" scoped>
</style>
注意:
1.src为服务器上的一个PDF文件地址,可直接下载。或是放在服务器上的一个页面,可直接展示。
2.只需要一个标签和一个src地址即可实现,不需要再做其他操作,简单好用。
参考文章:https://www.cnblogs.com/steamed-twisted-roll/p/9648255.html



