对输入的表单内容自定义校验
自定义校验可以大致分为三种:
1.确认密码
在输入确认密码的时候,需要判断当前输入的密码与上面的密码是否一样,若是为空,则提示:请再次输入密码;若是与上次输入的不一致,则提示:两次输入密码不一致;否则,不显示提示信息,即输入正确。
password2: [
{ required: true, validator: validatePass2, trigger: 'blur' }
]
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.form.password1) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
2.需要请求接口判断是否输入数据已存在

判断用户名是否已存在,需要请求接口,通过后端查询数据库,根据返回的状态值来决定数据库中是否存在该用户名,从而确定提示信息。
userName: [
{ required: true, validator: validateName, trigger: 'blur' },
],
var validateName = (rule, value, callback) => {
let params = {
loginName: value,
};
params = this.$qs.stringify(params,{ indices: false });
this.axios({
method:'post',
url:window.API_HOST+'/login/checkName',
data:params
}).then((res)=>{
this.userNameData = res.data.status;
if (value == '') {
callback(new Error('请输入用户名'));
} else if (this.userNameData == '500') {
callback(new Error('用户名已存在'));
} else {
callback();
}
})
};
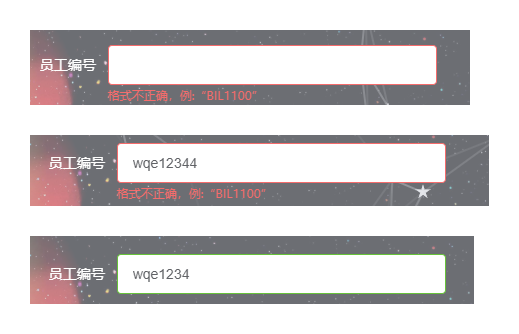
3.通过正则表达式对输入的内容进行校验,自定义规则

可以自定义校验规则,如: 格式“BIL1100”,规则:前三位是字母,后四位是数字。
注意:
上面三种校验,中心思想都是通过对表单中输入的内容进行某种校验,最后提示信息。
关于正则表达式进行自定义的校验,还有好几种规则,在我下篇博客中详写。https://www.cnblogs.com/5201314m/p/11354268.html




