实现select联动效果,数据从后台获取
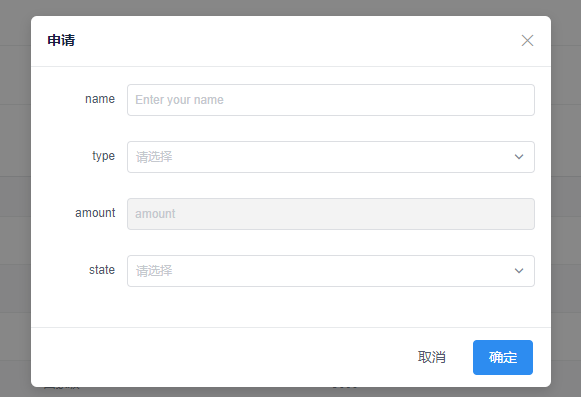
实现效果:
amount禁填,当type值选择完之后,amount值会自动相应填入。
如下所示:



实现代码:
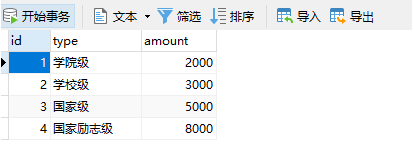
1. 从后台获取数据,为一个数组,里面包含多个对象。

<select id="scholarshipTypeSelect" resultType="com.entity.scholarshipTypeUser"> select first.id, first.type, second.amount from scholarshipType first,scholarshipType second where first.type = second.type </select>
采用了自身连接,将type与amount对应起来,形成对象,一个数组,发送到前端。
返回值:[{"id":1,"type":"学院级","amount":2000},{"id":2,"type":"学校级","amount":3000},{"id":3,"type":"国家级","amount":5000},{"id":4,"type":"国家励志级","amount":8000}]
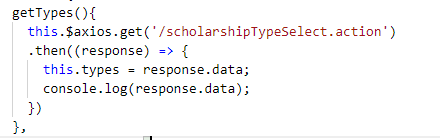
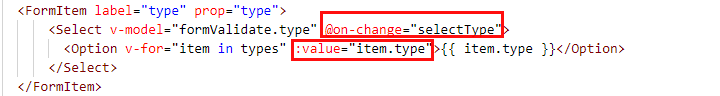
2.通过接口获取type下拉数据:

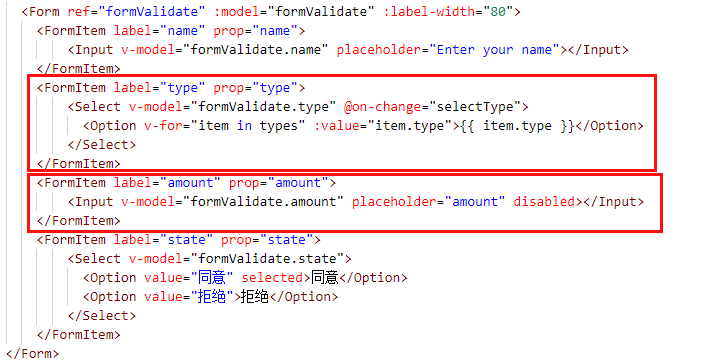
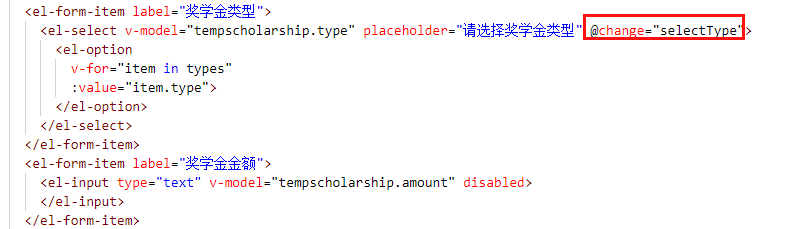
html代码:

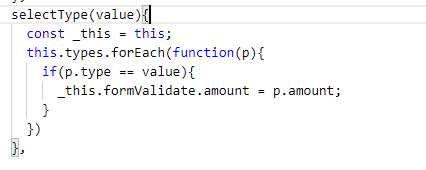
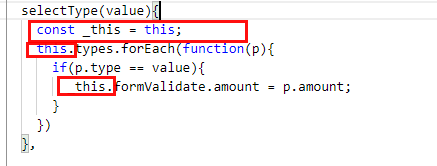
3.当切换select选择框中的选项时,给amount赋值:
在change方法中根据选择项在types中匹配对应的amount,进行赋值。

注意:
1.在select的循环选择框中,@on-change返回的是value,是选中项的值(:value="item.type")。与this.formValidate.type值一致。

若是使用elelment-ui框架的话,则为@change="selectType",使用方法与iview的一致。

2.不能在this中使用this,不然会获取不到,可以先定义一下:const _this = this;

3.v-model表单绑定:绑定的是输入框中的值。联动效果,也可以是两个select选择框。




