
getContent(e) {
const outDiv = document.createElement('div');
outDiv.style.width = '180px';
outDiv.innerHTML = result
},
result 为返回的代码
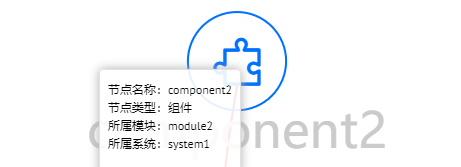
let res0 = (model.label != '' && model.label != undefined) ? ` <li>节点名称:${model.label}</li>` : ''
let result = `<ul style="list-style:none;padding:0;">` +
res0 +
`</ul>`
总结:将返回的当前节点里面的属性进行判断然后拼接起来,即可。


 posted on
posted on
