摘要:
autoPlay // 自动播放 loop // 循环播放 muted //视频静音 设置了muted了之后就可以进去之后自动播放了,不设置的话由于浏览器的原因无法播放 阅读全文


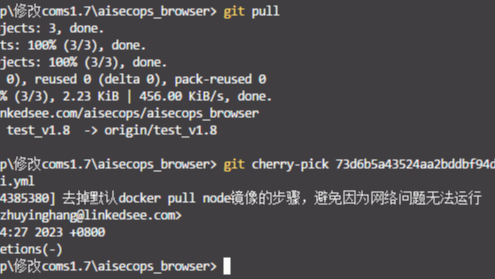
 场景:部分代码变动(某几个提交),这时可以采用 Cherry pick。 1拿到代码变动提交的log,切换到代码变动的分支,然后查看log. ==>git checkout 变动分支名 git log 在英文状态下输入 q! 退出log 2切换到自己的分支,输入 git cherry-pick gi 阅读全文
场景:部分代码变动(某几个提交),这时可以采用 Cherry pick。 1拿到代码变动提交的log,切换到代码变动的分支,然后查看log. ==>git checkout 变动分支名 git log 在英文状态下输入 q! 退出log 2切换到自己的分支,输入 git cherry-pick gi 阅读全文






