【转载】 JSON序列化和反序列化
目录
1、JSON的概念
2、JSON字符串、JSON对象和数组
3、JSON.parse()和JSON.stringify()的使⽤
4、JSON对象的操作
1、JSON的概念
JSON是JavaScript Object Notation的缩写,它是⼀种数据交换格式
JSON基于⽂本,优于轻量,⽤于交换数据
JSON主要⽤于前后端交互时数据的传输,JSON简单易⽤,是ECMA的⼀个标准,⼏乎所有的编程语⾔都有解析JSON的库,所以可以放⼼⼤胆的在前后端交互⾥直接使⽤JSON。
JSON跟XML的⽐较
- 在可读性上⾯JSON是简易的写法,XML是规范的标签写法形式
- 使⽤层⾯,由于JSON是ECMA的⼀个标准,所以在JS中使⽤有着天然的主场优势,对于存储JS的各种格式的数据都⽐XML有优势
- 轻量级是JSON最⼤的优势,在数据交换这⼀块轻量就代表着速度要⽐别⼈快
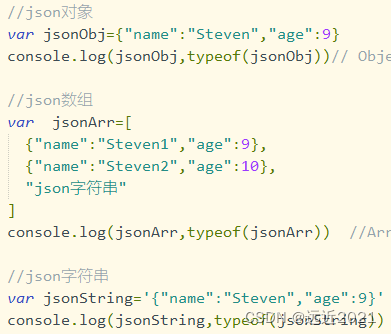
2、JSON字符串、JSON对象和数组
JSON的语法规定JSON字符串必须为双引号(“”)包着⽽不是单引号(‘’),同时JSON对象内的键也是必须为双引号(“”)包着⽽不是单引号(‘’),JSON对象内的value如果是字符串,则要求也必须使用双引号,不能使用单引号(会报错),如果value是数值可以不用。
JSON 对象
{"name":"JSON对象","address":"四川省成都市","age":20}
JSON数组
[
{"name":"JSON数组1","address":"四川省成都市","age":20},
{"name":"JSON数组2","address":"四川省成都市","age":20}
]
JSON字符串
'{"name":"JSON对象","address":"四川省成都市","age":20}'
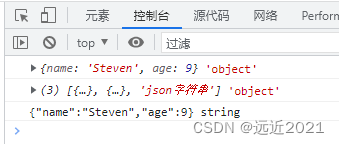
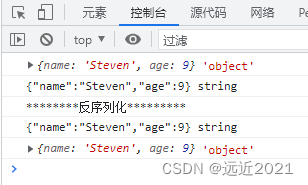
示例如下:


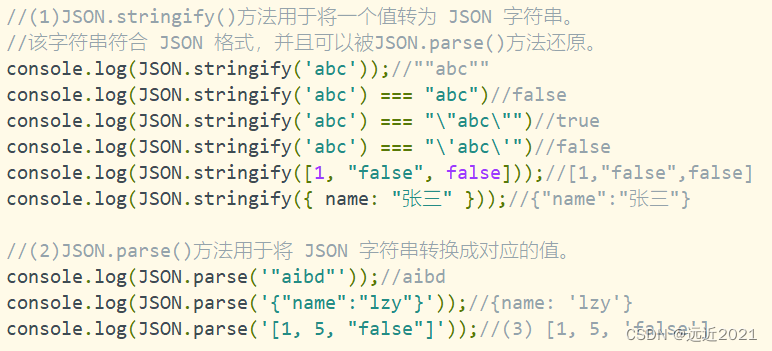
3、JSON.parse()和JSON.stringify()的使⽤
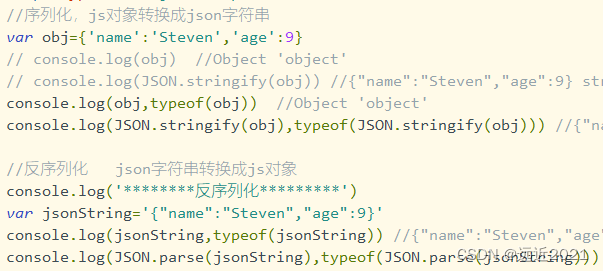
序列化 JSON.stringify()
把一个值(例如,js字符串,js数组,js对象)转化为JSON字符串
反序列化 JSON.parse()
把 JSON字符串转化成对应的值



4、JSON对象的操作
对于JSON对象的操作
增 obj.xxx=‘xxx’
删 delete obj.xxx
改 obj.xxx=‘xxx’
查 obj.xxx
对获取到的数组进⾏简单的操作
模拟获取到后端的数组然后循环输出


转发:https://blog.csdn.net/weixin_47197906/article/details/126800076

