axios POST提交数据的三种请求方式写法
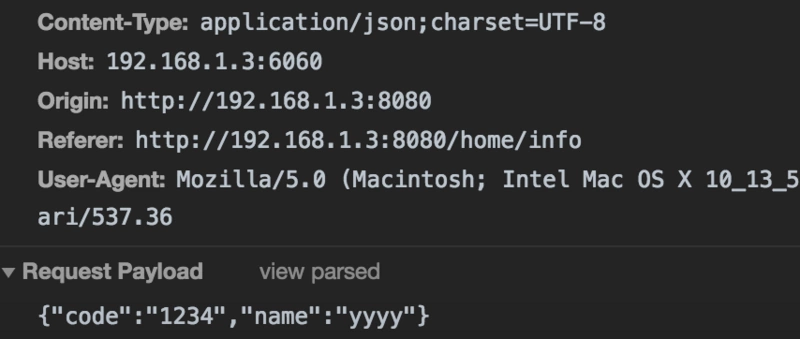
1、Content-Type: application/json
import axios from 'axios'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})

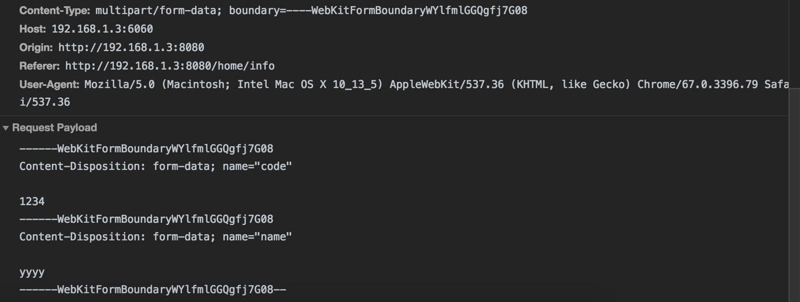
2、Content-Type: multipart/form-data
import axios from 'axios'
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})

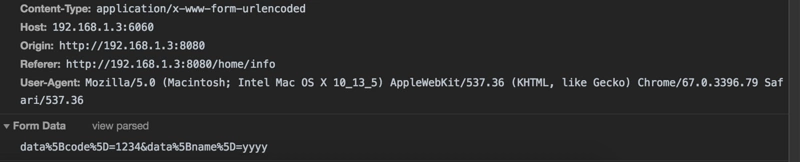
3、Content-Type: application/x-www-form-urlencoded
而在使用POST时对应的传参使用的是data,data是作为请求体发送的,同样使用这种形式的还有PUT,PATCH等请求方式。有一点需要注意的是,axios中POST的默认请求体类型为Content-Type:application/json(JSON规范流行),这也是最常见的请求体类型,也就是说使用的是序列化后的json格式字符串来传递参数,如:{ "name" : "mike", "sex" : "male" };同时,后台必须要以支持@RequestBody的形式接收参数,否则会出现前台传参正确,后台接收不到的情况。
如果想要设置类型为Content-Type:application/x-www-form-urlencoded(浏览器原生支持),可以用qs这个库来格式化数据。默认情况下在安装完axios后就可以使用qs库。
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify({
data
}))
.then(res=>{
console.log('res=>',res);
})

作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【腾讯课堂】:https://abennet.ke.qq.com
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET





