vue中v-for图片src路径错误
一、问题概述
<img :src="data.src" class="nav-img">
1. html结构如下:
-
<ul class="nav-list">
-
<li v-for="data in navlist" :key="data.index">
-
<div class="item">
-
<!--{{ data.src }}-->
-
<img :src="data.src" class="nav-img">
-
<p class="nav-title">{{ data.title }}</p>
-
<p class="nav-desc">{{ data.desc }}</p>
-
</div>
-
</li>
-
</ul>
2. navlist数据如下:
图片存在 ../../assets/images/index/ 文件夹下
-
navlist: [
-
{'title': '鱼塘', 'desc': 'world', 'src': '../../assets/images/index/navlist01.png'},
-
{'title': '鱼塘', 'desc': 'world', 'src': '../../assets/images/index/navlist01.png'},
-
{'title': '社群', 'desc': 'world', 'src': '../../assets/images/index/navlist02.png'},
-
{'title': '积分', 'desc': 'world', 'src': '../../assets/images/index/navlist03.png'},
-
{'title': '活动', 'desc': 'world', 'src': '../../assets/images/index/navlist04.png'},
-
{'title': '直播', 'desc': 'world', 'src': '../../assets/images/index/navlist05.png'},
-
{'title': '资源', 'desc': 'world', 'src': '../../assets/images/index/navlist06.png'},
-
{'title': '鱼友', 'desc': 'world', 'src': '../../assets/images/index/navlist07.png'},
-
{'title': '鱼圈', 'desc': 'world', 'src': '../../assets/images/index/navlist08.png'},
-
{'title': '会员', 'desc': 'world', 'src': '../../assets/images/index/navlist09.png'}
-
]
3. 页面效果如下
 图片无法显示
图片无法显示
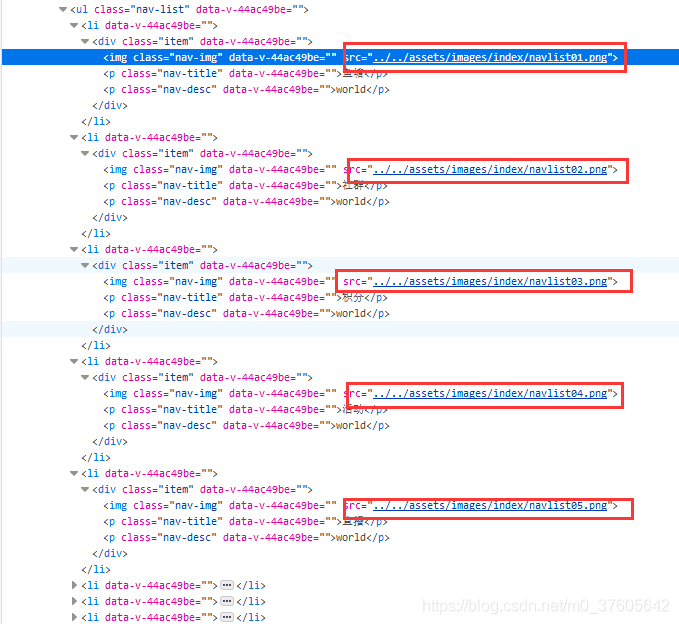
4. 浏览器中html解析如下
 路径正确,但图片不显示
路径正确,但图片不显示
5. assets与static文件夹的区别
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的文件,asserts放可能会变动的文件
二、解决方案
1. 用require()处理src路径
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')}
-
data () {
-
return {
-
navlist: [
-
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')},
-
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')},
-
{'title': '社群', 'desc': 'world', 'src': require('../../assets/images/index/navlist02.png')},
-
{'title': '积分', 'desc': 'world', 'src': require('../../assets/images/index/navlist03.png')},
-
{'title': '活动', 'desc': 'world', 'src': require('../../assets/images/index/navlist04.png')},
-
{'title': '直播', 'desc': 'world', 'src': require('../../assets/images/index/navlist05.png')},
-
{'title': '资源', 'desc': 'world', 'src': require('../../assets/images/index/navlist06.png')},
-
{'title': '鱼友', 'desc': 'world', 'src': require('../../assets/images/index/navlist07.png')},
-
{'title': '鱼圈', 'desc': 'world', 'src': require('../../assets/images/index/navlist08.png')},
-
{'title': '会员', 'desc': 'world', 'src': require('../../assets/images/index/navlist09.png')}
-
]
-
}
-
}
2. html结构不变
-
<ul class="nav-list">
-
<li v-for="data in navlist" :key="data.index">
-
<div class="item">
-
<!--{{ data.src }}-->
-
<img :src="data.src" class="nav-img">
-
<p class="nav-title">{{ data.title }}</p>
-
<p class="nav-desc">{{ data.desc }}</p>
-
</div>
-
</li>
-
</ul>
3. 页面效果如下
 正常显示
正常显示
4. 浏览器中html解析如下

webpack打包之后src路径
(5条消息) vue中v-for图片src路径错误_m0_37605642的博客-CSDN博客
https://blog.csdn.net/m0_37605642/article/details/90447322
vue 中v-for img src 路径加载问题 - 戴三山 - 开发者的网上家园
https://www.cnblogs.com/xmjs/p/12798066.html
(5条消息) Vue中动态绑定img的src属性_邓惠子飞吧-CSDN博客
https://blog.csdn.net/denghuizi/article/details/83095165?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【腾讯课堂】:https://abennet.ke.qq.com
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET




