VUE-001-在表格单元格(el-table-column)中添加超链接访问
在进行前端网页开发时,通常列表数据我们使用table展示。那么如何在 el-table-column 单元格中使用超链接呢?
如下即是解决方式的一种:
仅需要将如下代码:
<el-table-column prop="url" label="访问链接" width="400" show-overflow-tooltip></el-table-column>
修改为如下代码即可:
<el-table-column label="访问链接" width="400" show-overflow-tooltip>
<template slot-scope="scope">
<a :href="scope.row.url" target="_blank" class="buttonText">{{scope.row.url}}</a>
</template>
</el-table-column>
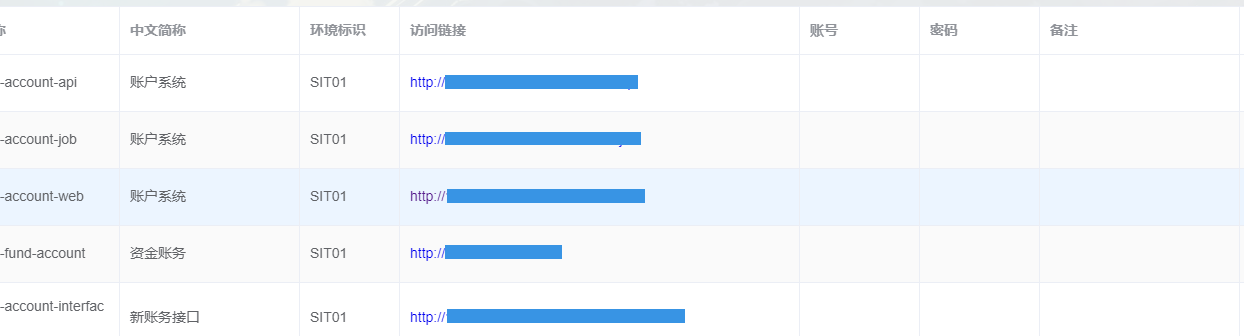
最终效果展示如下所示,点击超链接,即可在新窗口打开访问页面:

作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【腾讯课堂】:https://abennet.ke.qq.com
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET






