ASP.NET Core基于WebSocket实现消息推送实战演练
一、课程介绍
很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
今天我们要通过使用ASP.Net Core WebSocket技术来实现服务端向客户端实时推送消息(Real-Push-Message)。
一句话总结今天我们实现的目标?
如何在ASP.NET Core中使用WebSocket技术来实现服务端向指定的客户端实时推送消息。
废话不多说,直接上干货,我们不生产干货,我们只是干货的搬运工。
二、WebSocket介绍
WebSocket是HTML5中的协议,支持持久连接;而Http协议不支持持久连接。
WebSocket是HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。

三、ASP.NET Core基于WebSocket实现消息推送实战演练
ASP.NET Core 中的 WebSocket 支持 | Microsoft Docs
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/websockets?view=aspnetcore-3.1
使用步骤:
1、配置中间件
安装 Microsoft.AspNetCore.WebSockets 包。
在 Startup 类的 Configure 方法中添加 WebSocket 中间件:
app.UseWebSockets();
可配置以下设置:
KeepAliveInterval - 向客户端发送“ping”帧的频率,以确保代理保持连接处于打开状态。
ReceiveBufferSize - 用于接收数据的缓冲区的大小。 高级用户可能需要对其进行更改,以便根据数据大小调整性能。
var webSocketOptions =new WebSocketOptions()
{
KeepAliveInterval = TimeSpan.FromSeconds(120),
ReceiveBufferSize =4*1024};
};
app.UseWebSockets(webSocketOptions);
2、接受 WebSocket 请求

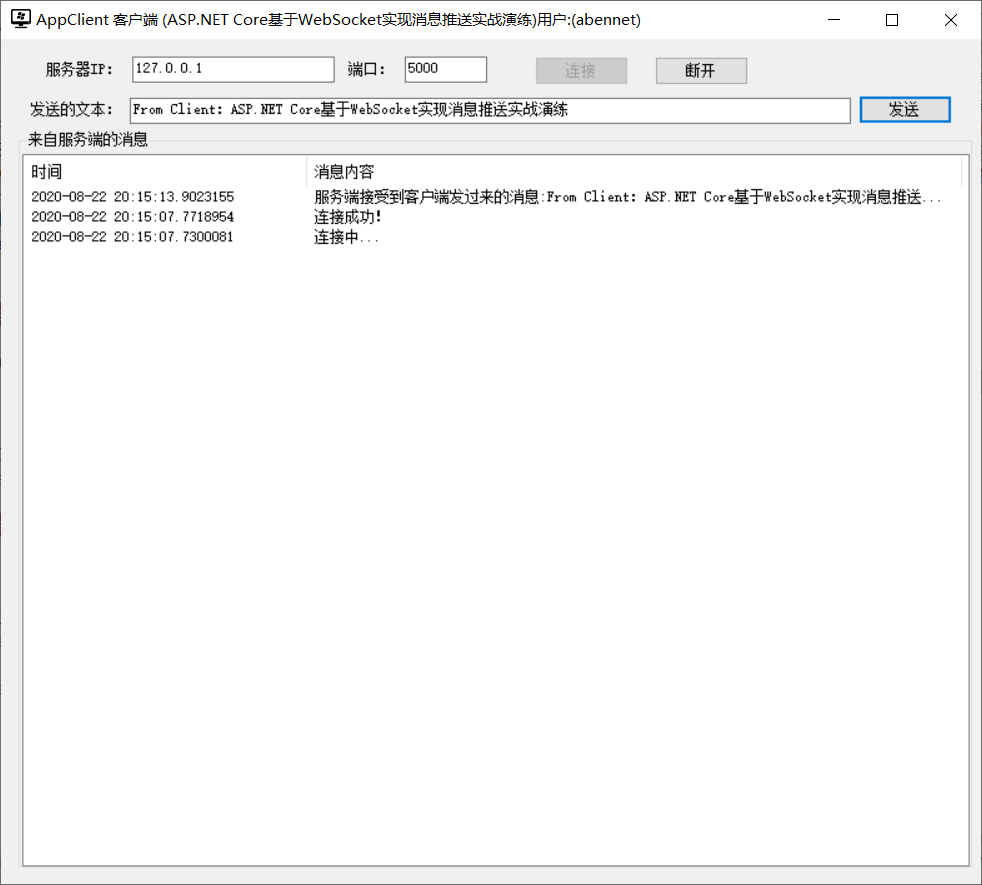
3、ASP.NET Core中WebSocket接收消息
配置在请求生命周期(例如在UseRouting和UseEndpoints中间),检查它是否是 WebSocket 请求并接受 WebSocket 请求。
AcceptWebSocketAsync 方法将 TCP 连接升级到 WebSocket 连接,并提供 WebSocket 对象。 使用 WebSocket 对象发送和接收消息。
WebSocket 请求可以来自任何 URL,但此示例代码只接受 /messagePushHub路径的请求。
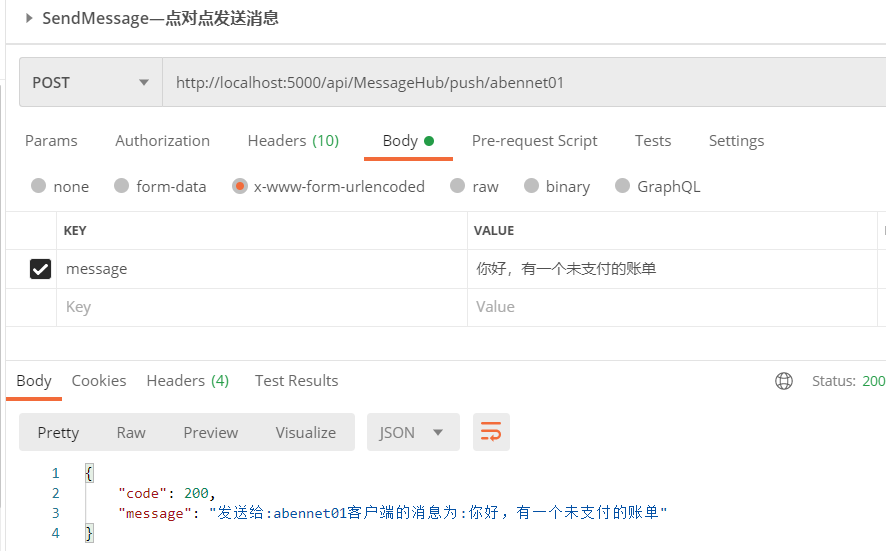
4、ASP.NET Core中WebSocket发送消息




四、总结
在ASP.NET Core中对于大多数应用程序实现实时通讯的花,现在我们建议使用 SignalR,而不是原始 WebSocket。并且在大多数情况下,与使用原始 WebSocket 相比,SignalR 没有显著的性能缺点。
ASP.NET Core SignalR 是一个库,可用于简化向应用添加实时 Web 功能,它会优先尽可能地使用 WebSocket技术。SignalR 可为 WebSocket 不可用的环境提供传输回退。 它还可提供简单的远程过程调用应用模型。
如果大家感兴趣, 可以学习一下阿笨的《ASP.NET Core基于SignalR实现消息推送实战演练》课程。
作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【腾讯课堂】:https://abennet.ke.qq.com
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET



