VSCode配置Eslint保存时候自动格式化
Vscode配置Eslint - wu小强 - 博客园
https://www.cnblogs.com/cbpm-wuhq/p/12446880.html
方法一:
一:配置vue的校验以及自动修补补全
1:全局安装eslint
npm install -g eslint
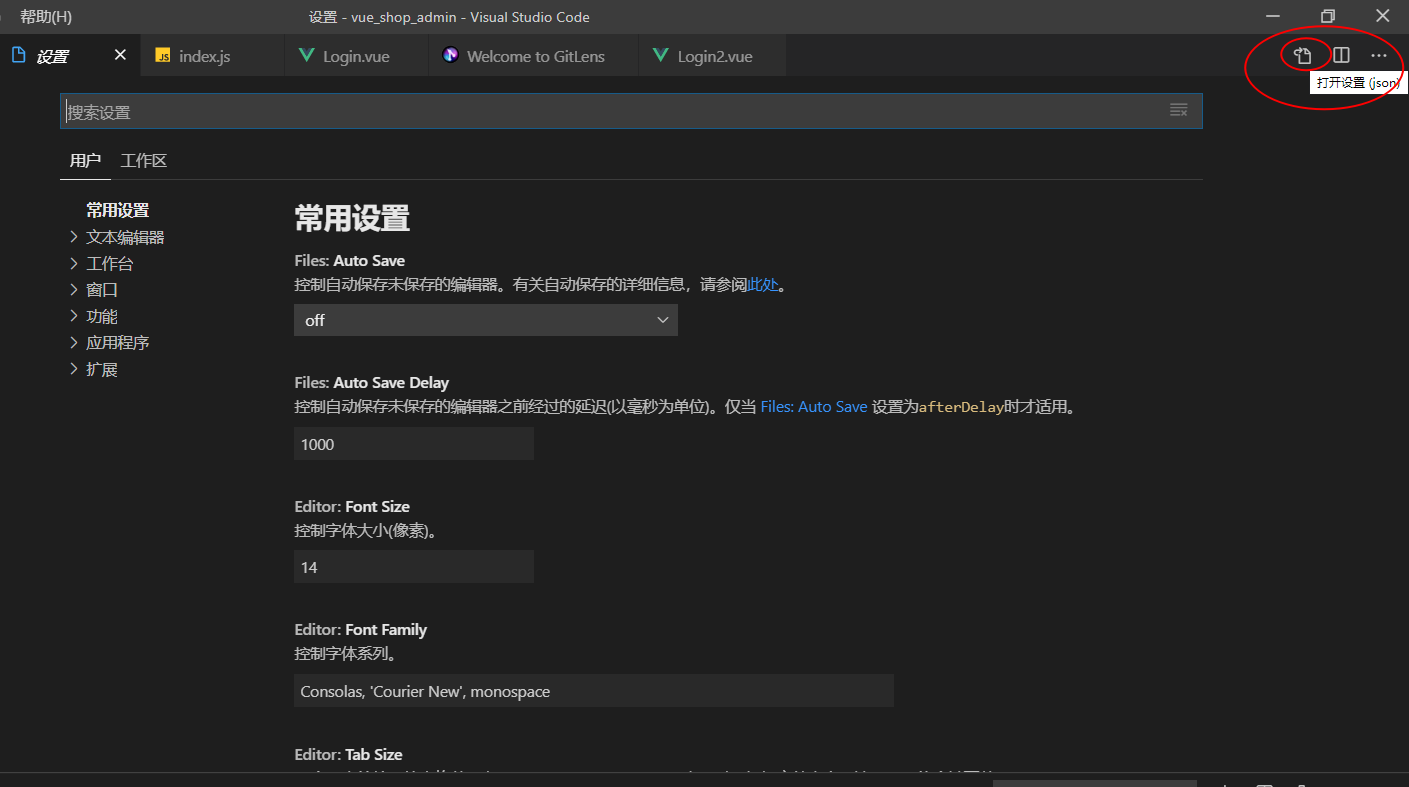
2: 打开vscode 点击 “文件”-----》“首选项”----》“设置”,在右侧“用户设置/settings.json”里加入一下配置:

方法二:安装插件: ESLint (with `autoFixOnSave: boolean | string[]`)

作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET



