C#实现树型结构TreeView节点拖拽的简单功能(转)
本文摘抄博客园里面的牛人吉日嘎啦。http://www.cnblogs.com/jirigala
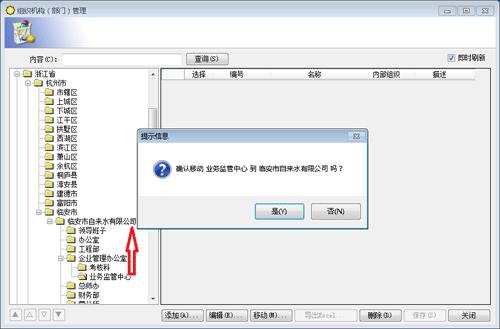
例子程序运行效果如何下:

当然在节点拖拽时,需要注意几个事情:
1:拖拽时总需要有提示信息比较好,防止误操作后找不到被托摘到哪里去了。
2:父亲节点总不能拖拽到自己的子节点上,那不是死循环或者乱了辈份了不是?
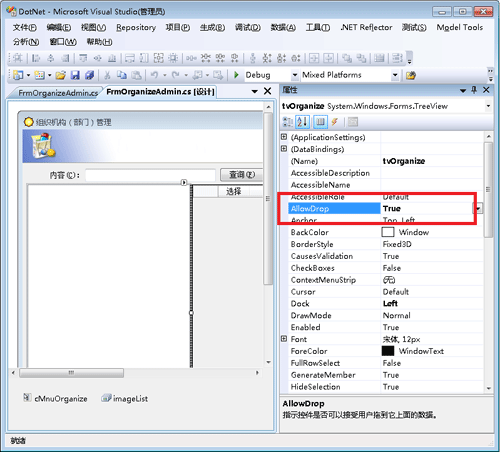
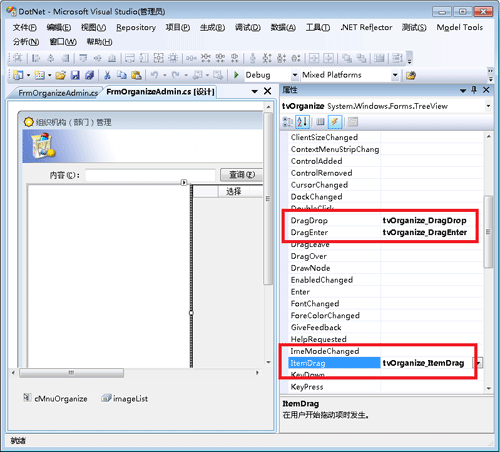
为了让TreeView支持拖拽功能,需要注意以下几个属性设置及相应的事件代码。


代码实现参考如下:
{
if (this.permissionEdit)
{
// 开始进行拖放操作,并将拖放的效果设置成移动。
this.DoDragDrop(e.Item, DragDropEffects.Move);
}
}
private void tvOrganize_DragEnter(object sender, DragEventArgs e)
{
// 拖动效果设成移动
e.Effect = DragDropEffects.Move;
}
private void tvOrganize_DragDrop(object sender, DragEventArgs e)
{
// 定义一个中间变量
TreeNode treeNode;
//判断拖动的是否为TreeNode类型,不是的话不予处理
if (e.Data.GetDataPresent("System.Windows.Forms.TreeNode", false))
{
// 拖放的目标节点
TreeNode targetTreeNode;
// 获取当前光标所处的坐标
// 定义一个位置点的变量,保存当前光标所处的坐标点
Point point = ((TreeView)sender).PointToClient(new Point(e.X, e.Y));
// 根据坐标点取得处于坐标点位置的节点
targetTreeNode = ((TreeView)sender).GetNodeAt(point);
// 获取被拖动的节点
treeNode = (TreeNode)e.Data.GetData("System.Windows.Forms.TreeNode");
// 判断拖动的节点与目标节点是否是同一个,同一个不予处理
if (BaseInterfaceLogic.TreeNodeCanMoveTo(treeNode, targetTreeNode))
{
if (BaseSystemInfo.ShowInformation)
{
// 是否移动部门
if (MessageBox.Show(AppMessage.Format(AppMessage.MSG0038, treeNode.Text, targetTreeNode.Text), AppMessage.MSG0000, MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.No)
{
return;
}
}
ServiceManager.Instance.OrganizeService.MoveTo(UserInfo, treeNode.Tag.ToString(), targetTreeNode.Tag.ToString());
// 往目标节点中加入被拖动节点的一份克隆
targetTreeNode.Nodes.Add((TreeNode)treeNode.Clone());
// 将被拖动的节点移除
treeNode.Remove();
}
}
}
作者:阿笨
【官方QQ一群:跟着阿笨一起玩NET(已满)】:422315558
【官方QQ二群:跟着阿笨一起玩C#(已满)】:574187616
【官方QQ三群:跟着阿笨一起玩ASP.NET(已满)】:967920586
【官方QQ四群:Asp.Net Core跨平台技术开发(可加入)】:829227829
【官方QQ五群:.NET Core跨平台开发技术(可加入)】:647639415
【网易云课堂】:https://study.163.com/provider/2544628/index.htm?share=2&shareId=2544628
【腾讯课堂】:https://abennet.ke.qq.com
【51CTO学院】:https://edu.51cto.com/sd/66c64
【微信公众号】:微信搜索:跟着阿笨一起玩NET






