WebStrom之React Native之HelloWord 【Windows】
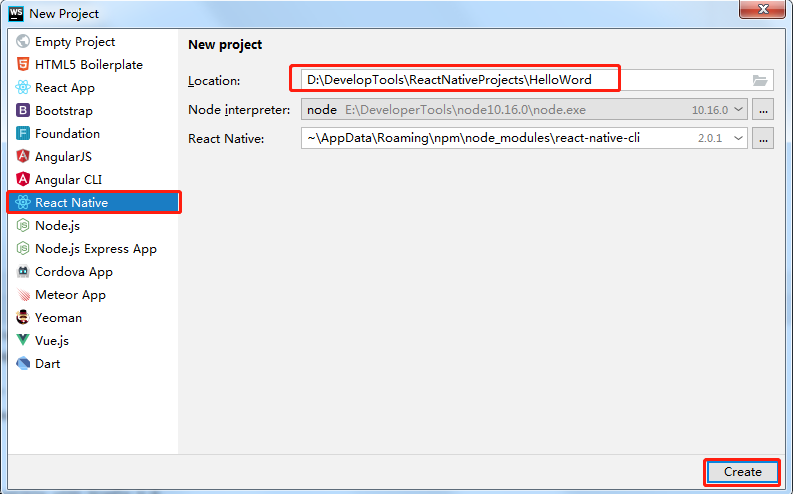
一、File ---->New Project
选择React Native ,编辑Location

二、配置android环境
拷贝可运行项目的local.properties文件至HelloWord的android目录。
三、修改App.js
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!</Text>
</View>
);
}
}
四、运行




 浙公网安备 33010602011771号
浙公网安备 33010602011771号