01_JavaScript基础语法
一、JavaScript概述
1.1、JavaScript可以做什么
1.1.1、页面的各种动画效果

1.1.2、页面的点击/移入响应


1.1.3、对客户端数据进行验证

1.1.4、各种页面小游戏

1.1.5、用途总结
嵌入动态文本于HTML页面。
对浏览器事件做出响应(对于用户的操作给予响应)。
读写HTML元素。
在数据被提交到服务器之前验证数据(客户端数据校验)。
检测访客的浏览器信息。
控制cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
JavaScript 发展到现在几乎无所不能。
1. 网页特效
2. 服务端开发(Node.js)
3. 命令行工具(Node.js)
4. 桌面程序(Electronjs)
5. App(Cordova)
6. 控制硬件-物联网(Ruff)
7. 游戏开发(cocos2d-js)
1.2、Why JavaScript
类似于JavaScript的语言有很多,比如: 微软推出的JScript,CEnvi推出的 ScriptEase


1、所有主流浏览器都支持JavaScript(支持程度广)。
2、目前,全世界大部分网页都使用JavaScript(用户群体广)。
3、它可以让网页呈现各种动态效果,做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具(特点)。
4、易学性,学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。它是基于Java简化设计而来。
1.3、JavaScript基础概述
JavaScript是一种解释型或即时编译型的高级编程语言,虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
什么是脚本语言?
脚本语言是为了缩短传统的编写-编译-运行(edit-compile-run)过程而创建的计算机语言。
一个脚本通常是解释执行而非编译。脚本语言通常都有简单、易学、易用的特性,目的就是希望能让程序员快速完成程序的编写工作。
用最简单的语言总结一下,脚本语言就是,边解释边运行,非脚本语言,整体编译后,再运行。脚本语言必须运行到错误的地方,才会报错,而非脚本语言,在编译的时候,会报错。
什么是基于原型编程?
基于原型的编程是面向对象编程的一种形式,通过复制已经存在的原型对象来实现面向对象,无与基于类的编程较大的区别是没有Class关键字,但是有类的概念。基于原型的编程也可以理解成基于实例的编程。
基于原型的系统可以在程序运行时对原型进行修改,基于类(Java, C+)的语言则很难实现这一点。
什么是编程范式?
编程范式是程序语言背后的思想。代表了程序设计者认为程序应该如何被构建和执行的看法。常见的编程范式有:过程式(命令式),面向对象,函数式,泛型编程等。
和C++等语言类似,JS支持多范式(paradigms)编程。我们常常混合这些范式来完成一些大型Web项目。
JS支持3种编程范式:命令式、面向对象和函数式。
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript主要用于HTML的页面,嵌入在HTML的源码中。
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。它存在于全世界所有 Web 浏览器中,能够给页面添加动态效果和动态交互。
JavaScript最初的目的是为了处理表单的验证操作。
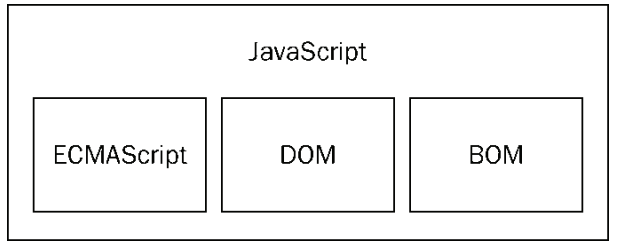
1.4、JavaScript组成部分

JavaScript是由ECMAScript、文档对象模型(Document Object Model:DOM)、浏览器对象模型(Brower Object Model:BOM)三部分构成。
ECMAScript,描述了该语言的基础语法和基本对象(包含内置对象),JavaScript的核心,描述了语言的基本语法(变量、运算符、表达式、流程控制语句、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准.
文档对象模型(DOM),描述处理网页内容的方法和接口。通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性,可以对其中的内容进行修改和删除,同时也可以创建新的元素;DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。BOM提供了独立于内容而与浏览器窗口进行交互的对象,例如可以移动,调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象。
1.5、JavaScript特点
JavaScript是一种属于浏览器的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的(但写成单独的js文件有利于结构和行为的分离)。

弱类型 : 声明变量无需指定数据类型,统一使用var来声明变量;声明的变量可以存储任意类型的值;
解释性 : JavaScript是一种解释型的脚本语言,C、Java等语言先编译后执行,而JavaScrip源代码不需要经过编译,直接在浏览器上运行时被解释。
基于对象 : Javascript是一种基于对象的语言,能运用自己已经创建了的对象,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
简单性 : JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
事件驱动(Event Driven) 和动态性 : JavaScript是一种采用事件驱动(所谓事件驱动,指的是在页面执行了某种操作所产生的动作,此动作称为“事件”。)的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应(针对于用户在页面中的操作,都是基于事件驱动)。
跨平台性:JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
HTML5的出现更是突出了JavaScript的重要性,例如HTML5的绘图支持、本地存储、离线应用、客户端通信等,都大量使用了JavaScript。
而随着服务器的强壮,虽然程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
1.6、JavaScript历史
在1995年时,由Netscape(网景)公司的Brendan Eich(布兰登·艾奇),在网景导航者浏览器上首次设计实现而成。JavaScript是甲骨文公司的注册商标。
Netscape在最初将其脚本语言命名为LiveScript,后来因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。
JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。
为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
JavaScript 已经由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。
ECMA这个组织的目标是评估,开发和认可电信和计算机标准。
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式 添加 try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加 "strict mode",严格模式 添加 JSON 支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符 (**) 增加 Array.prototype.includes |
ECMAScript 6 也称为 ECMAScript 2015。
ECMAScript 7 也称为 ECMAScript 2016。
1.7、JavaScript的引入方式
HTML 中的脚本必须位于 <script>与</script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
引入JavaScript需要使用script标签:
<script>标签用于定义客户端脚本,script 元素即可包含脚本语句,又可通过 src 属性指向外部脚本文件。
如果想在页面上使用JavaScript,必须使用<script>标签,把JavaScript源码放入<script>和</script>之间。
<script>标签属性:
type:指定脚本的类型。
src:指定外部脚本的url。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
//定义JS代码
</script>
//引入外部JS文件
<script src="url"></script>
浏览器会解释并执行位于<script> 和 </script>之间的 JavaScript 代码 .
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。
JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
1.7.1、行内引入JavaScript
在标签事件属性中填写JavaScript代码或调用函数时,调用函数时不是 事件=函数名, 而是 事件=函数名+()
<button onclick="alert('我是一个警告框')" type="button">点击这里</button>
<head>
<script>
function myfunction(){
document.getElementById("demo").innerHTML="onclick事件触发";
}
</script>
</head>
<body>
<h1 id="demo">一个段落</h1>
<button onclick="myfunction()" type="button">点击这里</button>
</body>
1.7.2、内部引入JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的<body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入<head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
</html>
1.7.3、外部引入JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script>标签的 "src" 属性中设置该 .js 文件:
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
如果把JS源代码直接写在某个具体的页面上时(通常放在<head>标签下),这样的成为内部的JavaScript。
但是当JS 代码越来越庞大的时候,我们最好把它独立另存为一个JS文件,扩展名为.js,然后在页面上引入即可,这样的称为外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点。
注:引用外部js文件的script标签中不可以写JavaScript代码
1.8、扩展知识点
document.write() 的常用操作:
除了直接输出文字外,它还支持带有HTML标签的输出内容。
比如直接输出一个标题
比如在输出内容中加入br换行标签
比如输入一张图片
......等等
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write("<h1>我是H1的内容</h1>");
</script>
</body>
</html>
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
alert()方法:
alert()方法会弹出警告框。
可以添加多个alert();他们会按照顺序依次执行。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
console.log():
写入到浏览器的控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
innerHTML:
写入内容到 HTML 元素
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
//需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
document.getElementById("demo").innerHTML = "段落已修改。";
//document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
//innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
</script>
</body>
</html>
click事件的基本用法:
click事件是最常用的事件之一,所谓事件可以简单理解为用户的操作。
为了方便之后的学习,你应该先掌握着个简单事件的基本用法。
1.9、JavaScript注释及注意事项
单行注释:
// 单行注释内容
var name = 'hm';
多行注释:
/* 多行注释内容 */
/*
var age = 18;
var name = 'zs';
console.log(name, age);
*/
文档注释
/** 文档注释内容 */
注意事项:
1、字母的大小写,Name和name是两个不同的标识符。
2、空格和换行。这一点和CSS代码规则类似:多余的空格会被忽略,可以将一行代码分成多行写。
3、分号作为一个语句的结束标志,分号之后是新语句的开始。虽然省略不写通常也是没有问题的,但还是建议大家写上。
二、JavaScript变量和数据类型
2.1、标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数(凡是可以自己起名字的地方,都叫标识符)。
标识符命名规范(包括函数名,变量等):
- 由字母、数字、下划线、$符号组成;
- 不能以数字开头
- 命名不能是系统的关键字或保留字:比如new ,if,class......;关键字:赋予特殊含义的单词
- 区分大小写
- 命名最好用有意义的名称(见名之意)。比如说name,people......
- 驼峰原则: 首字母小写,多个单词组成,从第二个单词的首字母开始都大写; 比如: getNameById();
- 常量命名: 全部大写,多个单词组成,每个单词之间由下划线分割;APPLICATION_NAME
需要注意的是ECMAScript 中的一切,包括变量、函数名和操作符(typeof、instanceof、void等)都是严格区分大小写的。例如:text 和Text 表示两种不同的变量。
下面哪些变量名不合法?
a
1
age18
18age
name
$name
_sex
&sex
theworld theWorld
2.2、变量

1、什么是变量?
可以发生改变的量就是变量,变量可以看做是存储数据的容器。比如一个瓶子,它既可以装入酱油、醋;也可以装入茅台和二锅头......。
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
使用变量可以方便的获取或者修改内存中的数据。
2、变量的命名:
可以给变量起一个简短名称,这个名称就是变量名。比如 x,或者更有描述性的名称,比如 age、name等。变量名对大小写敏感(y 和 Y 是两个不同的变量)且必须以字母或下划线开始。可以通过其名称来引用一个变量,以此显示或改变它的值。
3、变量的声明:
在 JavaScript 中创建变量通常称为“声明”变量,使用关键字 var来声明变量。
向变量赋值,使用等号;可以在声明变量时对其赋值,也可以先声明后赋值。
可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。使用分号的另一用处是在一行中编写多条语句。在 JavaScript 中,用分号来结束语句是可选的。
// 声明一个变量count:
var count;
// 声明一个变量username:
var username;
在以上声明之后,变量并没有值,仅仅只是变量声明,不过可以在声明它们时向变量赋值,”=”是赋值符号,变量名在赋值符号符号的左边,而需要向变量赋的值在赋值符号的右侧。
// 变量声明并赋值
var count = 5;
var username= "Volvo";
也可以先声明后赋值。
// 先声明后赋值
var count ;
count=100;
var username;
username = “zhangsan”;
注释:在为变量赋文本值时,请为该值加引号(单引号或双引号都可以)。
如果所赋值的变量还未进行过声明,该变量会自动声明。
// 这些语句:
x = 5; carname = "Volvo";
// 与这些语句的效果相同:
var x = 5; var carname = "Volvo";
如果再次声明了 JavaScript 变量,该变量也不会丢失其原始值。
var x = 5;
var x; // 5
在以上语句执行后,变量 x 的值仍然是 5。在重新声明该变量时,x 的值不会被重置或清除。
但是如果是在下面这种情况下,JavaScript 变量的值会改变
var x = 5;
var x = 7;
此时页面输出的值为7。
JavaScript也允许一次定义多个变量:
var a,b,v;
还可以在定义变量的同时给变量赋初始值:
var a=12,b,c=34;
如果一个变量没有赋值,它的值是undefined(未定义)。
温馨提示:
在一个HTML文档使用script标签嵌入多个JS语句的时候,这几个语句之间是相通的,或者说是有关联的。
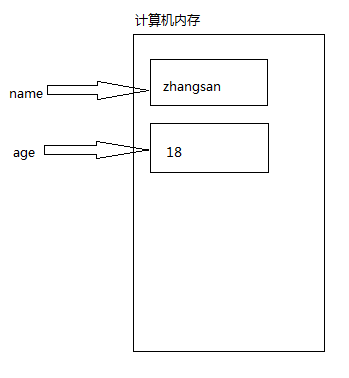
4、变量在内存中的存储
var name = "zhangsan";
var age = 18;

5、变量的简单使用:
1、小明今年20岁,小胡比小明大15岁,请问小胡今年多大?
<script>
//1、声明一个变量,用来存储小明的年龄
var xiaoming_age = 20;
//2、声明一个变量,用来存储小胡的年龄
var xiaohu_age;
//3、通过小明的年龄运算给小胡赋值
xiaohu_age = xiaoming_age + 15;
//4、输出小胡的名字
alert("小胡的年龄是:"+xiaohu_age);
</script>
2、在淘宝网购物,一件衣服55.4元,如果买4件衣服,共花多少钱?
<script>
//1、声明一个变量,用来存储衣服单价
var price = 55.4;
//2、声明一个变量,用来存储衣服的数量
var count = 4;
//3、计算得出总价格,并使用变量存储总价格
var money = price * count;
alert("衣服的总价格是:"+money);
</script>
3、思维题
交换两个变量的值
不使用临时变量,交换两个数值变量的值
var n1 = 5;
var n2 = 6;
n1 = n1 + n2; // 5 + 6 = 11
n2 = n1 - n2; // 11 - 6 = 5;
n1 = n1 - n2; // 11 - 5 = 6;
console.log(n1, n2);
2.3、关键字、保留字
ECMA-262 描述了一组具有特定用途的关键字。这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符。以下就是ECMAScript的全部关键字。
关键字:
| break | do | instanceof | typeof |
|---|---|---|---|
| case | else | new | var |
| catch | finally | return | void |
| continue | for | switch | while |
| debugger | function | this | with |
| default | if | throw | delete |
| in | try |
保留字:
ECMA-262 还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途。但它们有可能在将来被用作关键字。
| abstract | enum | int | short |
|---|---|---|---|
| boolean | export | interface | static |
| byte | extends | long | super |
| char | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implements | protected | volatile |
| double | import | public |
2.4、数据类型
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
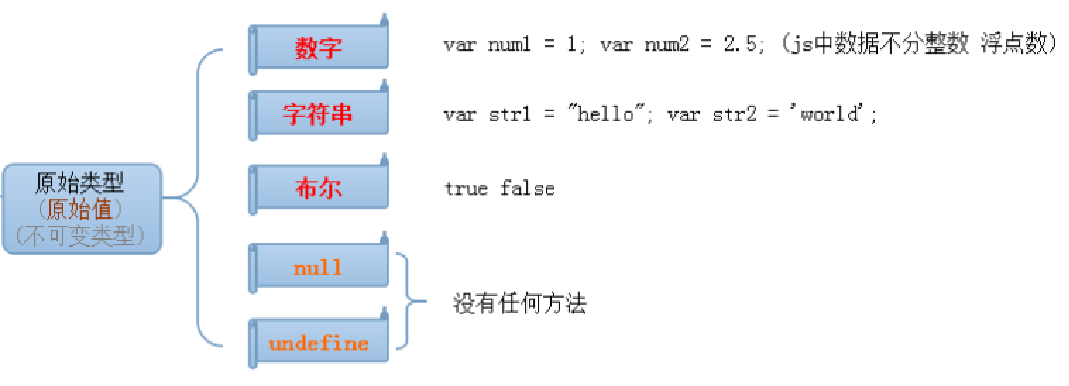
Javascript提供了五种原始的数据类型和两种特殊数据类型用来处理数据和文字。
而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
原始数据(基本数据)类型:

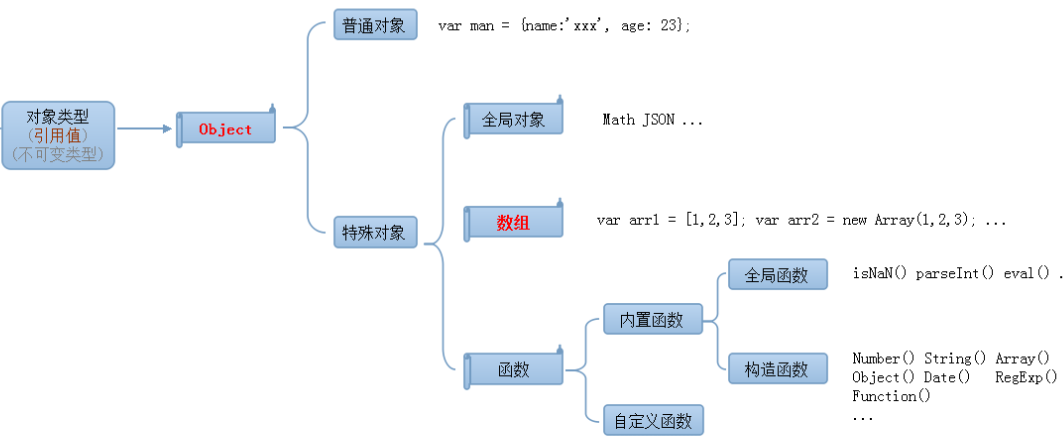
对象(复杂数据)类型:

JavaScript数据类型分为以下几种:
字符串(String)、
数值(Number)、
布尔(Boolean)、
数组(Array)、
对象(Object)、
空(Null)、
未定义(Undefined)、
函数
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
2.4.1、字符串(String)
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号;
变量字符串:如:var text="HTML5视频教程"
可以使用"+"进行字符串的连接。
注:字符串类型可以和任何类型做+运算;
- 字符串字面量
'程序猿','程序媛',"JavaScript"
- 转义符
思考:如何打印以下字符串。
我是一个"正直"的人
我很喜欢"程序员'大牛'"
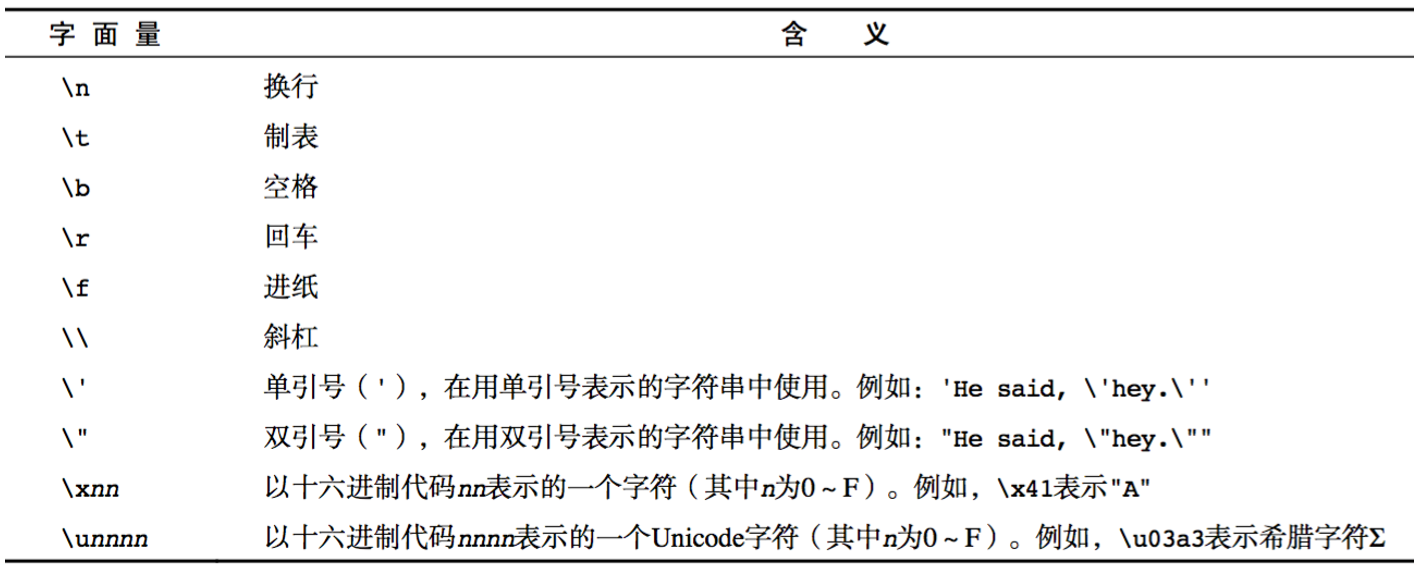
在 JavaScript 中,字符串使用单引号或者双引号来起始或者结束。那么如何输出单引号或者双引号呢?就要用到转义字符。
JavaScript中常用的转义字符:

-
字符串长度
length属性用来获取字符串的长度
var str = 'Hello World'; console.log(str.length); -
字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11); console.log('hello' + ' world'); console.log('100' + '100'); console.log('11' + 11); console.log('male:' + true);- 两边只要有一个是字符串,那么+就是字符串拼接功能
- 两边如果都是数字,那么就是算术功能。
2.4.2、数值(Number)
JavaScript 只有一种数值类型。
数值可以带小数点,也可以不带。
极大或极小的数字可以通过科学(指数)计数法来书写:3e4
数值可以通过运算符进行计算。
浮点数值的最高精度是16位小数,但是在进行算术计算时其精度远远不如整数。例如,0.1加0.2的结果不是0.3, 而是0.30000000000000004。这个舍入误差会导致无法测试特定的浮点数值。
数字可以写成十进制、八进制、十六进制。
八进制在js中表示是第一位一定要是0,后面就是八进制字数序列(0~7)
十六进制字面量前两位必须是0x,后面跟十六进制数字(09及AF)。字母A~F不区分大小写。
温馨提示:
科学(指数)计数法、八进制、十六进制表示的数字在输出时统统会转换成十进制。
- 数值字面量:数值的固定值的表示法
110 1024 60.5
- 进制
// 十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
// 十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
// 八进制
var num1 = 07; // 对应十进制的7
var num2 = 017; // 对应十进制的15
var num3 = 08; // 对应十进制的8
//数字序列范围:0~7
//如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
- 浮点数
- 浮点数的精度问题
// 浮点数
var a = 10.2;
var b = 20.3333;
var n = 5e-324; // 科学计数法 5乘以10的-324次方
// 浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
- 数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大(正无穷):Infinity
无穷小(负无穷):-Infinity
- 数值判断
NaN:not a number
NaN 与任何值都不相等,包括他本身
isNaN: is not a number
2.4.3、布尔(Boolean)
布尔(逻辑)只能有两个值:true 或 false。
计算机内部存储:true为1,false为0
2.4.4、数组(Array)
2.4.4.1、为什么需要数组?
之前学习的数据类型,只能存储一个值(比如:Number/String。我们想存储班级中所有学生的姓名,此时该如何存储?
2.4.4.2、数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
2.4.4.3、数组的定义及使用
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
使用关键字new创建或[]
创建数组的方式:
var 数组名=[数组值......值N];
var 数组名= new Array(值1......值N);
var 数组名= new Array();
可以通过数组的下标来访问数组的元素。
数组元素的顺序从0开始
数组名[0]=值;
数组名[1]=值;
.....
/**
JavaScript数组的创建方式:
1. 构造函数创建
var 数组名 = new Array(); -- 得到一个空数组
var 数组名 = new Array(数组); -- 创建指定长度的数组
var 数组名 = new Array(值1,值2,值3...) 创建数组并赋予值
2. 快捷创建
var 数组名 = [];
var 数组名 = [值1,值2,值3....];
JavaScript数组的属性:
length属性 用来获取数组的长度
JavaScript数组的特点:
JS数组可以存储任意数据类型
JS数组自动扩容,不是固定长度
注意事项:
当JS变量只有声明没有赋值的时候,去调用,那么undefined
当JS根本没有这个变量的时候,去调用,那么报错 arr is not defined
*/
var arr1 = new Array();
document.write("数组1的长度为:" + arr1.length + "<br>");
var arr2 = new Array(5);
document.write("数组2的长度为:" + arr2.length + "<br>");
//给数组存储数据: 通过下标来存储数据
//语法: 数组名[下标] = 值;
arr2[0] = 10;
arr2[1] = 20;
arr2[2] = 30;
arr2[3] = 40;
arr2[4] = 50;
arr2[10] = 100;
//调用数组里面的值
//语法: 数组名[下标]
document.write("下标1的值是:" + arr2[1] + "<br>");
document.write("下标20的值是:" + arr2[20] + "<br>");
document.write("数组2的长度为:" + arr2.length + "<br>");
var arr3 = new Array(5,"Hello",true,44.22);
document.write("数组3的长度为:" + arr3.length + "<br>");
var arr4 = []; //创建一个空数组 类似于 new Array();
var arr5 = [1,3,5,7]; //创建数组并赋值
var arr6 = [7];
document.write("数组6的长度为:" + arr6.length + "<br>");
// 补充 :数组 的长度 可以动态改变
var scores = []; // 空数组
console.log(scores.length);
// 清空数组
scores.length = 0;
console.log(scores);
2.4.4.4、遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
数组遍历的基本语法:
for(var i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
// 获取数组中的每一项,并打印(遍历数组)
var names = ['zs', 'ls', 'ww', 'zl'];
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
//遍历数组 先打印最后一项 长度 - 1 长度 - 2
var names = ['zs', 'ls', 'ww', 'zl'];
for (var i = names.length - 1; i >= 0; i--) {
console.log(names[i]);
}
2.4.4.5、数组中新增元素
数组的赋值
// 格式:数组名[下标/索引] = 值;
// 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。
var arr = ["red", "green", "blue"];
// 把red替换成了yellow
arr[0] = "yellow";
// 给数组新增加了一个pink的值
arr[3] = "pink";
2.4.5、对象类型(Object)
对象由花括号定义。对象有属性和方法组成
在括号内部,无论是对象的属性还是方法都是以键和值对的形式 (key: value) 来定义。
多个属性或方法由逗号分隔
例如:
var person1 = {
id:1001,
name:"张三",
age:12,
eat:function(){
alert("吃饭的行为");
},
sleep:function(){
alert("睡觉的行为");
}
}
在Javascript中,所有的对象都继承自Object对象。
对象没有赋值的属性,该属性的值为undefined。
对象的方法是函数,后面会详解;
对象属性有两种寻址方式:
对象名.属性名
对象名["属性名"]
你可以使用以下语法访问对象方法:
objectName.methodName()
2.4.6、空(Null)
Null也是一个只有一个值的数据类型,它的值就是null,任何变量只要给其赋值为null的话这个变量的数据类型就是Null类型。
可以通过将变量的值设置为 null 来清空变量。
2.4.7、未定义(Undefined)
这个值表示变量不含有值或未声明。
这是一个很有意思的数据类型,因为它的值只有一个,那就是undefined。
在声明变量时如果没有将变量赋值的话这个变量也是属于Undefined类型的。
如果一个变量没有声明就直接去访问解释器会报错误信息,但是这样的变量如果使用typeof返回的结果也是"undefined"。
Null和Undefined的区别:
Null 已定义,并初始化为null;
Undefined:未定义,或者未初始化 。
2.5、typeof运算符

typeof运算符可以查询数据类型:
其返回可能值有:undefined,boolean,number,string、object以及function.
可以使用typeof(变量名)查询数据类型
var age = 18;
console.log(typeof age); // 'number'
console.log(typeof(age));
2.6、数据类型转换
转换成字符串类型
-
toString()
var str = "Hello World"; var num = 120.2; var n = null; var un; var bl = true; var arr = [1,2,3,5]; var obj = {name:"张三"}; function fn1(){} // 把数值转换为字符串类型 console.log(typeof num.toString()) // 把空类型转换为字符串类型 // Cannot read property 'toString' of null 空类型没有这个方法 // console.log(typeof n.toString()); // 把未定义类型转换为字符串类型 // Cannot read property 'toString' of undefined 未定义类型没有这个方法 // console.log(un.toString()) // 把布尔、数组、对象、函数转换为字符串类型 console.log(typeof bl.toString()); console.log(typeof arr.toString()); console.log(typeof String(obj)); console.log(typeof fn1.toString()); //通过这行代码,我们可以得出结论: 函数也是对象 -
String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null var num = 18; var isRight = true; console.log(String(num)); console.log(String(isRight)); var a = null; console.log(typeof String(a)); -
拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
转换成数值类型
-
Number()
// Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN // 1 Number() var str = 'abc'; // Number(str) -》 NaN var isRight = true; // Number(isRight) -> 1 console.log(Number(str)); //NaN console.log(Number(isRight)); //1 console.log(Number('123')); //123 // Number() 把字符串转换成数值类型的时候,如果字符串中有一个字符不是数字,返回NaN console.log(Number('123abc')); //NaN -
parseInt()
var str = '123'; var isRight = false; console.log(parseInt(str)); //123 // parseInt 无法把布尔类型转换成数值类型 返回的结果是NaN console.log(parseInt(isRight)); //NaN //var s1 = 'abc'; // parseInt(s1) -> NaN var s1 = '123abc'; // parseInt 在转换字符串的时候,如果遇到数字就会转换数字,如果遇到非数字就会返回 console.log(parseInt(s1)); //123 var s2 = 'abc123'; // 如果字符串中第一个字符是非数字 此时返回NaN console.log(parseInt(s2)); //NaN -
parseFloat()
var str = '123.67'; var isRight = true; console.log(parseFloat(str)); //123.67 console.log(parseInt(str)); // 123 console.log(parseFloat(isRight)); // parseFloat 无法转换布尔类型 返回的是NaN var str = '123.12abc'; console.log(parseFloat(str)); //123.12 var str = '123abc'; console.log(parseFloat(str)); //123 parseFloat()把字符串转换成浮点数 parseFloat()和parseInt非常相似,不同之处在与parseFloat()可以得到浮点值 -
+,-0等运算
var str = '500'; console.log(+str); // 取正 console.log(-str); // 取负 console.log(str - 0);
转换成布尔类型
-
Boolean()
将各种类型的值转化成Boolean类型的规则如下:
Number:任意非0的数值为true,0值和NaN为"false"。
String:所有的非空字符串转化为 true;""(空字符串)转化成false
Object的任何非空对象都会转化为 true;
在javascript中,只要逻辑表达式不返回undefined不返回null,就都是真的。
注:通常和流程控制语句结合使用
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
var str1 = "Hello World";
var str2 = "";
var num = 120.2;
var n = null;
var un;
var bl = true;
var arr = [];
var obj = {};
// function fn1(){}
// 任何非空字符串都转换为true,空字符串转换为false
console.log(Boolean(str1)); // true
console.log(Boolean(str2)); // false
// 任何非0数值都转换为true,0和NaN转换为false
console.log(Boolean(num)); // true
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
// 对象和数组都转换为true
console.log(Boolean(arr));
console.log(Boolean(obj));
// Null和Undefined都转换为false
console.log(Boolean(n));
console.log(Boolean(un));
三、JavaScript运算符和表达式
3.1、基本概念
JavaScript描述了一组用于操作数据值的运算符,包括一元运算符(++ --)、逻辑运算符、算术运算符、关系运算符、三目运算符及赋值运算符。ECMAScript 中的运算符适用于很多值,包括字符串、数值、布尔值、对象等。
表达式:
表达式由一个或多个操作数通过操作符组合而成,就是由数据和运算符组成的一个式子。
例如:x+y;x/10; x+23/2+y; x%y等都是表达式。
操作数:
表达式中的变量成为操作数;
运算符:
表达式中起运算作用的符号称为运算符;
简而言之:用来做运算的符号就是运算符;由运算符连接起来的式子叫表达式;
3.2、算数运算符
算术运算符即算术运算符号。是完成基本的算术运算 (arithmetic operators) 符号,就是用来处理四则运算的符号。
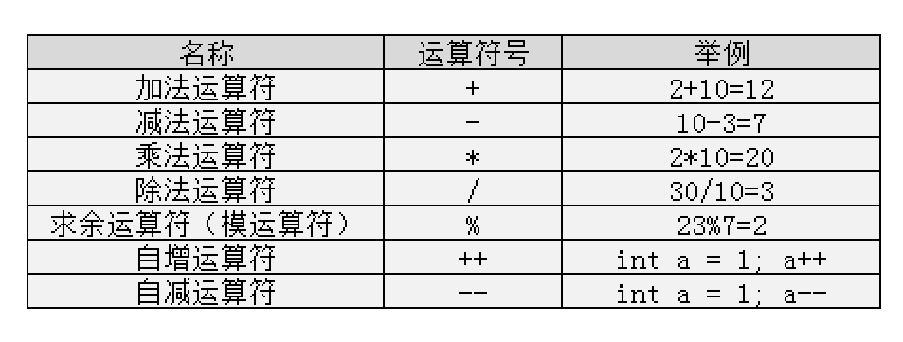
算数运算符分为以下:

加法运算符(+):
var box = 1 + 2; //等于3
var box = 1 + NaN; //NaN,只要有一个NaN 就为NaN
var box = Infinity + Infinity; //Infinity
var box = -Infinity + -Infinity; //-Infinity
var box = Infinity + -Infinity; //NaN,正无穷和负无穷相加等NaN
var box = 100 + '100';//100100,字符串连接符,有字符串就不是加法
var box = '您的年龄是:' + 10 + 20; //您的年龄是:1020,被转换成字符串
var box = 10 + 20 + '是您的年龄'; //30 是您的年龄,没有被转成字符串
var box = '您的年龄是:' + (10 + 20); //您的年龄是:30,没有被转成字符串
其中NaN是not a number的缩写,表示不是一个数;infinity是无穷大的数。
任意数据类型的数值和字符串做 “+”运算,得到的肯定是字符串。
减法运算符:
var box = 100 - 70; //等于30
var box = -100 - 70 ;//等于-170
var box = -100 - -70; //-30,一般写成-100 - (-70)比较清晰
var box = 1 - NaN; //NaN,只要有一个NaN 就为NaN
var box = Infinity - Infinity; //NaN
var box = -Infinity - -Infinity;//NaN
var box = 100 - true; //99,true 转成数值为1
var box = 100 -false; //100,false转成数值为0
var box = 100 - ''; //100,''转成了0
var box = 100 - '70'; //30,'70'转成了数值70
var box = 100 - null; //100,null 转成了0
var box = 100 - 'Lee'; //NaN,Lee 转成了NaN
乘法运算符:
var box = 100 * 70; //7000
var box = 100 * NaN; //NaN,只要有一个NaN 即为NaN
var box = Infinity * Infinity; //Infinity
var box = -Infinity * Infinity ; //-Infinity
var box = -Infinity * -Infinity ; //Infinity
var box = 100 * true; //100,true 转成数值为1
var box = 100 * ''; //0,''转成了0
var box = 100 * null; //0,null 转成了0
var box = 100 * 'Lee'; //NaN,Lee 转成了NaN
除法运算符:
var box = 100 / 70; //1.42....
var box = 100 / NaN; //NaN
var box = Infinity / Infinity; //NaN
var box = -Infinity / Infinity ; //NaN
var box = -Infinity / -Infinity; //NaN
var box = 100 / true; //100,true 转成1
var box = 100 / ''; //Infinity,
var box = 100 / null; //Infinity,
var box = 100 / 'Lee'; //NaN
求模运算符(求余数):
var box = 10 % 3; //1,余数为1
var box = 100 % NaN; //NaN
var box = Infinity % Infinity; //NaN
var box = -Infinity % Infinity ; //NaN
var box = -Infinity % -Infinity; //NaN
var box = 100 % true; //0
var box = 100 % ''; //NaN
var box = 100 % null; //NaN
var box = 100 % 'Lee'; //NaN
JS里面的算数运算规则:
1、任意数据类型和字符串进行加法运算,都是字符串的拼接
2、任意数据类型和NaN进行四则运算,结果都是NaN
3、当true和false参与运算,true转换为1,false转换为0
4、除+运算外,数值类型字符串参与运算,都转换为数值;但是非数值类型字符参与运算,结果都是NaN
5、除+运算外,空字符串转换为0,null转换为0
6、0可以作为除数,得到结果都是无穷大
7、0参与取余运算,得到结果都是NaN
3.3、一元运算符
只能操作一个值的运算符叫做一元运算符。严格来说,一元运算符是属于算术运算符的;
一元运算符:++ --:使数值递增/递减1
- 前置++
var num1 = 5;
++ num1; // num1 = 6;
var num2 = 6;
console.log(num1 + ++ num2); // 13
- 后置++
var num1 = 5;
num1 ++; // num1 = 6
var num2 = 6
console.log(num1 + num2 ++); // 12
- Why?
var a = 1; var b = ++a + ++a; console.log(b);//5
var a = 1; var b = a++ + ++a; console.log(b);//4
var a = 1; var b = a++ + a++; console.log(b);//3
var a = 1; var b = ++a + a++; console.log(b);//4
前置和后置的区别:
在没有赋值操作,前置和后置是一样的。但在赋值操作时,如果递增或递减运算符前置,那么前置的运算符会先累加或累减再赋值,如果是后置运算符则先赋值再累加或累减。运算的时候也是一样;
其他类型应用一元运算符的规则
var box = '89'; box++; //90,数值字符串自动转换成数值
var box = 'ab'; box++; //NaN,字符串包含非数值转成NaN
var box = false; box++; //1,false 转成数值是0,累加就是1
var box = 2.3; box++; //3.3,直接加1
注:如果数值字符串使用一元运算符,即使是加法运算,也直接转换为数值;
3.4、赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
= 赋值
+= x+=y 等价于 x=x+y
-= x-=y 等价于 x=x-y
*= x*=y 等价于 x=x*y
/= x/=y 等价于 x=x/y
%= x%=y 等价于 x=x%y
在JavaScript中,赋值运算符是“=”,其含义就是把赋值运算符的右边的数值或表达式的值赋给赋值运算符的左边的变量或表达式。
例如:
var t=5;其意义就是把数值5赋给变量t;
var k=x+y+5;其意义就是把表达式x+y+5最后的值赋给变量k。
var box = 100;
box += 100; //200,+=代替box+100
3.5、关系运算符(比较运算符)
比较运算符是比较两个数的大小的运算符,返回的是一个布尔值。
用于进行比较的运算符称作为关系运算符:小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等()、不等(!=)、全等(恒等)(=)、不全等(不恒等)(!==)
比较原则:
1、若一个是数值字符串,一个是数值,字符串会自动转换成数值进行比较。
var box = '3' > 22; //false var box = '3' > '22'; //true
var box = 'a' > 'b'; //false a=97,b=98; var box = 'a' > 'B'; //true B=66
2、若两个都是数值字符串,则比较首个数字的大小。
3、布尔值的false和true会转换成0和1
4、两个操作数都是数值,则数值比较;
5、两个操作数都是字符串,则比较两个字符串对应的字符编码值;
字符转ascii码:用charCodeAt();
var x = "我"; var y = "你"; alert(x>y); //true
在相等和不等的比较上,如果操作数是非数值,则遵循一下规则:
1.一个操作数是布尔值,则比较之前将其转换为数值,false 转成0,true 转成1;
2.一个操作数是字符串,则比较之前将其转成为数值再比较;
3.不需要任何转换的情况下,null 和undefined 是相等的;
4.一个操作数是NaN,则==返回false,!=返回true;并且NaN 和自身不等;
5.在全等和全不等的判断上,比如值和类型都相等,才返回true,否则返回false。
特殊值对比表:
表达式 值
null == undefined true
'NaN' == NaN false
5 == NaN false
NaN == NaN false
false == 0 true
true == 1 true
true == 2 false
undefined == 0 false
null == 0 false
'100' == 100 true
'100' === 100 false
相等运算符 == :判断两个操作数是否相等。不同的数据类型会自动转换为相等的数据类型再做比较。
等同运算符=== :全等(值和类型),严格意义的相等,两个操作数的值和他们的类型必须完全一致。
var result = '55' == 55; // true
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
3.6、逻辑运算符
逻辑运算符通常用于布尔值的操作,一般和关系运算符配合使用,有三个逻辑运算符:
逻辑与(AND)、逻辑或(OR)、逻辑非(NOT)。
&& 与 两个操作数同时为true,结果为true,否则都是false
|| 或 两个操作数有一个为true,结果为true,否则为false
! 非 取反
- 逻辑与运算符属于短路操作,顾名思义,如果第一个操作数返回是false,第二个数不管是true 还是false 都返回的false。
- 和逻辑与运算符相似,逻辑或运算符也是短路操作。当第一操作数的求值结果为true,就不会对第二个操作数求值了。
- 逻辑非运算符可以用于任何值。无论这个值是什么数据类型,这个运算符都会返回一个布尔值。它的流程是:先将这个值转换成布尔值,然后取反。
注: JavaScript虽说也有& 和 |,但是这里不是做逻辑运算符,而是位运算符
3.7、三目运算符
三目运算符,又叫三元条件运算符
三元条件运算符其实就是后面将要学到的if 语句的简写形式。
根据条件在两个语句中执行其中的一个,使用符号 ?:
语法如下:
条件表达式?语句1:语句2
参数说明:
条件表达式,结果会被作为布尔值处理
语句1:如果条件表达式返回true则执行
语句2:如果条件表达式返回false则执行
var box = 5 > 4 ? '对' : '错'; //对,5>4 返回true 则把'对'赋值给box,反之,把错赋给box。
// 判断一个年龄是否成年, 当年龄超过18 返回 成年 否则返回未成年
var age = 19;
// console.log( age >= 18 ? '成年' : '未成年' );
var msg = age >= 18 ? '成年' : '未成年';
console.log(msg);
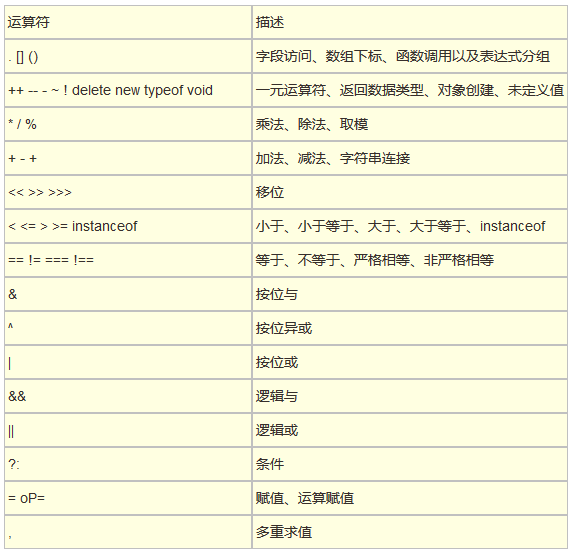
3.8、运算符优先级
运算符优先级描述了在计算表达式时执行运算 的顺序。先执行具有较高优先级的运算,然后执行较低优先级的运算。例如,先执行相乘,再执行相加。
运算符比较多,可以合理使用()来改变表达式的优先级。
()的用法和数学中的()用法相同,()内的会优先计算。

四、JavaScript流程控制语句
4.1、语句的定义
在ECMAScript 中,所有的代码都是由语句来构成的。
一行代码就是一条简单语句。形式上可以是单行语句,或者由一对大括号“{}”括起来的复合语句,复合语句包含若干条简单语句,它可以作为一个单行语句处理。复合语句也称为语句块。
单行语句:一行代码简单语句
复合语句:由一对大括号“{}”括起来的若干条简单语句,也叫语句块
4.2、流程控制语句分类

任何复杂的程序逻辑都可以通过”顺序”、”条件(分支)”和”循环”三种基本的程序结构来实现。
顺序程序结构就是从上往下顺序执行语句;程序默认就是由上到下顺序执行的
条件(分支)程序结构就是根据不同的情况执行不同的语句;
循环程序结构就是某些语句要循环执行多次。
- 条件语句(分支语句)
if单分支语句
if-else双分支语句
if - else if多分支语句
switch开关语句
-
循环语句
for循环语句
while循环语句
do-while循环语句
for/in循环语句 (增强for循环、foreach循环)
4.3、条件语句
if语句即条件判断语句,一共有三种格式:
单分支的条件语句;
双分支的条件语句
多分支的条件语句。
条件语句用于基于不同的条件来执行不同的动作。
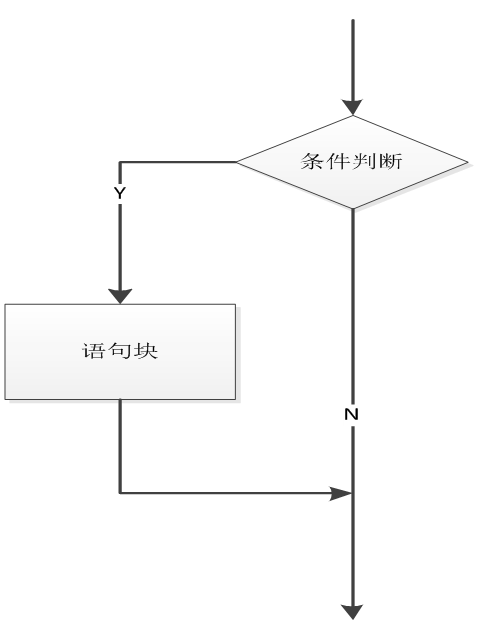
4.3.1、单分支的条件语句

if(){} 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if (/* 条件表达式 */) {
// 执行语句
}
注意:
(1) 放在if之后的括号里的返回值为boolean类型的表达式或boolean值,即这个表达式的返回值只能是true或false。
(2) 如果表达式的值为true,则执行语句;如果表达式的值为false,则什么也不执行。
(3) 花括号括起来的语句块可以只有一行语句,也可以由多行代码构成。一个语句块通常被当成一个整体来执行。 如果语句块只有一行语句时,则可以省略花括号,因为单行语句本身就是一个整体,无须花括号来把它们定义成一个整体。建议都加花括号;
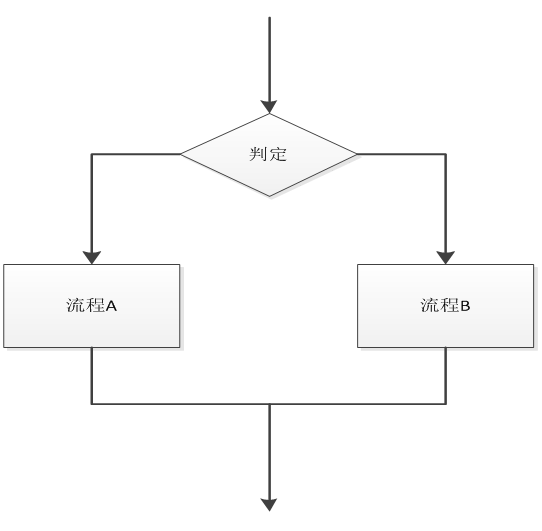
4.3.2、双分支的条件语句

if()...else 语句 - 当条件为 true 时执行语句1,当条件为 false 时执行语句2
if (/* 条件表达式 */){
// 成立执行语句
} else {
// 否则执行语句
}
if (条件表达式){
语句1;
}else {
语句2;
}
注意:
(1)放在if之后的括号里的返回值为boolean类型的表达式或boolean值,即这个表达式的返回值只能是true或false。
(2)如果if表达式的值为true,则执行语句1;如果表达式的值为false,则执行语句2。
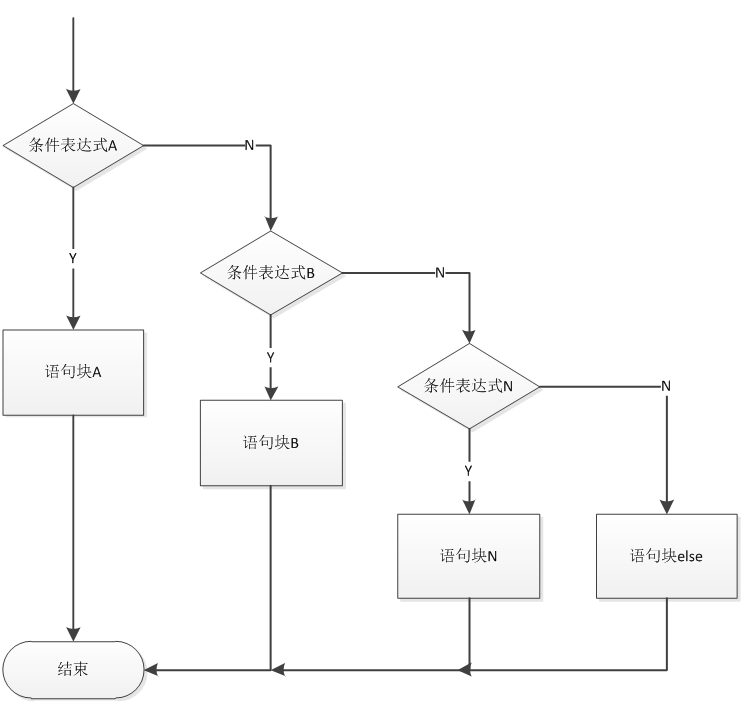
4.3.3、多分支的if条件语句

if()...else if()....else 语句 - 使用该语句来选择多个代码块之一来执行.
if (/* 条件1 */){
// 成立执行语句
} else if (/* 条件2 */){
// 成立执行语句
} else if (/* 条件3 */){
// 成立执行语句
} else {
// 最后默认执行语句
}
语法:
if (条件表达式) {
语句1;
} else if (条件表达式) {
语句2;
} ...
else{
语句n;
}
注:if语句()中的表达式会自动转换成布尔值。
满足条件即执行对应语句,然后语句就结束;如果都不满足,则执行else语句块;当然else语句块可以不存在
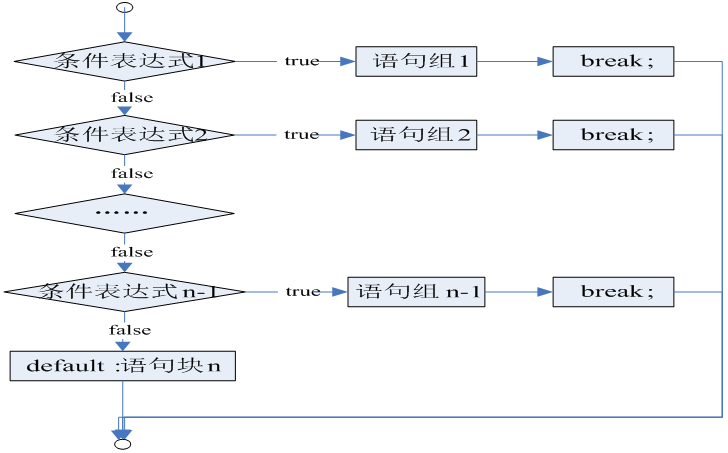
4.3.4、switch多条件选择语句

switch语句又称开关语句,它与多重if语句类似,前者用于等值判断,后者用于区间值和等值判断。switch语句的作用是根据表达式的值,跳转到不同的语句。switch 语句用于基于不同的条件来执行不同的动作。
语法:
switch (expression) {
case 常量1:
语句;
break;
case 常量2:
语句;
break;
case 常量3:
语句;
break;
…
case 常量n:
语句;
break;
default:
语句;
break;
}
switch多条件选择语句:
首先设置表达式,随后表达式的值会与结构中的每个case 的常量表达式做比较。如果存在匹配,则与该 case 关联的代码块会被执行。
使用 break 来阻止代码自动地向下一个 case 运行。default 关键词来规定匹配不存在时做的事情,也就是说,当没有匹配的值时,执行default下的语句。
switch 语句在比较值时使用的是全等操作符, 因此不会发生类型转换(例如,字符串'10' 不等于数值 10)
工作原理:
首先设置表达式 n(通常是一个变量)。
随后表达式的值会与结构中的每个 case 的值做比较。
如果存在匹配,则与该 case 关联的代码块会被执行。
请使用 break 来阻止代码自动地向下一个 case 运行。
default 关键词来规定匹配不存在时做的事情;相当于if里的else
注意:
1、每个case语句下的break语句一般不可以省略,break语句表示退出switch语句,如果省略,则会继续执行下一个case语句中的代码,直到遇到break语句跳出switch语句。
2、default语句可以出现在switch语句中任何地方,如果放在最后,其中的break语句可省略。default语句也可省略。
3、每个case语句没有先后顺序之分,但建议按照常量表达式的值从小到大的顺序。
4、switch语句用于等值判断,也就是说表达式的结果是个具体的值;而多重if选择结果的表达式的值是个区间,比如大于100而小于200。
输入一个数字,打印对应的星期
var day = 10;
switch (day) {
case 1:
console.log('星期一');
break;
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
case 6:
console.log('星期六');
break;
case 7:
console.log('星期日');
break;
default:
console.log('输入的值不在星期范围内');
break;
}
4.3.5、条件语句练习
案例:
求两个数的最大数
var num1 = 2;
var num2 = 5;
if (num1 > num2) {
console.log('最大值是:' + num1);
} else {
console.log('最大值是: ' + num2);
}
判断一个数是偶数还是奇数
// 判断一个数是偶数还是奇数
var num = 5;
if (num % 2 === 0) {
console.log('num是偶数');
} else {
console.log('num是奇数');
}
分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A
// 分数转换,把百分制转换成ABCDE <60 E 60-70 D 70-80 C 80-90 B 90 - 100 A
var score = 59;
if (score >= 90 && score <= 100) {
console.log('A');
} else if (score >= 80 && score < 90) {
console.log('B');
} else if (score >= 70 && score < 80) {
console.log('C');
} else if (score >= 60 && score < 70) {
console.log('D');
} else {
console.log('E');
}
var score = 59;
if (score >= 90) {
console.log('A');
} else if (score >= 80) {
console.log('B');
} else if (score >= 70) {
console.log('C');
} else if (score >= 60) {
console.log('D');
} else {
console.log('E');
}
var score = 6;
score = parseInt(score / 10);
switch (score) {
case 10:
case 9:
console.log('A');
break;
case 8:
console.log('B');
break;
case 7:
console.log('C');
break;
case 6:
console.log('D');
break;
default:
console.log('E');
break;
}
4.4、循环程序结构
如果希望一遍又一遍地运行相同的代码,那么使用循环是很方便的。比如在页面上输出100遍“我爱HTML5编程”,如果不用循环,document.write("我爱HTML5编程<br/>");要写100遍。如果用循环则代码这样写即可:
for(var i=1;i<=100;i++){
document.write("我爱HTML5编程<br/>");
}
循环程序的结构有三要素:循环的初始值、循环条件(循环的结束值)和循环的迭代,所谓循环的迭代就是如何从初始值到结束值,比如是每次加1还是每次加2,诸如此类等。当然,一个循环程序还有包含一个循环体。
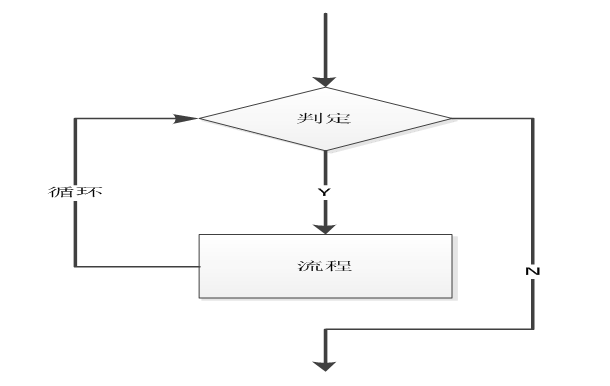
4.4.1、while 语句

while循环会在指定条件为真时循环执行代码块,它是一种先判断,后运行的循环语句,也就是说,必须满足条件了之后,方可运行循环体。用于不太确定循环次数的场合。
语法:
// 当循环条件为true时,执行循环体,
// 当循环条件为false时,结束循环。
while (循环条件) {
//循环体
}
代码示例:
// 打印1-100之间所有的数字
var i = 1;
while (i <= 100) {
console.log(i);
// i = i + 1;
// i += 1;
i++;
}
// 计算1-100之间所有数的和
// 初始化变量
var i = 1;
var sum = 0;
// 判断条件
while (i <= 100) {
// 循环体
sum += i;
// 自增
i++;
}
console.log(sum);
案例:
打印100以内 7的倍数
// 打印100以内 7的倍数
var i = 1;
while (i <= 100) {
// 判断当前的i是否是7的倍数
if (i % 7 === 0) {
console.log(i);
}
// i自身+1
i++;
}
打印100以内所有偶数
// 打印100以内所有偶数
var i = 1;
while (i <= 100) {
// 判断当前的i是否是偶数
if (i % 2 === 0) {
console.log(i);
}
// i自身+1
i++;
}
打印100以内所有偶数的和
// 打印100以内所有偶数的和
var i = 1;
var sum = 0;
while (i <= 100) {
// 判断当前的i是否是偶数,如果是偶数的话累加
if (i % 2 === 0) {
sum += i;
}
// i自身+1
i++;
}
console.log(sum);
案例1:循环输出从1开始的数值; 直到这个数值(n*2+8)/3 为20才结束循环
案例2:从弹出框循环输入字符串,直到输入的值为end才结束循环
var inputStr = prompt("请输入一个字符串");
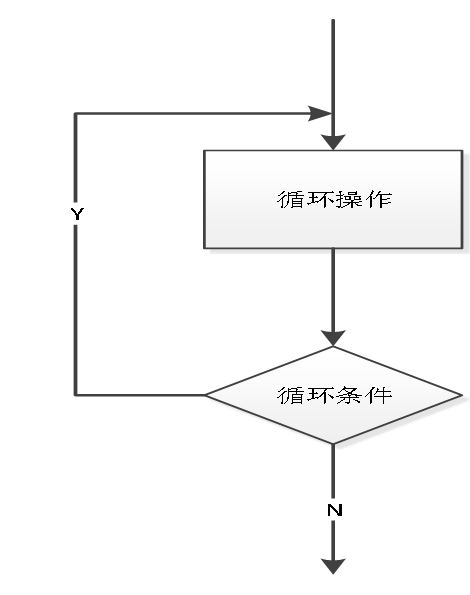
4.4.2、do...while循环

do...while 循环是 while 循环的变体,在检查条件是否为真之前,该循环会至少执行一次do下的代码块(循环体),然后如果条件为真的话,就会重复这个循环,否则退出该循环体。常用于至少执行一次循环体,再判断要不要继续循环的场合。
语法:
do {
// 循环体;
} while (循环条件);
代码示例:
// 初始化变量
var i = 1;
var sum = 0;
do {
sum += i;//循环体
i++;//自增
} while (i <= 100);//循环条件
案例:
// 求100以内所有3的倍数的和
var i = 1;
var sum = 0;
do {
// 循环体
// 判断是否是3的倍数,如果是3的倍数累加
if (i % 3 === 0) {
sum += i;
}
// i自身+1
i++;
} while (i <= 100);
console.log(sum);
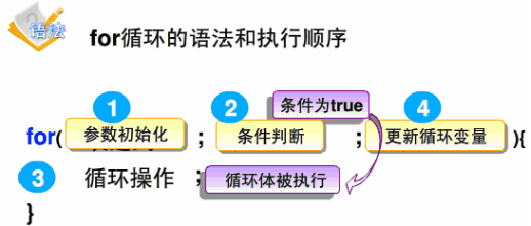
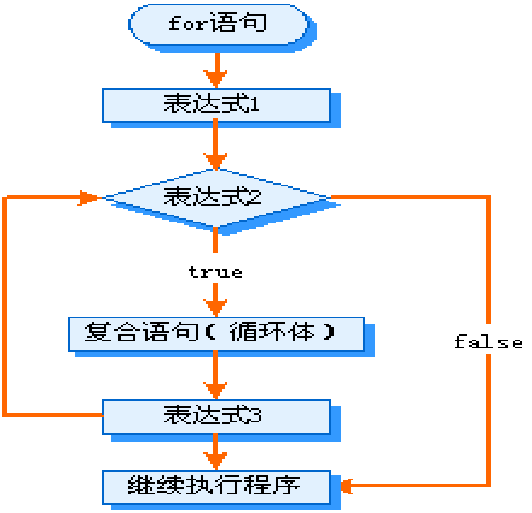
4.4.3、for语句

while和do...while一般用来解决无法确认次数的循环。for循环一般在循环次数确定的时候比较方便
语法:
// for循环的表达式之间用的是;号分隔的,千万不要写成,
for (初始化表达式1; 判断表达式2; 自增表达式3) {
// 循环体4
}
语句1: 在循环体(代码块)开始前执行,也就是循环初始值。
语句2: 定义运行循环(代码块)的条件,语句2返回true,则循环再次开始,如果返回 false,则循环将结束
语句3: 在循环(代码块)已被执行之后执行,就是循环的迭代部分, 语句3有多种用法,增量可以是负数 (i--),或者更大 (i=i+15)
for循环执行机制:

执行顺序:1243 ---- 243 -----243(直到循环条件变成false)
- 初始化表达式
- 判断表达式
- 自增表达式
- 循环体
4.4.4、for...in语句
for...in 语句用于遍历数组或者对象的属性(通常我们使用for/in 语句循环遍历对象的属性,在数组中可以遍历数组中的所有元素)。
for...in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
for..in遍历数组
// 定义一个数组
var arr = [13,21,34,42,53,63];
// 普通for循环遍历
for(var i = 0;i < arr.length;i++){
console.log(arr[i]);
}
// 使用for..in遍历数组
for(var i in arr){
console.log(arr[i]);
}
for..in遍历对象
// 创建一个对象
var person = {
name : "jack",
age : 12,
height: 178
}
//列举对象属性名及其值
for(var pro in person){
console.log(pro+" "+person[pro])
}
在JavaScript语言中,支持循环语句的相互嵌套,即在一个循环语句中嵌套另一个循环语句,也就是说,for循环语句可以嵌套for语句,也可以嵌套while循环语句,或者do..while循环语句,其他的循环语句也是一样的。
需要注意的是,break和continue语句用在循环嵌套中,这两条语句只对离它最近的循环语句有效。比如如果break语句用在内层的循环语句中,则只退出内层的循环,对外层循环没有影响。
4.4.5、循环语句练习
案例:
打印1-100之间所有数
for (var i = 1; i <= 100; i++) {
console.log(i);
}
var i = 1;
for (; i <= 100; ) {
console.log(i);
i++;
}
求1-100之间所有数的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
// sum = sum + i;
sum += i;
}
console.log(sum);
求1-100之间所有数的平均值
var sum = 0;
var avg;
for (var i = 1; i <= 100; i++) {
sum += i;
}
avg = sum / 100;
console.log(avg);
求1-100之间所有偶数的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
// 找到偶数
if (i % 2 === 0) {
sum += i;
}
}
console.log(sum);
同时求1-100之间所有偶数和奇数的和
var oddSum = 0; // 奇数的和
var evenSum = 0; // 偶数的和
for (var i = 1; i <= 100; i++) {
// 判断i是奇数还是偶数
if (i % 2 === 0) {
// 偶数
evenSum += i;
} else {
//奇数
oddSum += i;
}
}
console.log('奇数的和:' + oddSum);
console.log('偶数的和:' + evenSum);
打印正方形
// 使用拼字符串的方法的原因
// console.log 输出重复内容的问题
// console.log 默认输出内容介绍后有换行
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
打印直角三角形
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = i; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
打印9*9乘法表
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = i; j <=9; j++) {
str += i + ' * ' + j + ' = ' + i * j + '\t';
}
str += '\n';
}
console.log(str);
4.5、跳转语句
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
continue 语句只能用在循环中;break能用在循环或 switch 中。
案例:
求整数1~100的累加值,但要求碰到个位为3的数则停止累加
求整数1~100的累加值,但要求跳过所有个位为3的数
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 10 === 3) {
// 如果找到个位为3的数字 ,继续执行下一次循环
continue;
}
sum += i;
}
console.log(sum);
4.6、调试
- 过去调试JavaScript的方式
- alert()
- console.log()
- 断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
- 调试步骤
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
- 调试中的相关操作
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
tips: 监视变量,不要监视表达式,因为监视了表达式,那么这个表达式也会执行。
- 代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
- 今天学的代码调试非常的简单,只要求同学们记住代码调试的这几个按钮的作用即可,后面还会学到很多的代码调试技巧。
4.7、代码规范
1.命名规范
变量、函数 的命名 必须要有意义
变量 的名称一般用名词
函数 的名称一般用动词
2.变量规范
操作符的前后要有空格
var name = 'zhangsan'; 5 + 6
3.注释规范
// 这里是注释
4.空格规范
if (true) {
}
for (var i = 0; i <= 100; i++) {
}
5.换行规范
var arr = [1, 2, 3, 4];
if (a > b) {
}
for (var i = 0; i < 10; i++) {
}
function fn() {
}
课后习题
part 1
1、( )年设计出JavaScript。
A、1992 B、1993 C、1994 D、1995
2、( )公司设计出JavaScript。
A、微软 B、网景 C、谷歌 D、苹果
3、JavaScipt是一门( )语言。
A、脚本 B、非脚本 C、运行在服务端 D、浏览器不能运行
4、JavaScipt是一门( )类型语言。
A、弱 B、强 C、运行在服务端 D、浏览器不能运行
5、JavaScipt是一门( )语言。
A、强 B、运行在客户端 C、运行在服务端 D、浏览器不能运行
6、JavaScipt是一门( )语言。
A、解释型 B、编译型 C、解释编译型 D、编译解释型
7、JavaScipt的特点()。
A、简单性 B、安全性 C、动态性 D、跨平台性
8、JavaScipt对用户的响应采用()。
A、事件驱动 B、命令驱动 C、代码驱动 D、请求驱动
9、JavaScipt可用于()设备。
A、PC B、手机 C、笔记本电脑 D、平板电脑
10、JavaScipt由()构成。
A、DOM B、BOM C、ECMAScript D、JScript
11、()描述了JavaScript的基本语法。
A、DOM B、BOM C、ECMAScript D、JScript
12、JavaScript中的()主要处理浏览器窗口的方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
13、 JavaScript中的()主要处理网页内容的方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
14、如果要删除网页中的一个<span>标签,需要JavaScript中的()方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
part 2
1、<script>通常放在()标签中。
A、<body> B、<head> C、<header> D、<foot>
2、<script>引用外部文件时,以下说法正确的是()。
A、<script>和</script>必须成对出现。
B、不可以在<script>标签中写代码
C、引用外部的JS文件,使用<script>的标签的src属性
D、不可以引用外部网站的JS文件
3、<script>标签引入外部文件时,()属性必须要设定。
A、type B、src C、charset D、async
4、编码:
在页面上输出:我是新开普的学员,正在学习HTML5的课程。
5、编码:
在信息提示框显示:我是新开普的学员,正在学习HTML5的课程。
part 3
1、以下()是正确的标识符命名。
A、2a B、w23% C、var D、y45 $ E、y45$
2、JavaScript中的()是严格区分大小写的。
A、变量 B、类名 C、操作符 D、标签名
3、下面()可以是标识符的命名的字符。
A、字母 B、下划线 C、美元符 D、#
4、JavaScript中注释有()。
A、单行注释 B、多行注释 C、文本注释 D、域注释
5、对于变量的说法正确的是()。
A、变量必须用var声明 B、变量必须先声明后使用
C、变量的值不可以改变 D、变量的命名区分大小写
6、对于变量的赋值正确的说法是()。
A、变量可以只声明,不赋值 B、可以把一个字符串赋给一个变量
C、可以把一个变量的值直接赋给另一个变量 D、变量的数据类型不可以改变
part 4
练习1:求面积公式
页面输出:
矩形的长为(变量a的值);
矩形的宽为(变量b的值);
点击按钮弹出框内容:
计算的矩形面积为:(长*宽)
练习2:鸡兔同笼问题
《孙子算经》是唐初作为“算学”教科书的著名的《算经十书》之一,共三卷,上卷叙述算筹记数的制度和乘除法则,中卷举例说明筹算分数法和开平方法,都是了解中国古代筹算的重要资料。下卷收集了一些算术难题,“鸡兔同笼”问题是其中之一。原题如下:令有雉(鸡)兔同笼,上有三十五头,下有九十四足。
作业要求,用学过的知识在HTML文档输出下列内容:
(温馨提示:使用JS数据类型计算,用HTML输出)
头的总数为:35; 脚的总数为:94;
计算得出鸡的数量为:x 只; 计算得出兔的数量为:y 只;
提示:
解法1:
(总脚数-鸡的脚数×总只数)÷(兔的脚数-鸡的脚数)=兔的只数
总只数-兔的只数=鸡的只数
解法2:
总脚数÷2—总头数=兔的只数
总只数—兔的只数=鸡的只数
1、JavaScrip中有()数据类型
A、String B、Boolean C、Number D、Object
2、下面值为()。
var k=23.45;
alert(typeof(k));
A、string B、boolean C、number D、object
3、下面值为()。
var k=new Object();
alert(typeof(k));
A、string B、boolean C、number D、object
4、下面值为()
alert(typeof('23.45'))
A、string B、boolean C、number D、object
part 5
1、下面表达式box的值为()。
var box = 100 +false*2;
A、100 B、102 C、NaN D、undefined E、Infinity
2、下面表达式box的值为()。
var box = 100 +true*2;
A、100 B、102 C、NaN D、undefined E、Infinity
3、字符’0’对应的ASCII码值:
A、48 B、49 C、65 D、97
4、字符’A’对应的ASCII码值:
A、48 B、49 C、65 D、97
5、字符’a’对应的ASCII码值:
A、48 B、49 C、65 D、97
6、表达式'200'===200的值为()
A、true B、false C、0 D、1
7、表达式'200'==200的值为()
A、true B、false C、0 D、1
8、表达式NaN == NaN 和表达式null == undefined的值分别为();
A、true false B、false true C、true true D、false false
9、表达式
var a1="3";
alert(a1++ + 7);
alert(++a1);
其值分别为()
A、10 5 B、11 5 C、10 4 D、11 4
10、对于表达式var box = 3 > 2 ? '对' : '错';box的值为()。
A、'对' B、'错' C、语法错误 D、11 null
part 6
1、使用循环语句输出1-50里所有3的倍数的数字
2、利用循环语句页面上打印出直角三角形。
*
**
***
****
*****
3、使用语句判断月份是31天还是30天
两点提示:
使用switch多条件判断语句 、使用if多分支语句
合理的省略break优化代码
弹出 月份为X,该月天数为31(30)
4、本金10000元存入银行,年利率是千分之三,每过1年,将本金和利息相加作为新的本金。计算5年后,获得的本金是多少?
5、九九乘法口诀
6、编写程序,求出1-100之间所有除以3余1的数,并求和。
7、判断一个年份是闰年还是平年
闰年:能被4整除,但不能被100整除的年份 或者 能被400整除的年份
8、计算1-100之间能3整除的数的和
9、计算1-100之间不能被7整除的数的和
10、有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?(兔子的规律为数列,1,1,2,3,5,8,13,21)
11、求200-300之间所有的奇数的和(用continue)
12、求200-300之间第一个能被7整数的数(break)
13、数组练习
求一组数中的所有数的和和平均值
求一组数中的最大值和最小值,以及所在位置
将字符串数组用|或其他符号分割
翻转数组
冒泡排序,从小到大


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通