(1)、为何需要进行HTTP请求分析
答:方便我们编写的爬虫精准定位爬取目标
(2)、知识储备
1、什么是抓包?
抓包:抓取客户端与服务器之间进行通信时产生的数据包
2、了解抓包工具:chrome下的开发者模式,使用F12即可打开

功能结构分析:(参考文档:http://www.css88.com/doc/chrome-devtools/)
Elements(元素面板):用于查看网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能在浏览器中得到实时反馈
Console(控制台面板):在开发过程中,记录诊断信息,或用来作为shell在页面中与javascript进行交互
Source(源代码面板):断点调试javascript,或通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器
Network(网路面板):从发起页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等)
Performance(性能面板):使用时间轴面板通过记录和查看网站生命周期内发生的各种事件来提高页面的运行性能
Memory(内存面板):分析web应用或页面的执行时间及内存使用情况
Application(应用面板):记录网站加载的所有资源信息,包括存储数据(local storage session storage -lndexedDB web SQL Cookies)缓存数据、字体、图片、脚本、样式表等
Security(安全面板):用来调试混合内容问题、证书问题等
Audits(审核面板):对当前网页进行网络利用情况、网页性能方面的诊断,并给出优化建议,例如列出所有没有用到的CSS文件等
(3)、主要面板使用详解
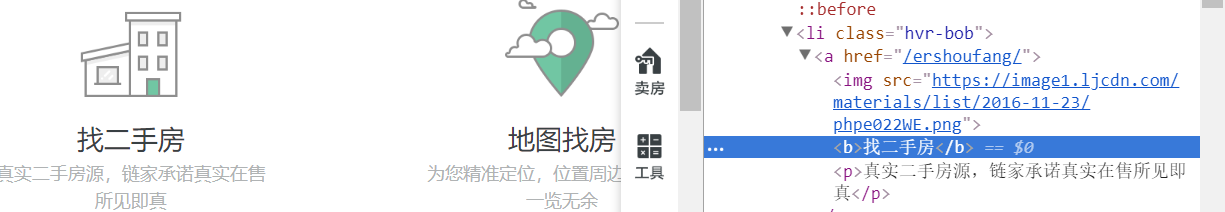
Elements(元素面板)--相当于在源码与渲染好的页面间搭建的桥梁,直观的看到你要抓取的数据(当我们在页面中右击找二手房后并选取检查后,会在element中定位相应的源码)

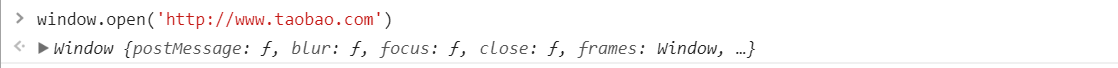
Console(控制台面板)--注入js代码用于操作浏览器干活

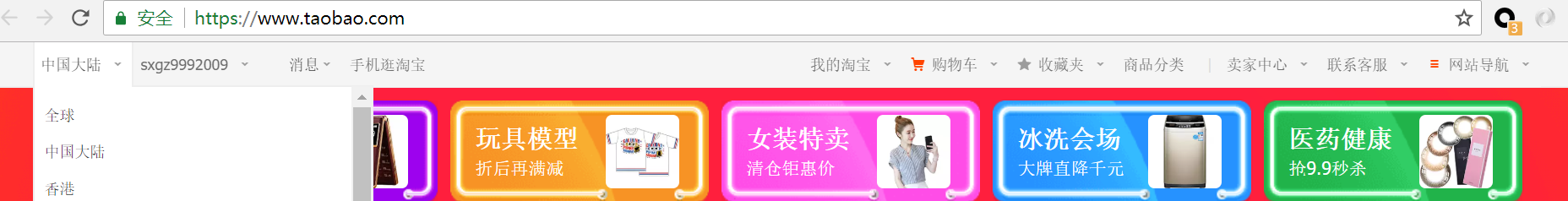
运行后我们成功打开了淘宝页面

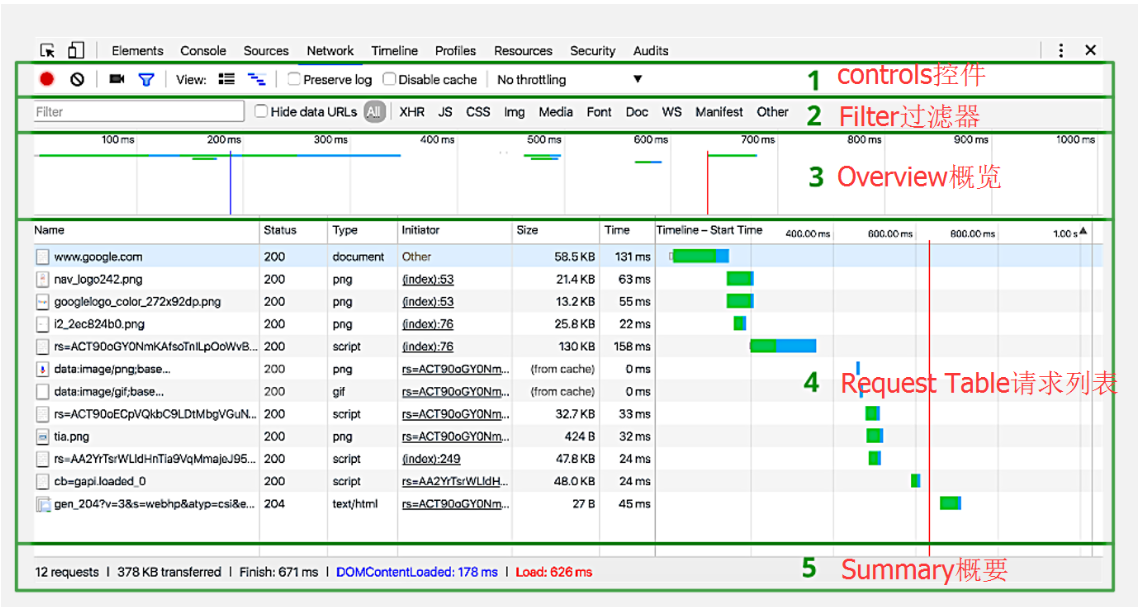
Network(网路面板)

1、Controls(控件):用来控制Network面板的外观和功能
2、Filters(过滤器):用来筛选请求列表中显示哪些资源(注:windows/linux中按住ctrl,可选多个过滤器、Mac中则按住Cmd)
3、Overview(概览):用来记录每个链接何时开始加载、何时加载完毕
4、Request Table(请求列表):展示了每一个链接的请求(默认按时间排序)
5、Summary(概要):展示请求总数、传输的数据量和加载时间
备注:使用ctrl +shift +n 进入无痕模式进行抓包
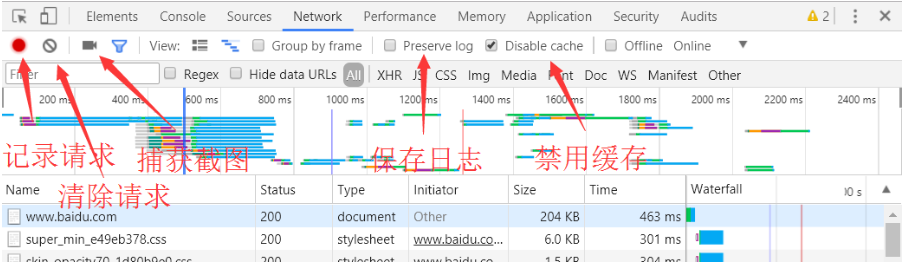
1、controls:

说明:禁用缓存:现代浏览器的智能化决定了当你刷新页面时,其实只刷新了一部分内容(从服务器返回)而另一部分从本机的缓存中调用,而勾选这个选项表明刷新全部内容(即全从服务器返回)--能更加真实的了解服务器返回的内容
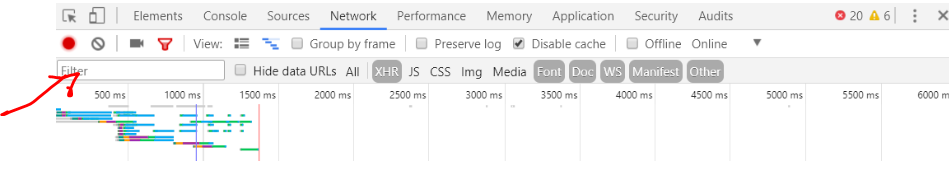
2、filter:

使用过滤器:
关键字查询:
1、domain(域)
显示指定域的资源。例子:*.com显示.com结尾的域名中的资源
2、has-response-header(响应头信息)
显示指定http响应头的信息资源。
3、ls
使用is:running过滤出WebSocket资源
4、langer-than(大于)
显示大于指定大小的资源(已bytes为单位),设置值1000等效于设置值1k。
5、method(方法)
显示通过指定http方法检索的资源。
6、mime-type(mine类型)
显示指定mine类型的资源。
7、mixed-content(混合内容)
显示所有混合内容的资源(mixed-content:all)\ 显示当前显示的内容(mixed-content:displayed)
8、scheme(协议)
显示通过不受保护的http(scheme:http)或受保护的https(scheme:https)检索的资源
这里补充一个小知识点:https是在http基础上有SSL,其中包含CA证书
9、set-cookie-domain(cookie域)
显示具有Set-Cookie头且domain属性与指定值匹配的资源。
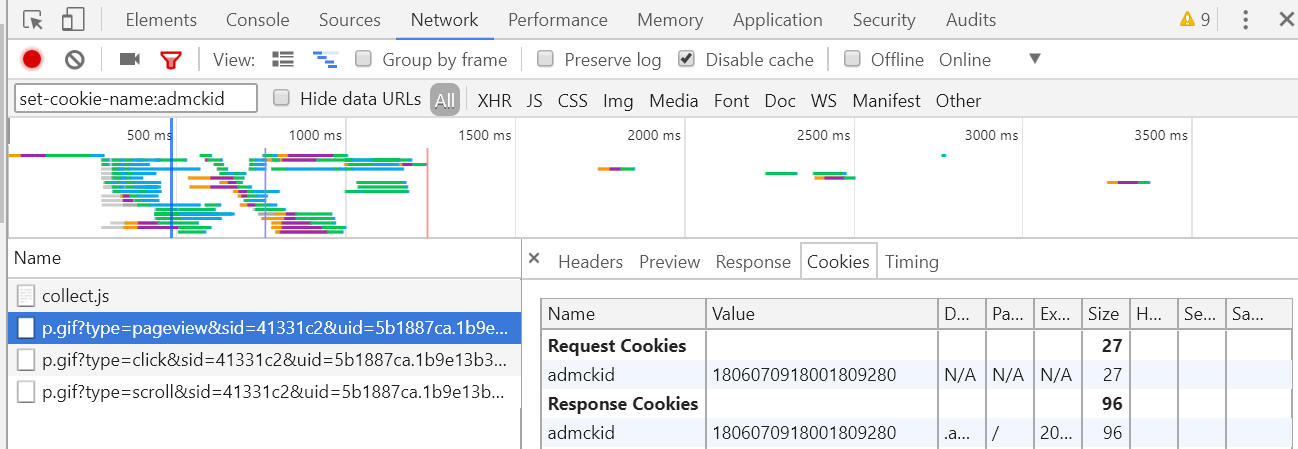
10、set-cookie-name(cookie名)
显示具有Set-Cookie头且名称与指定值匹配的资源。
11、set-cookie-value(cookie值)
显示具有Set-Cookie头且值与指定资源匹配的资源。
12、status-code(状态吗)
显示http状态码与指定代码匹配的资源
这里补充一个小知识点:2---表示成功 3-- 表示重定向 4--服务器出错 5-- 客户端出错
实验:

复制、保存、清除网络信息:


查看资源发起者和依赖者的关系(类比为:母子)




