VUE - vuex state的使用
1,安装
进入项目目录,执行 vue add vuex 命令
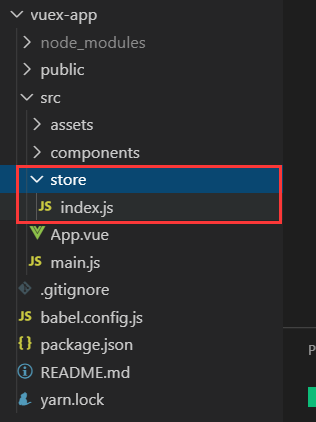
2,会在src的目录下新增store文件夹

3,打开store文件夹下的index.js , 给 state 设定一些数据
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count:0,
todos:[
{id:'1', title:'todoItem1',completed:false},
{id:'2', title:'todoItem2',completed:false},
{id:'3', title:'todoItem3',completed:false},
{id:'4', title:'todoItem4',completed:false},
{id:'5', title:'todoItem5',completed:false}
]
},
getters:{
},
mutations: {
},
actions: {
},
modules: {
}
})
4, App.vue 来获取这些数据
<template>
<div id="app">
<p> {{count}} </p> <!-- count为computed中注册的方法名 -- >
<p> {{todos}} </p>
</div>
</template>
<script>
export default {
name: 'app',
computed: {
count(){
return this.$store.state.count //获取 store中state的count
},
todos(){
return this.$store.state.todos
}
},
}
</script>


