chrome浏览器之网络面板
这篇指导向你展示怎样检测网络张状况或者在chrome开发工具的网络面板中尽可能的优化网页。
排列的或受阻的请求
症状:
同时发出六个请求。之后有一系列的请求排队或受阻。一旦最先的六个请求中有一个响应结束,这趟请求中的另一个也开始了。

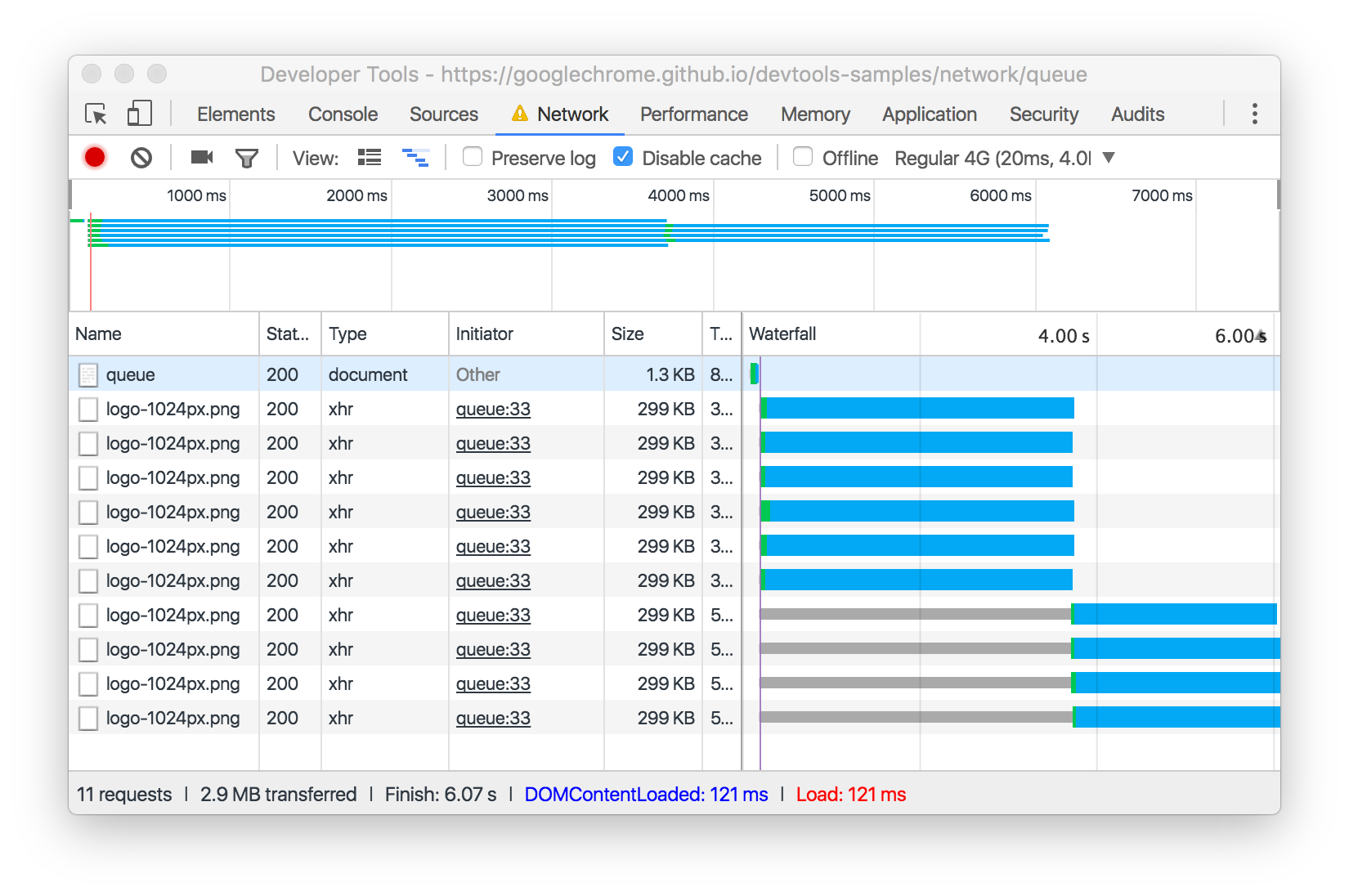
图一:在上述网络面板中有一系列排队或受阻的请求例子。我们可以从瀑布流里面看到名为“logo-1024.png"的图片有六个请求同时发出。而后继的请求在原来六个请求结束之后才开始。
原因:单域中有太多请求。在HTTP/1.0或HTTP1.1中,chrome浏览器只允许单个主机每次最多6次同步请求tcp连接。
修复: 如果一定要用HTTP/1.0或者HTTP/1.1就采用分域
使用HTTP/2。不用使用HTTP/2进行分域
移除或者推迟不必要的请求,这样关键请求就能尽快响应。
延缓首字节
症状:一个请求花太长的等待时间去接收服务器的首字节

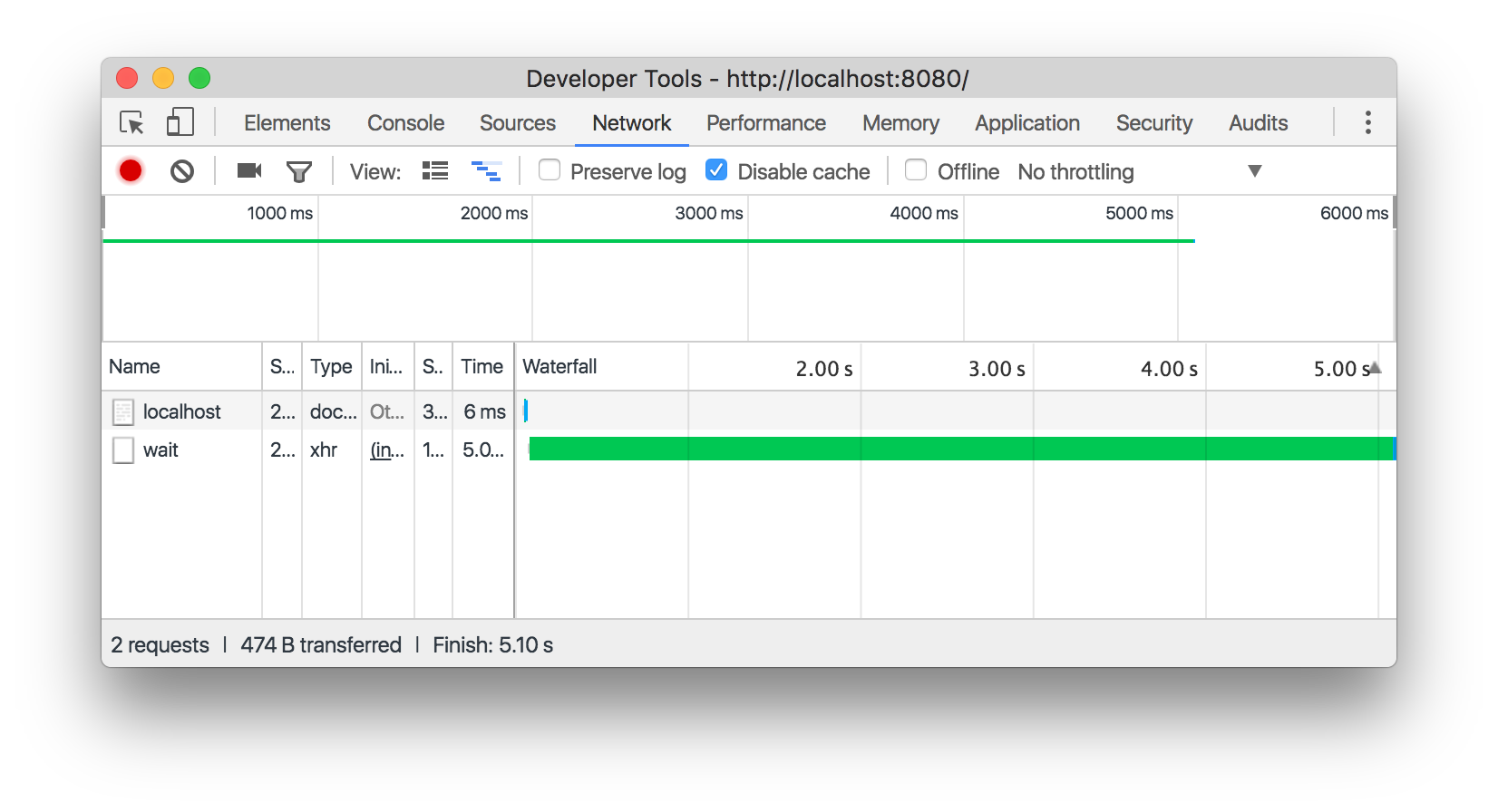
图二:对首个字节延缓的请求例子。上图瀑布流中的绿色长条表示待请求等待时间太长。
原因:客户端和服务端的连接缓慢
服务器响应迟缓。看本地服务器的主机是否连接或服务器缓慢。如果本地服务仍然首字节请求缓慢,那原因就是服务器缓慢。
修复:如果连接缓慢,考虑CDN加速或者更换主机供应商。
如果服务器缓慢,考虑优化数据库查询,采取缓存或者更改服务器配置。
内容下载缓慢
症状:内容下载缓慢

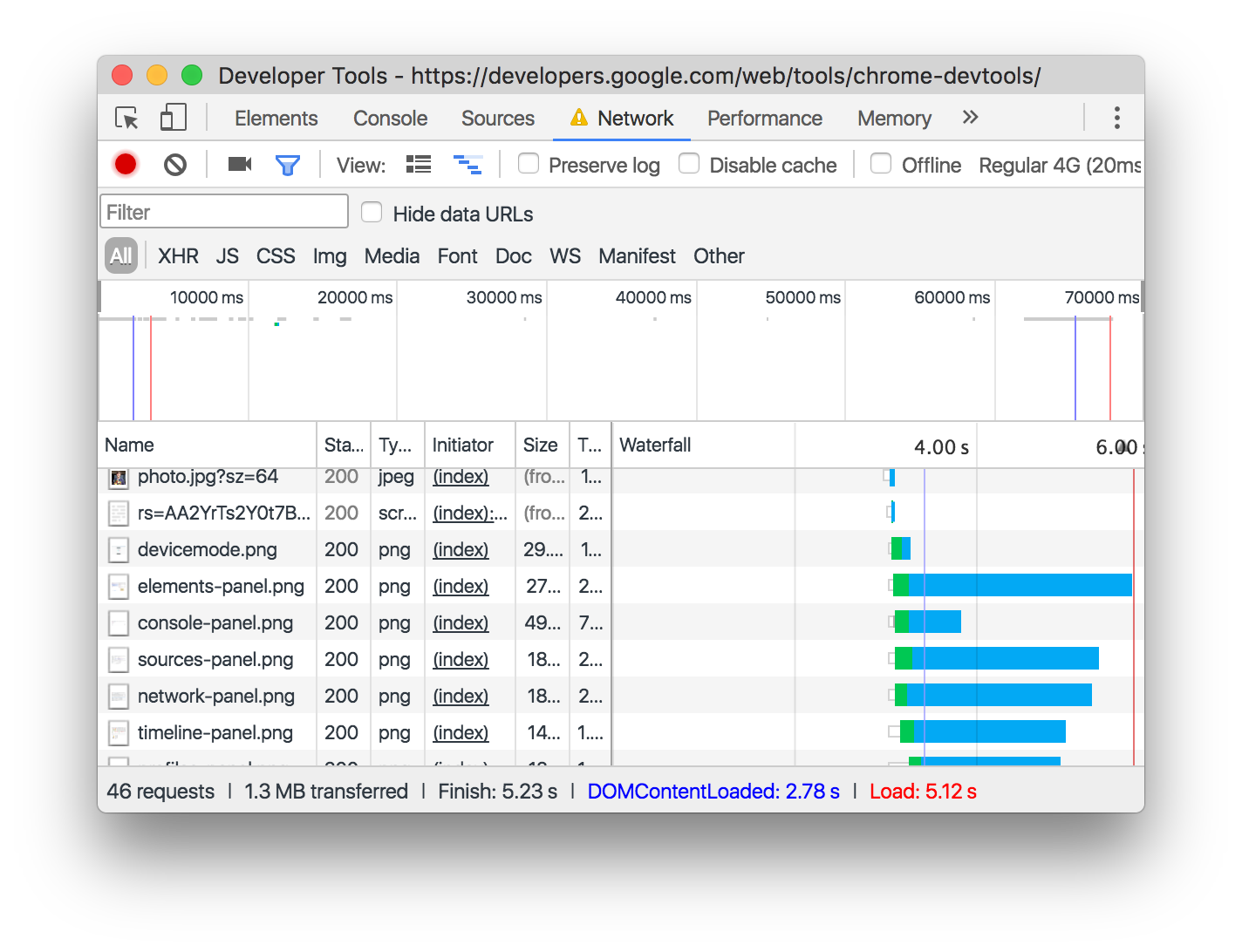
图三:上述例子下载时间过长。瀑布流里面紧邻”elements-panel.png"这张图片的的蓝色长条显示加载时间过长。
原因:客户端和服务器之间的链接太慢
下载内容过多
修复:考虑CDN加速或者更换主机供应商。
通过优化请求减少字节。



