Vue-CLI 项目搭建
Vue-CLI 项目搭建
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
没有安装好cli脚手架的可以继续安装:
安装好脚手架后,我在安装的过程中发现使用npm自带的源太慢了,可以切换源
在nodejs的环境上装vue-cli:vue脚手架
-npm install -g cnpm --registry=https://registry.npm.taobao.org
-以后使用cnpm替换掉npm即可:下载速度快
-cnpm install -g @vue/cli # 速度慢,淘宝写了工具 cnpm,完全替换npm的功能,使用cnpm回去淘宝镜像站下载,速度快
我装的最新版本nodejs,如果想装旧版本参考下文档:
👉旧版本:https://nodejs.org/zh-cn/download/releases/
Node第一个程序:Hello world
CLI创建项目
方式一:命令行创建-vue create#
运行以下命令来创建一个新项目:
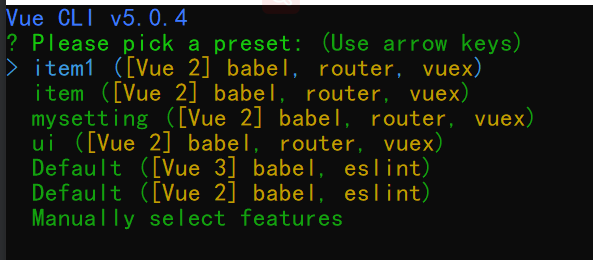
vue create item
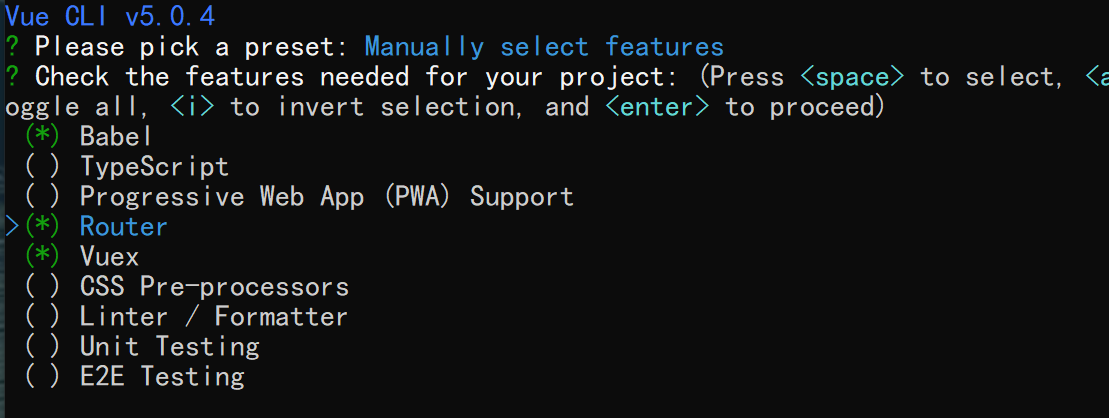
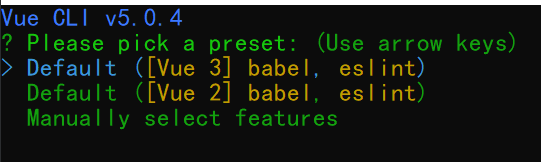
选择Manually,手动选择功能,然后回车
使用空格选择,Babel、Router、Vuex
Babel:es版本转换,比如es6语法在浏览器不支持,那么它会帮我们转换到支持的版本
Router:路由跳转
Vuex:状态管理器(存数据)
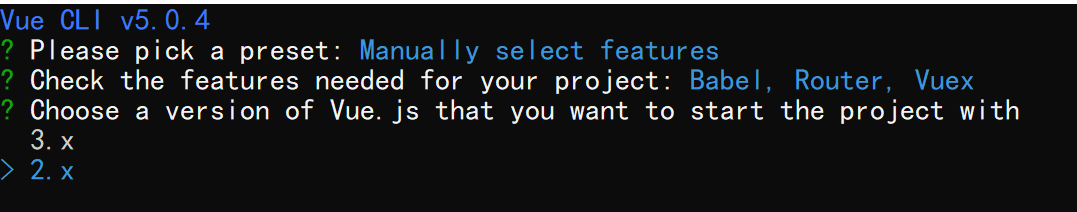
Vue版本选择
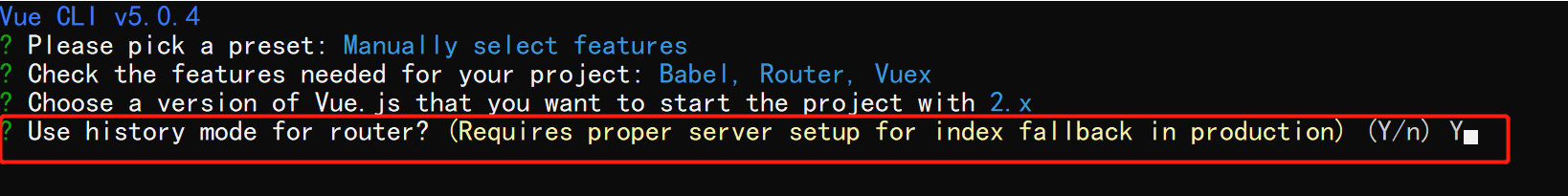
Router选择
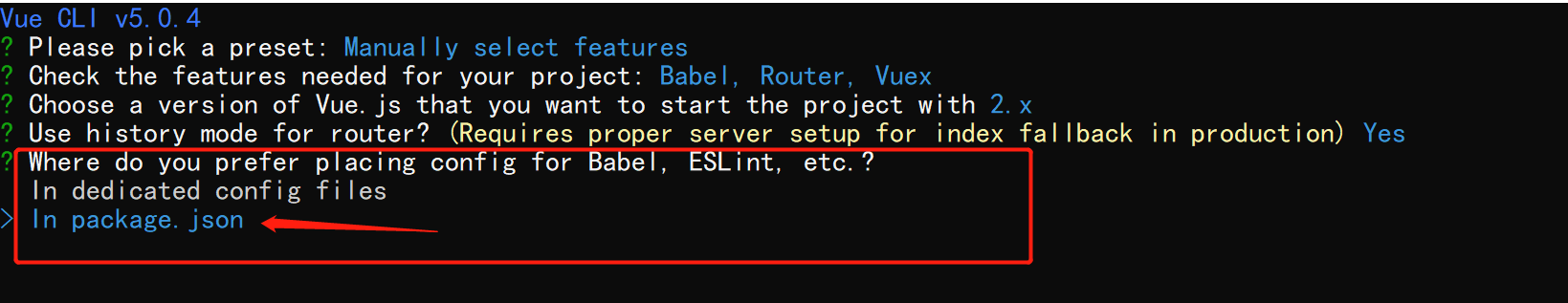
选择package管理
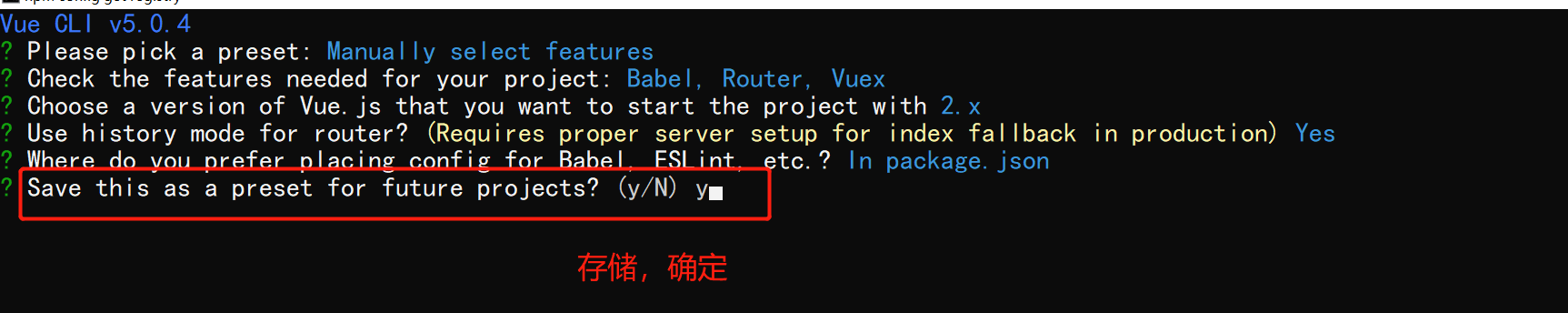
保存配置选择作为历史选择
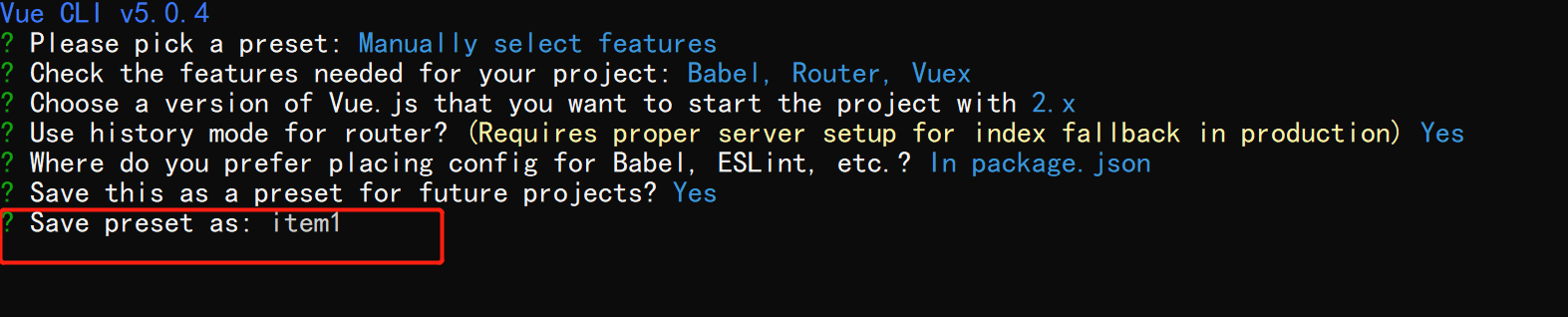
配置名
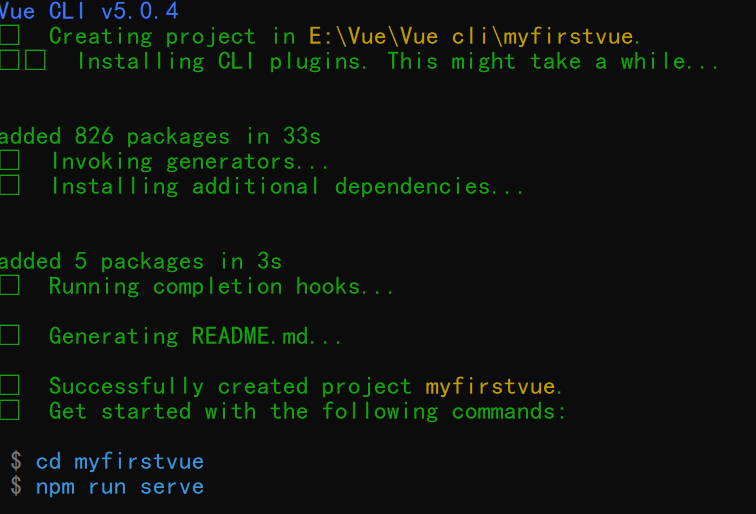
成功:不成功建议使用管理员创建就行了
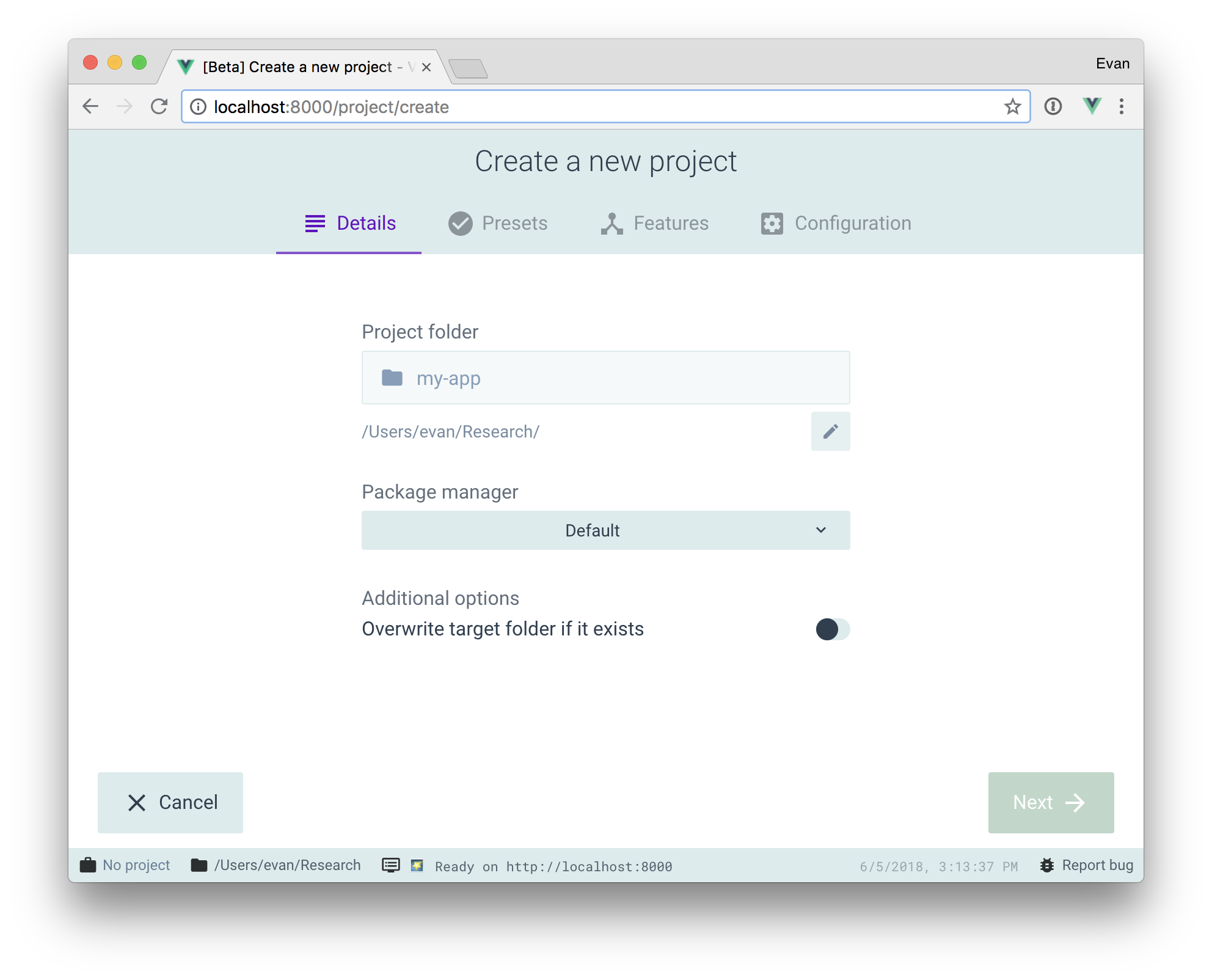
方式二:使用图形化界面-vue ui#
可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程
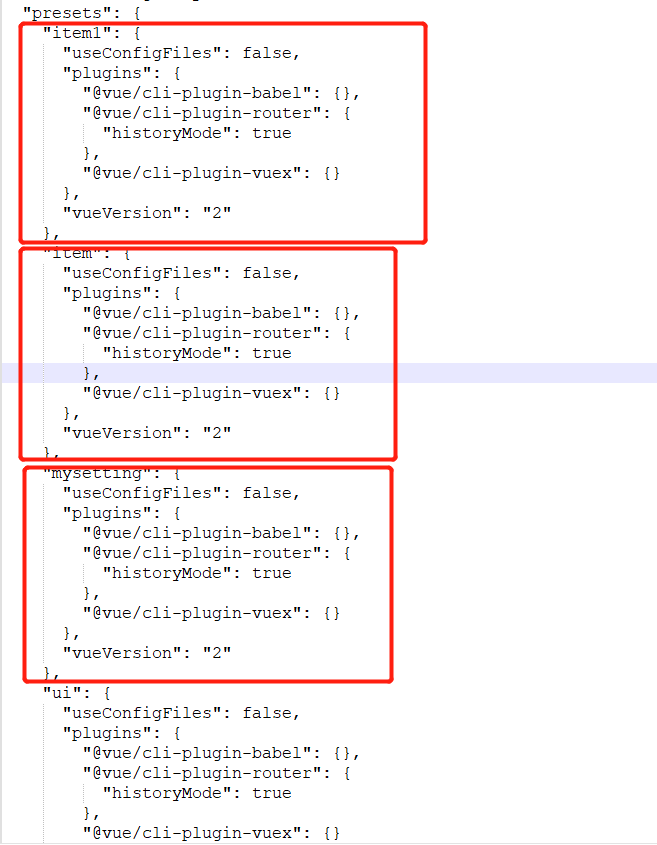
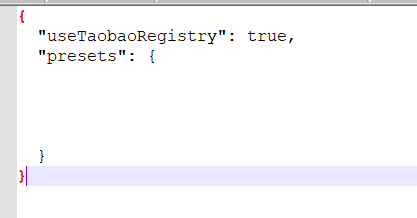
如何删除CLI预设#
这里的预设不需要如何删除?按照如下路径找到.vuerc打开删除即可
C:\Users\3547
打开.vuerc
再次创建项目就没有预设了
Vue项目目录及运行
运行#
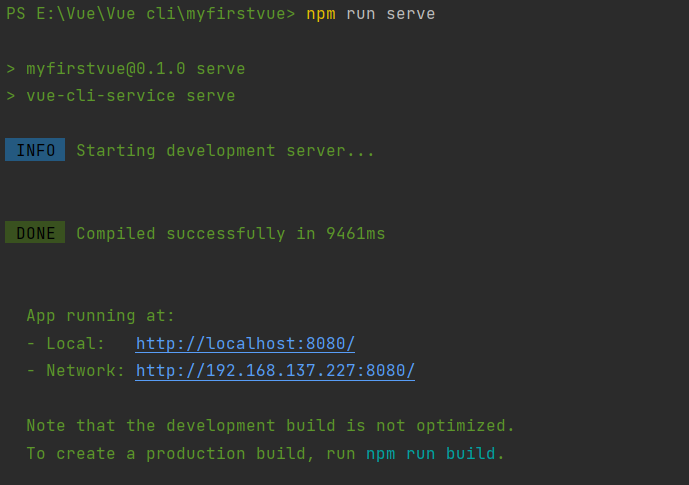
- 运行项目方式一:在项目路径下输入npm run serve
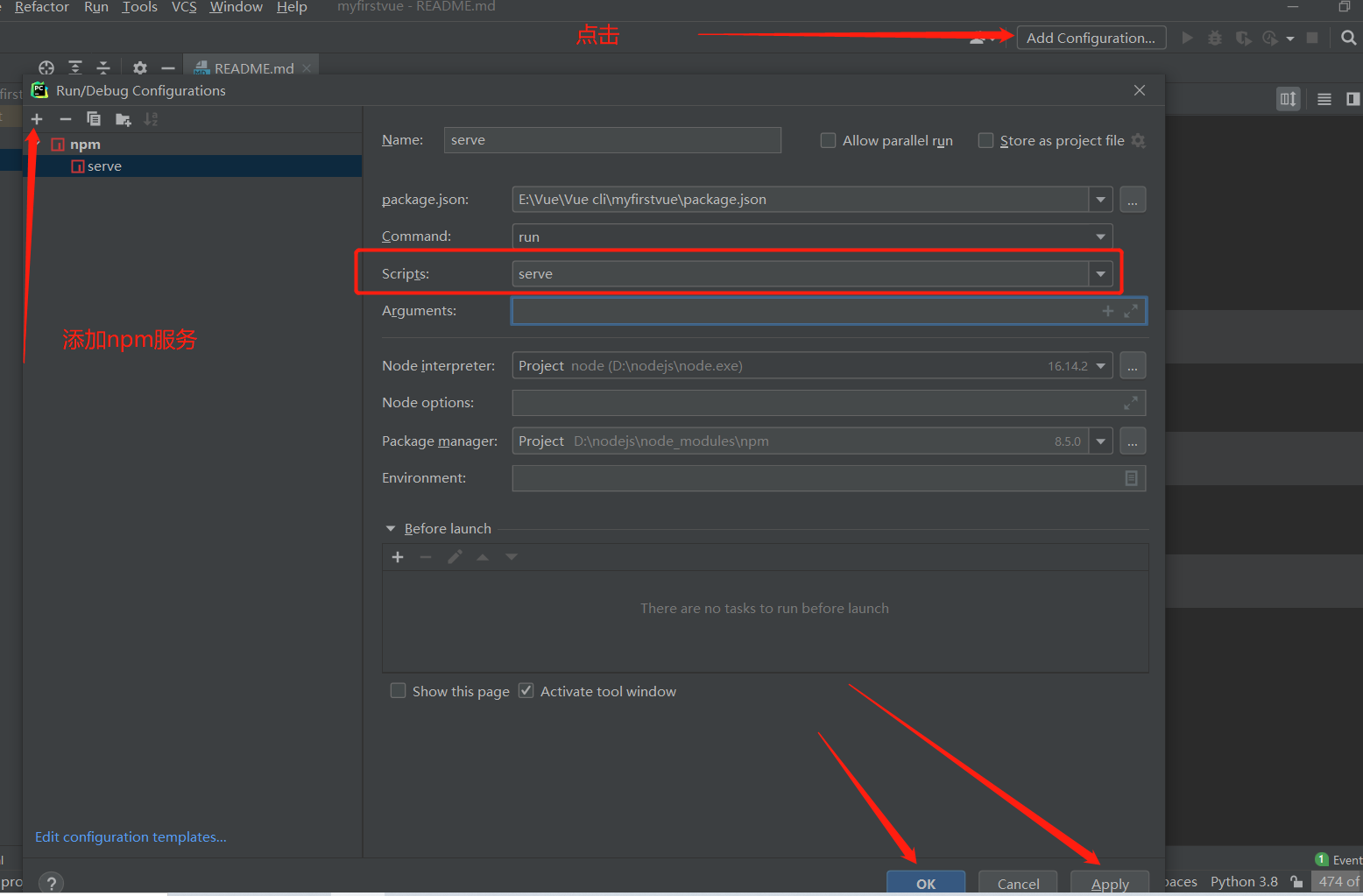
- 运行项目方式二:pycharm运行
package.json中#
"scripts": {
"serve": "vue-cli-service serve", # 运行项目
"build": "vue-cli-service build", # 编译项目成html,css,js
"lint": "vue-cli-service lint" # 代码格式化
},
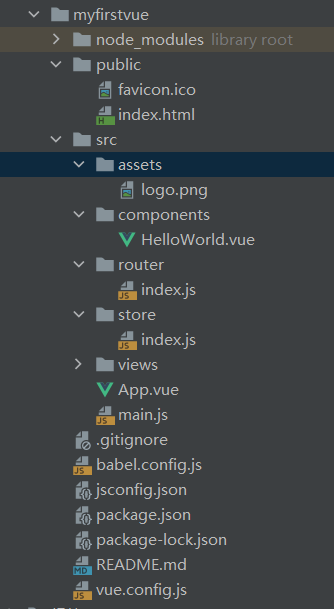
目录#
# 目录介绍
-myfirstvue # 项目名字
-node_modules # 放着当前项目所有的依赖,可以删除,删除项目运行不了了,npm install 把该项目的依赖再装上,把项目发给别人,提交到git上,文件夹要删掉
-public # 文件夹
-favicon.icon # 小图标
-index.html # 单页面开发,整个项目就这一个页面,以后不要动
-src # 以后咱们都是在这里面写东西
-assets # 放静态资源,图片,js,css
-components # 组件,xx.vue组件,小组件,给页面组件用
-HelloWorld # 提供的默认组件,示例
-router # vue-router就会有这个文件夹
-index.js # vue-router的js代码
-store # vuex 就会有这个文件夹
-index.js # vuex 的js代码
-views # 组件,页面组件
-About
-Home # 默认提供了示例组件
-App.vue # 根组件
-main.js # 项目的入口于
-.gitignore # git的忽略文件
-babel.config.js # babel配置
-package.json # 项目的所有依赖,类似于 requirements.txt,不要删,npm install根据这个文件下载第三方模块
-vue.config.js # vue的配置
es6语法之导入导出
类似python中的导入包、模块,JS模块化开发,在其他JS中导入使用
导入语法:
import 自定义名字 from '路径'
Eg:import Vue from 'vue' //内置的
//如果是自定义的写自己的路径
导出语法:
导出单个对象:export default 方法名/变量名
eg:export default 变量名
export default 方法名
导出多个对象:export default {key:value,key1:value1···} //key自定义名字,value对象js文件中的方法名或变量名
eg:export default {name:name,printName:printName}
//key值也可以省略
export default {value,value1···}
注意:必须先导出之后才能导入使用
demo:
//导出:
let name = 'HammerZe'
function printName() {
console.log(name)
}
// 把对象导出
export default {name:name,printName:printName}
//导入
//导出多个对象再导入使用的时候就可以通过对象.方法/变量使用
import settings from '路径'
settings.name
settings.printName()
导入导出包#
导入出包和上面一样,导入包只导入到包这一层就可以了,比如:info包下的info.js文件导出,导入的路径只写到info就可以了
//导出
let name = 'HammerZe'
let age = 18
export default {name,age}
//导入
import info from ./info
info.name
info.age
定义并使用组件
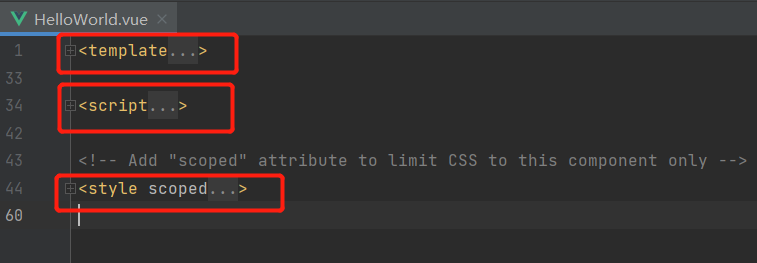
定义组件包括以下三部分:
第一部分:
-<template></template> # 写原来模板字符串``,html内容
第二部分:
-<script></script> # 写export default导出的对象
eg:
-<script>
export default {
data(){retrun {
name:'mycomponent'
}},
methods:{},
}
</script>
第三部分:
-<style scoped> # scoped 样式只在当前组件中生效
</style>
组件在项目中如何使用,如下:
自定义组件mycomponent.vue
<template>
<div >
<h2>{{name}}</h2>
<button @click="handleClick">百度一下</button>
</div>
</template>
<script>
export default {
name: "mycomponent",
data(){
return {
name:'HammerZe'
}
},
methods:{
handleClick(){
window.location.href="http://www.baidu.com"
}
}
}
</script>
<style scoped>
h2{
background-color: tomato;
align-content: center;
}
button{
background-color: aqua;
}
</style>
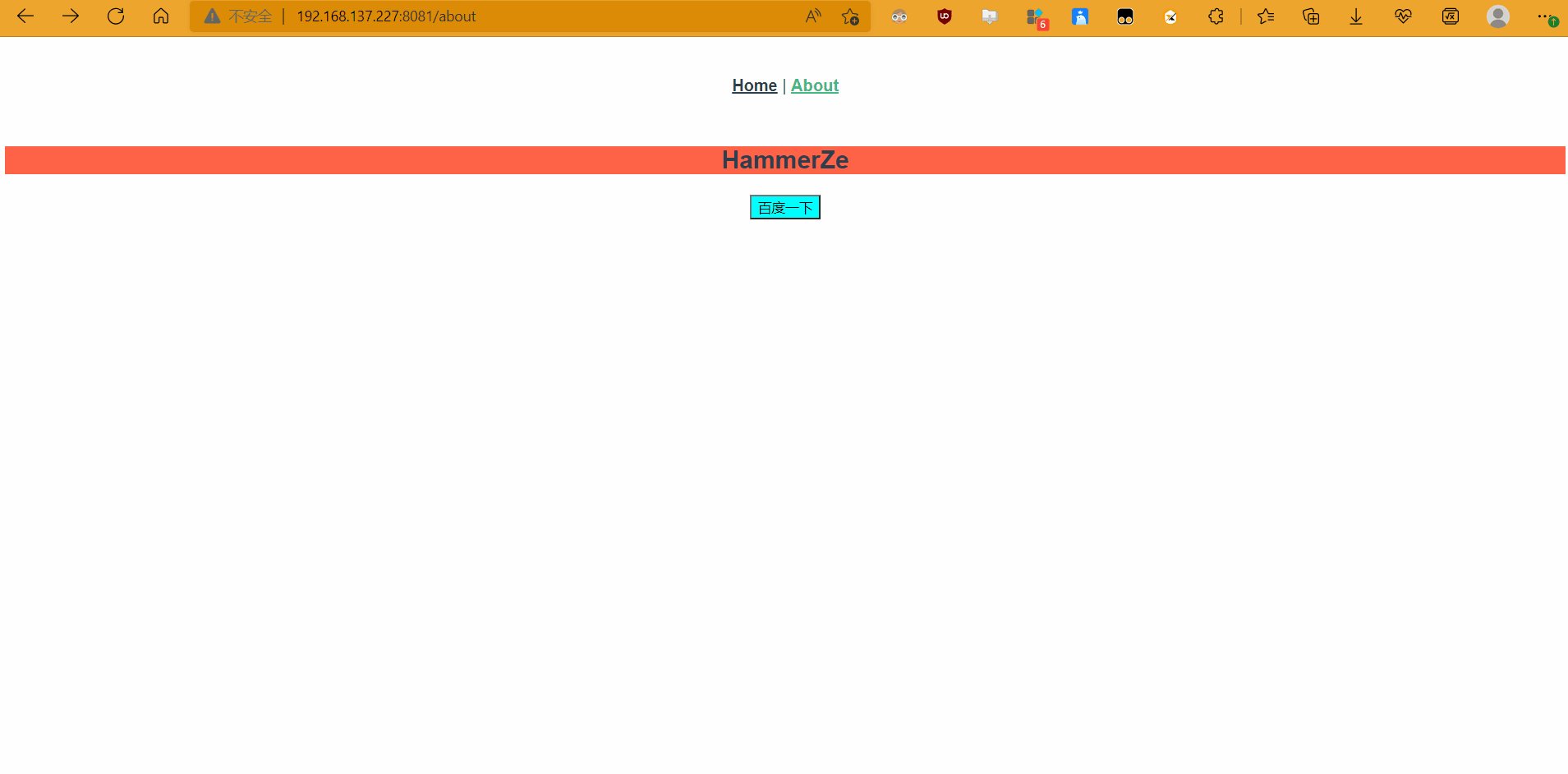
重写AboutView.vue显示自定义组件
<template>
<div>
<!--用在div里-->
<mycomponent></mycomponent>
</div>
</template>
<script>
// @ is an alias to /src
import mycomponent from '@/components/mycomponent.vue'
export default {
name: 'AboutView', //组件名一般和文件名一致
components: {
//注册自定义组件
mycomponent
}
}
</script>
集成Bootstrap,jQuery,Elementui
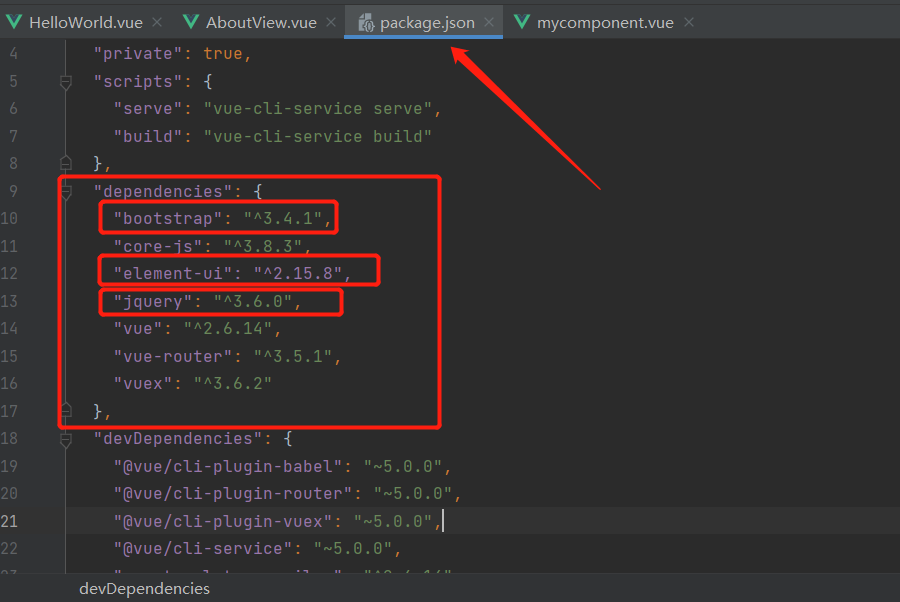
下载Bootstrap和jQuery#
npm install bootstrap@3 -S
npm install jquery -S
配置Bootstrap和jQuery#
Bootstrap配置
# 在main.js中配置
// bootstrap的配置
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
jQuery配置
# vue.config.js中配置
const {defineConfig} = require('@vue/cli-service')
const webpack = require("webpack");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
},
})
下载elementui#
npm install element-ui -S
配置elementui#
# 在main.js 配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用在组件中使用就可以了~
使用axios与后端交互
# 第一步,安装
npm install axios -S
# 第二步:main.js 配置
# 导入
import axios from 'axios'
# 类的原型中放入变量
Vue.prototype.$axios = axios;
# 第三步:在任意组件中使用
# this.$axios 就是axios对象
this.$axios.get().then(res=>{})
如果,没有在main.js中配置,使用如下
import axios from 'axios'
axios.get('').then(res=>{})

 CLI创建项目、如何删除CLI预设、Vue项目目录及运行、es6语法之导入导出、定义并使用组件、集成Bootstrap,jQuery,Elementui、使用axios与后端交互
CLI创建项目、如何删除CLI预设、Vue项目目录及运行、es6语法之导入导出、定义并使用组件、集成Bootstrap,jQuery,Elementui、使用axios与后端交互






























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本