BootStrap
BootStrap
👉中文文档
Bootstrap框架有很多样式,直接CV微调使用
- Bootstrap的样式绝大部分都是通过class来调节的
- Bootstrap动态效果是依赖于jQuery使用的,在使用Bootstrap动态效果前需要导入jQuery
下载与安装
方式一:本地(没网可以备选)
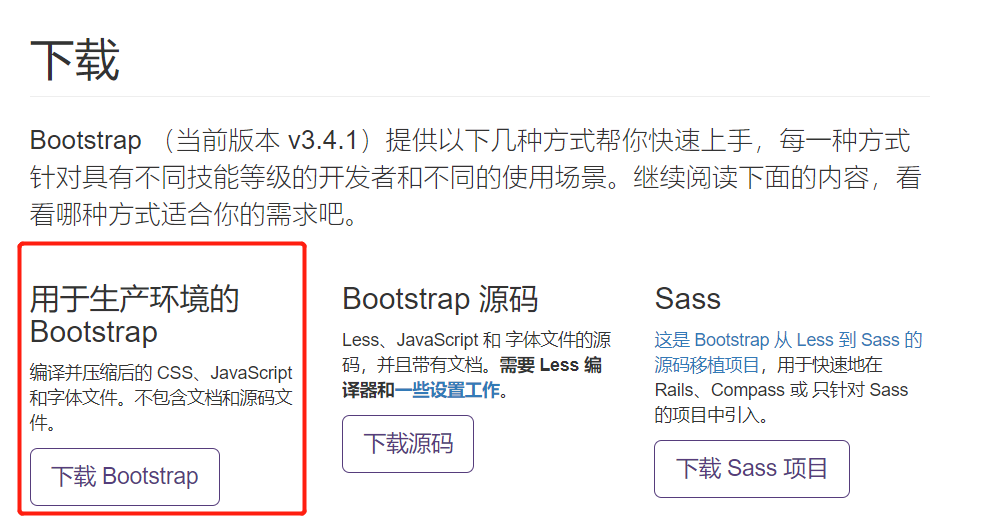
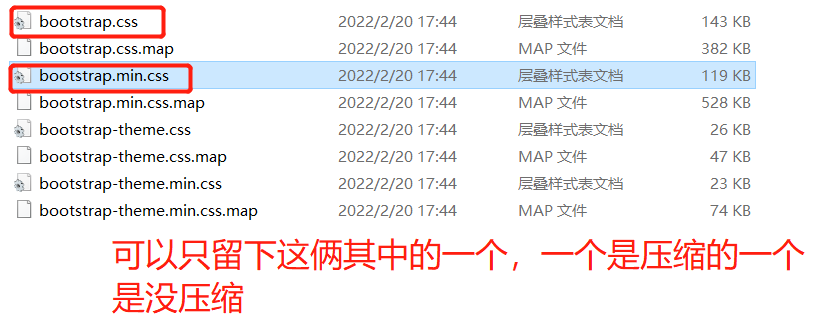
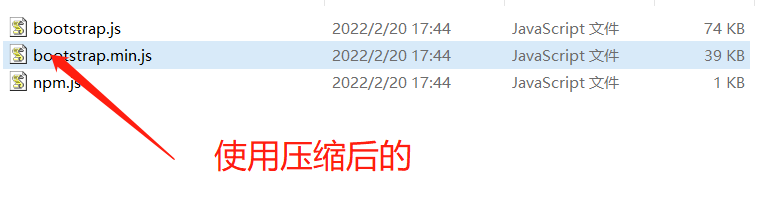
打开上URL,点击用于生产环境的 Bootstrap
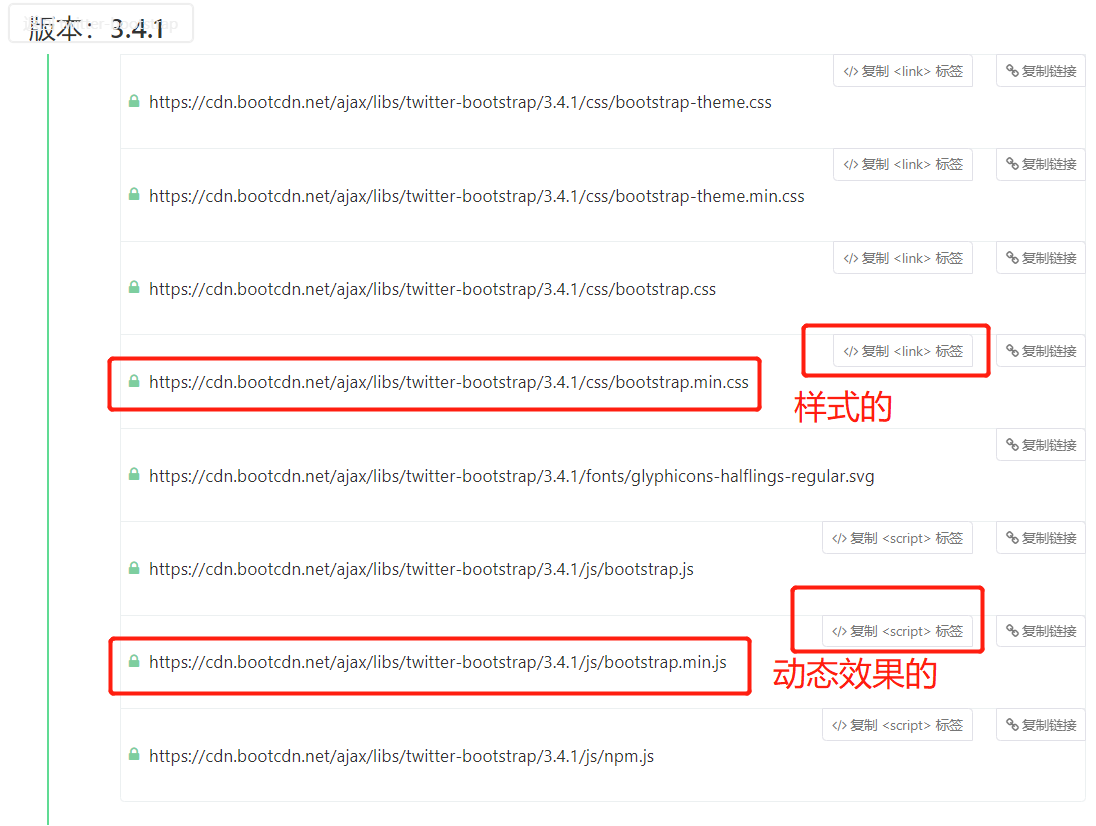
方式二:CDN(有网的情况下)
Normalize.css
为了增强跨浏览器渲染的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库
全局CSS样式
布局容器
有些网站的两边会留白,以及铺满的效果
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
示例比较
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script sre="E:\web组件\Bootstrap-test\bootstrap.min.js"></script>
<link rel="stylesheet" href="E:\web组件\Bootstrap-test\bootstrap.min.css">
<style>
.c1{
font-size: 20px;
text-align: center;
background-color: tomato;
height: 200px;
}
</style>
</head>
<body>
<div class="container c1">两边留白</div>
<hr>
<div class="container-fluid c1">两边不留白</div>
</body>
</html>
注:每次写页面的时候,可以起手写一个div元素,类是container`,之后再做调整
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局;
简介#
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
媒体查询#
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值
简单理解为,响应式布局的实现,比如我们在pc端的界面是一个样,到了移动端也要正常显示的,下面是一些配置
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
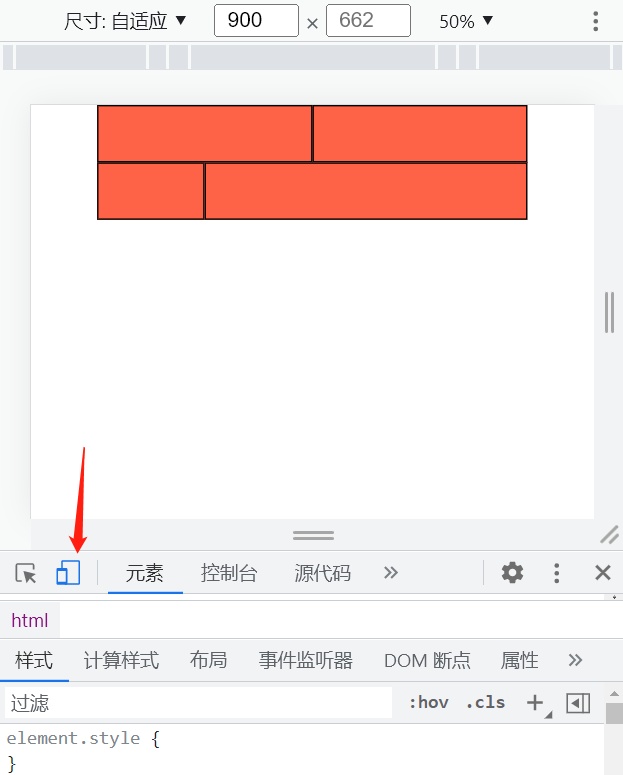
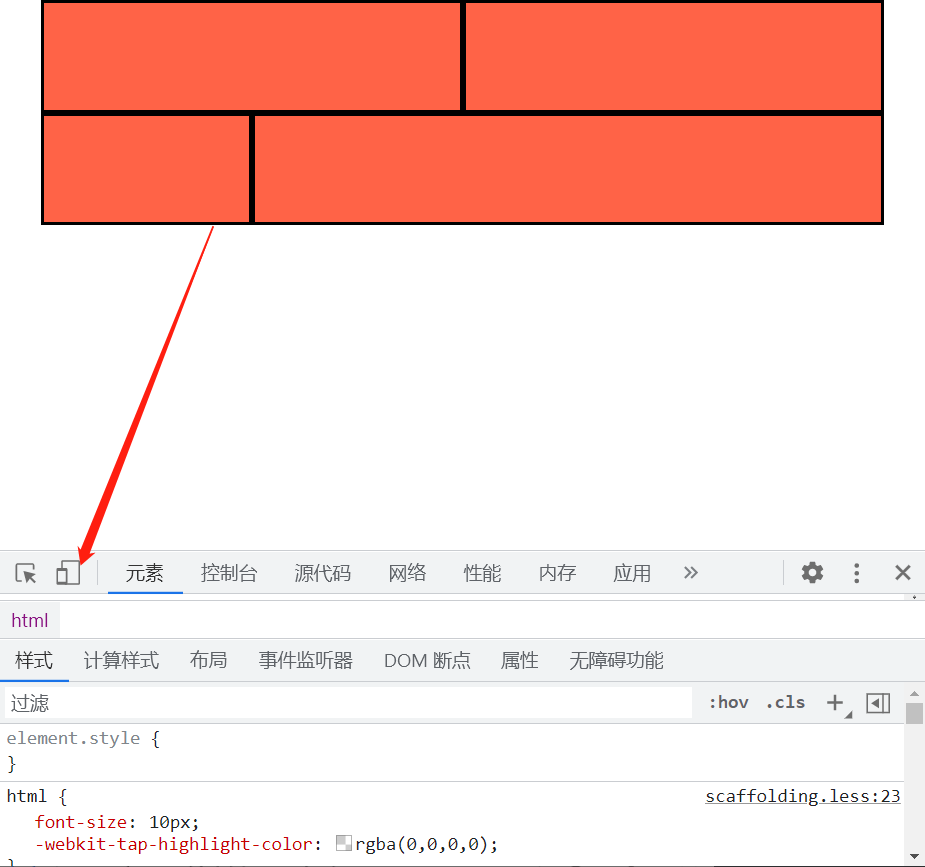
示例:pc切移动端保持页面效果一样,使用手机端的参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.c1{
border: 3px solid black;
height: 100px;
background-color: tomato;
}
@media screen and (max-width: 600px) {
.c1{
border: 3px solid black;
height: 100px;
background-color: purple;
}
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 c1 col-xs-6"></div>
<div class="col-md-6 c1 col-xs-6"></div>
<div class="col-md-3 c1 col-xs-3"></div>
<div class="col-md-9 c1 col-xs-9"></div>
</div>
</div>
</body>
</html>
栅格参数#
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
在栅格系统中,是以row为类名起手写在类名为container的div标签中,将
.row的div标签等分为12列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<style>
.c1{
border: 3px solid black;
height: 100px;
background-color: tomato;
}
</style>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 c1">一半一半</div>
<div class="col-md-6 c1">一半一半</div>
<br>
<div class="col-md-3 c1">3/12</div>
<div class="col-md-9 c1">9/12</div>
<br>
<div class="col-md-10 c1">10/12</div>
<div class="col-md-2 c1">2/12</div>
<br>
</div>
<div class="row">
<div class="col-md-2 c1">2/12</div>
<div class="col-md-8 c1">
<div class="row">
<div class="col-md-6 c1"></div>
<div class="col-md-6 c1"></div>
</div>
</div>
<div class="col-md-2 c1">2/12</div>
<div class="col-md-5 c1">不足12份的</div>
<div class="col-md-10 c1">超出去的</div>
</div>
</div>
</body>
</html>
col-lg-offset-2参数可以使划分好的元素块进行偏移操作
.c1{
border: 3px solid black;
height: 100px;
background-color: tomato;
}
<div class="container">
<div class="row">
<div class="col-md-8 c1 col-lg-offset-2"></div>
</div>
</div>
<!--平分12份,占8份偏移两份居中-->
排版
排版可以对标题以及副标题操作,副标题可以通过
small标签和.small来展示页面主题也可以设置,通过给p标签添加
.lead类突出显示····排版主要是对文本的一系列操作
👉[排版示例](全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com))
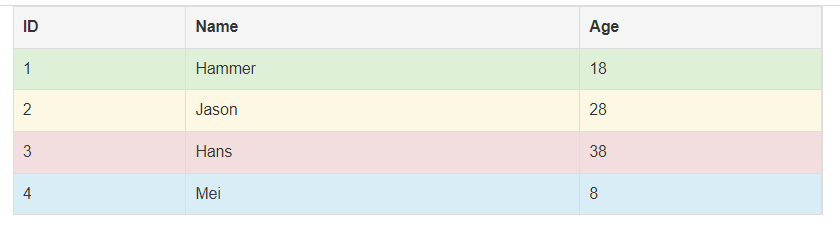
表格
在原生的html代码中,我们通过
tr + th写表头,tr + td写表数据,结果是奇丑无比接下来通过bootstrap提供的表格,我们CV来看看
参数#
| 类参数 | 说明 |
|---|---|
| .table | 基本表格样式 |
| .table-striped | 条纹状表格 |
| .table-bordered | 带边框表格 |
| .table-hover | 鼠标悬浮表格样式 |
| .table-condensed | 紧缩表格 |
| .active | 鼠标悬停在行或单元格上时所设置的颜色 |
| .success | 标识成功或积极的动作 |
| .info | 标识普通的提示信息或动作 |
| .warning | 标识警告或需要用户注意 |
| .danger | 标识危险或潜在的带来负面影响的动作 |
<div class="container">
<table class="table table-striped table-hover table-striped table-bordered">
<tr class="active">
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
<tr class="success">
<td>1</td>
<td>Hammer</td>
<td>18</td>
</tr>
<tr class="warning">
<td>2</td>
<td>Jason</td>
<td>28</td>
</tr>
<tr class="danger">
<td>3</td>
<td>Hans</td>
<td>38</td>
</tr>
<tr class="info">
<td>4</td>
<td>Mei</td>
<td>8</td>
</tr>
</table>
</div>
</div>
</body>
</html>
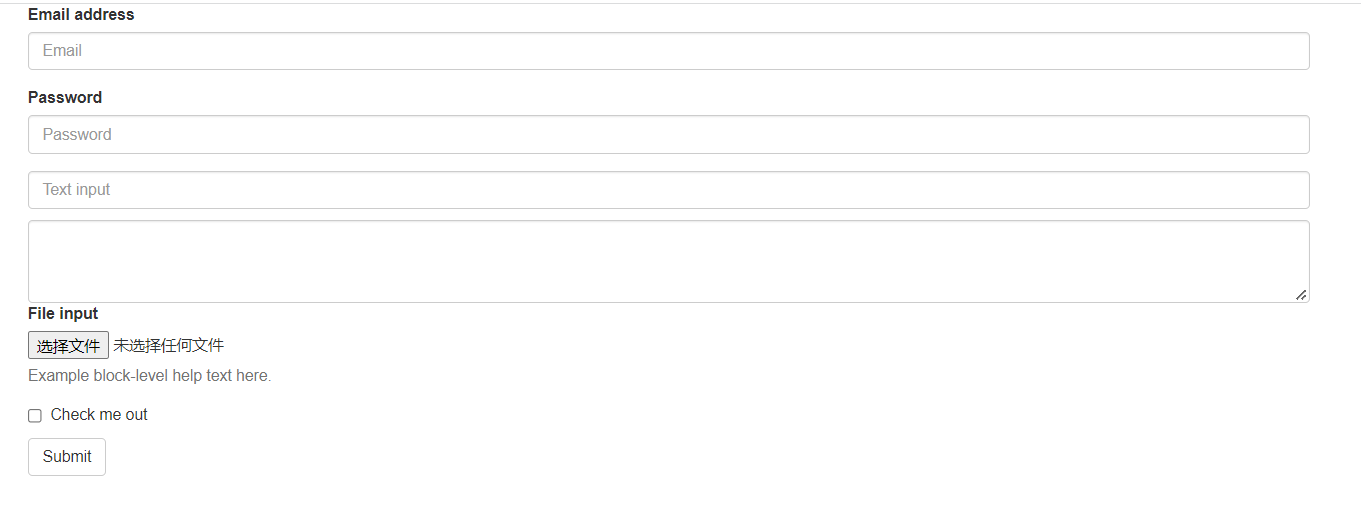
表单
表单中,除了
checkbox和radio不需要添加form-control,其余的表单元素调整样式一般都用form-control;另外需要注意的是
has-error提示框,添加的时候需要添加给input的父标签!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form >
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<input type="text" class="form-control" placeholder="Text input">
<div style="margin-top: 10px">
<textarea class="form-control" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</body>
</html>
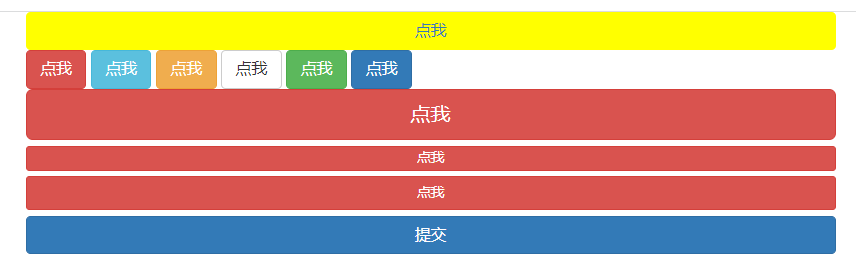
按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 块级 -->
<a href="https://mzitu.com" class="btn btn-block" style="background-color: yellow">点我</a>
<!-- 颜色变化 -->
<button class="btn btn-danger">点我</button>
<button class="btn btn-info">点我</button>
<button class="btn btn-warning">点我</button>
<button class="btn btn-default">点我</button>
<button class="btn btn-success">点我</button>
<button class="btn btn-primary">点我</button>
<!-- 调整大小 -->
<button class="btn btn-danger btn-block btn-lg">点我</button>
<button class="btn btn-danger btn-block btn-xs">点我</button>
<button class="btn btn-danger btn-block btn-sm">点我</button>
<!-- 块级 -->
<input type="submit" class="btn btn-primary btn-block">
</div>
</body>
</html>
图片
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
img {
overflow: hidden;
width: 30%;
}
</style>
</head>
<body>
<img src="https://img2.baidu.com/it/u=2948694875,3042732862&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt="" class="img-rounded ">
<img src="https://img2.baidu.com/it/u=2948694875,3042732862&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt="" class="img-circle ">
<img src="https://img2.baidu.com/it/u=2948694875,3042732862&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500" alt="" class="img-thumbnail ">
</body>
</html>
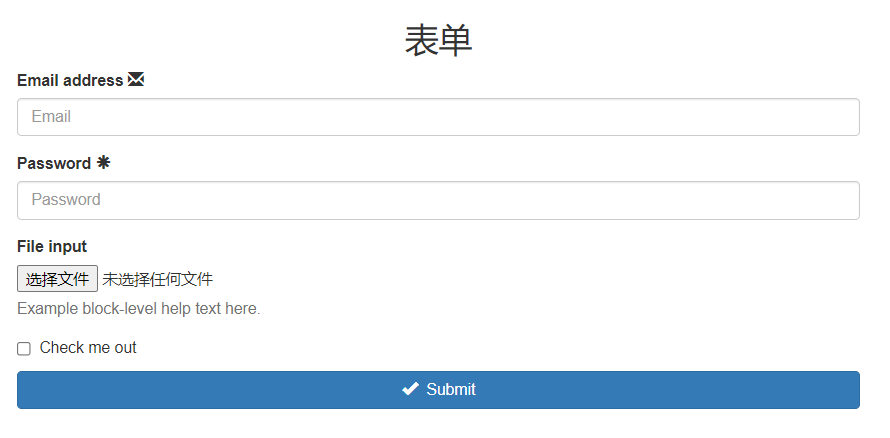
组件
图标
👉[图标](组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com))
👉[Font Awesome](Font Awesome 中文网 – | 字体图标)
可以下载Font Awesome 引入css使用,是完全兼容Bootstrap组件,link标签href引入使用
不要和其他组件混合使用#
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的
<span>标签,并将图标类应用到这个<span>标签上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h2 style="text-align: center">表单</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address <span class="glyphicon glyphicon-envelope"></span></label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password <span class="glyphicon glyphicon-asterisk"></span></label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-primary btn-block "><span class="glyphicon glyphicon-ok"></span> Submit</button>
</form>
</div>
</div>
</body>
</html>
导航条
nav class="navbar navbar-inverse" :黑色
nav class="navbar navbar-default" :白色
弹框
<!--CDN引入-->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
模态框
👉https://v3.bootcss.com/javascript/#modals
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridSystemModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridSystemModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->

 BootStrap基本用法都在这里了👆
BootStrap基本用法都在这里了👆























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY