C1 能力认证——Web基础
C1 能力认证——Web基础

语义化标签
| 元素 | 说明 |
|---|---|
article |
定义独立的来自外部的文档,如新闻投稿、博客文章、论坛帖子等 |
aside |
一般用于网页中的侧边栏或者文章内部的标注框 |
header |
页面的头部区域,通常包括网站logo、链接导航、搜索框、banner |
nav |
页面的导航链接区域 |
main |
定义文档主要内容 |
section |
定义文档的区域 |
footer |
文档的页脚 |
mark |
标记、突出显示文本 |
ul |
无序列表 |
form |
创建HTML表单 |
button |
定义按钮 |
i |
用于表示区分普通文本的其他文本,浏览器通常会将其内容显示为斜体 |
现需要设置一个按钮,请填写语义化标签补全代码片段(仅填写一个标签名即可)
<_____>点我!</_____>
<button>/<button>
在HTML中一般用哪个语义化标签表示斜体文本效果
i
在HTML中一般用哪个语义化标签表示头部导航
nav
在HTML中一般用哪个语义化标签定义无序列表<______>?
ul
在HTML中一般用哪个语义话标签定义表单<_______>?
form
表单标签
input标签
<input />元素是最重要的表单元素,根据input元素的不同type类型,表现形式也是不一样的
| 类型 | 描述 |
|---|---|
text |
普通文本框,一般默认20个字符宽度 |
textarea |
多行文本框 |
button |
普通按钮 |
radio |
单选框 |
checkbox |
多选框 |
reset |
表单重置按钮 |
submit |
表单提交按钮 |
password |
密码输入框,密码字段使用圆点或星号代替 |
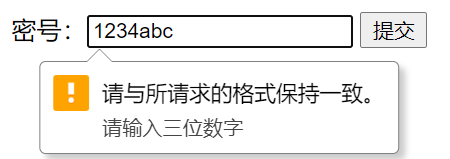
现要实现提交表单时输入的不是3位数的数字时提示请输入三位数字,请补全下方代码片段
<form action="/example/html5/demo_form.asp">
密号:<input type="text" name="country_code" pattern="[0-9]{3}" ________="请输入三位数字" />
<input type="submit" />
</form>
title

现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段
<input type="________" value="提交">
submit
怎么用input标签创建一个表单重置按钮?请补齐这段代码
<input type="________" value="重置">
reset
怎么用input标签创建一个密码输入框?请补齐这段代码
<input type="________" placeholder="请输入密码">
password
现有以下HTML代码,需要在点击提交按钮时,将用户名和密码自动提交到https://ac-api.csdn.net/login,请补全代码片段
<form _______="https://ac-api.csdn.net/login" method="get">
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<input type="submit" value="提交">
</form>
action
转义字符
转义字符也可称为字符实体,对于同一个特殊字符,可以使用【实体名称】或者【实体编号】表示
| 显示 | 实体名称 | 实体编号 | 说明 |
|---|---|---|---|
| 空格 | |
  |
半角不换行的空格,相当于按下键盘space键产生的空格,受字体影响,不同字体表现一致 |
| 空格 |   |
  |
半角空格,占1/2个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 |
| 空格 |   |
 ? |
全角空格,占1个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 |
| < | < |
< |
小于号 |
| > | > |
> |
大于号 |
| & | & |
& |
&符号 |
| " | " |
" |
双引号 |
| ' | ------ | ' |
单引号 |
| © | © |
© |
版权符号 |
| ™ | ™ |
™ 或 ™ |
商标符号 |
| ® | ® |
® |
注册商标符号 |
| $ | ------ | $ |
美元符号 |
| ¥ | ¥ |
¥ |
人民币符号 |
| × | × |
× |
乘号 |
| ÷ | ÷ |
÷ |
除号 |
在HTML源代码中用什么实体名称表示版权符号 ©?
©
在HTML源代码中用什么实体名称表示商标符号 ™
™
在HTML源代码中用什么实体名称表示注册商标符号 ®
®
在HTML源代码中用什么实体名称表示大于号>
>
在HTML源代码中用什么实体名称表示乘号x
×
Head头
head
标签中一般可以包含以下标签:``<title>、<style>、<script>、<link>、<meta>、<base>
<meta />
提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
name和content属性通常一起使用,以键值对的方式给文档提供元数据,其中name的属性值作为元数据的名称,content作为元数据的值
keywords和description这两个名称使用频率最高,是搜索引擎优化的主要方式之一
| 名称 | 值 | 描述 | |
|---|---|---|---|
| keywords | 关键字 | 描述网页关键字,使用逗号分隔 | |
| description | 描述内容 | 网站主要内容的简短描述 | |
| author | 作者 | 描述网站作者 | |
| viewport | width | viewport视口宽度,设置为device-width表示为设备的宽度 | 定义viewport的初始大小,仅用于移动设备 |
| height | viewport视口高度 | ||
| maximum-scale | 最大缩放比例 | ||
| initial-scale | 初始缩放比例 | ||
| minimum-scale | 最小缩放比例 | ||
| user-scalable | 是否允许用户缩放 |
charset属性用于指定文档的字符编码。常用值为UTF-8、ISO-8859-1等
http-equiv属性可用于模拟一个HTTP响应头,与content属性搭配使用,常用属性值如下:
content-type:规定文档的字符编码,等同于charset属性设置字符编码default-style:设置默认CSS样式表组的名称refresh:设置文档自动刷新的时间间隔,content只包含一个正整数,则为重新载入页面的时间间隔(秒),content包含一个正整数和【url=XXX】格式的字符串时,该正整数则是重定向到指定链接的时间间隔(秒)
现需要在html文件中引入JS脚本文件,补全代码
<script _____="./index.js"><script>
src
head中一般使用哪个标签引入外部的CSS样式表文件?
<_____ rel="stylesheet" href="style.css" type="text/css" />
link
现有以下代码片段,要求实现定义SEO的关键字, 请补全代码片段
<meta name="_______" content="CSDN,CSDN能力认证中心"/>
keywords
在移动端设备中想要定义视口宽度为屏幕宽度,请补全代码片段
<head>
<meta name="viewport" content="width=________, initial-scale=1.0">
</head>
device-width
需定义文档的字符编码为utf-8,请补全代码片段
<head>
<meta _______="UTF-8">
</head>
charset
CSS引入方式
-
行内样式:直接使用html元素的style引入
-
内联样式:使用style元素引入(选择器)
-
外部样式
-
链接样式:link元素
link标签的href属性设置为目标链接的CSS文件路径,rel属性设置为stylesheet表示链接样式表,type属性设置为text/css 例:<link rel="stylesheet" href="style.css" type="text/css" /> -
导入样式:@import url()
在CSS文件中直接使用@import url() 在HTML文件中需要在<style></style>标签中使用@import url() // 在HTML文件中导入 <style> @import url(style.css); </style> // 在CSS文件中导入 @import url(style.css);
-
现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link rel="________" href="style.css" />
</head>
stylesheet
'''
link标签用于链接外部文档,最常用的是方式是用于链接样式表
link标签常用属性:
href:被链接文档的位置(URL)
type:规定被链接文档的MIME类型
rel:规定当前文档与被链接文档之间的关系
'''
现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" ______="style.css" />
</head>
href
现有以下代码片段,需要在行内引入CSS样式,补全代码片段
<p _______="color: #333; font-size: 16px;">CSDN能力认证中心</p>
style
现需要在index.css中引入文件style.css,补全代码片段
/* index.css */
________ url('style.css')
p {
font-size: 16px;
}
/* style.css */
p {
color: red;
}
@import
现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="_______" rel="stylesheet" href="style.css" />
</head>
text/css
CSS背景属性
| 属性 | 属性值 | 说明 |
|---|---|---|
background-color |
颜色值,如rgb,rgba,十六进制表示等,设置为transparent表示背景透明 |
设置背景颜色 |
background-image |
url( filepath ) 或 none |
设置背景图像 |
background-size |
宽高、百分比宽高、contain、cover |
设置背景图片尺寸 |
background-repeat |
repeat/ repeat-x/ repeat-y |
设置背景图片重复方式 |
background-position |
top left/ top center/ center等 |
设置背景图片的位置 |
1、background-size属性
1.1 contain
- 保持图片纵横比例缩放背景图片,使背景图片能够在背景区域完全显示
- 有可能出现图片无法完全覆盖背景区域
1.2 cover
- 保持图片纵横比不变,最大程度覆盖背景区域
- 有可能导致背景图片部分区域无法显示
2、background-repeat
2.1、repeat(默认)
- 允许水平和垂直方向重复(平铺)背景图片
2.2、repeat-x
- 只允许水平方向重复(平铺)背景图片
2.3、repeat-y
- 只允许垂直方向重复(平铺)背景图片
现需要设置div的背景图高宽为50px,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
________: 50px 50px;
}
</style>
<div></div>
background-size
现需要设置div的背景图片,请补全代码片段
<style>
div {
background-image: ___________('./bg.png');
height: 100px;
width: 100px;
}
</style>
<div></div>
url
div需要横向平铺背景图片001.png,请补全代码片段
div {
background: url(images/001.png) ________ left top;
}
repeat-x
div需要设置背景图001.png的位置从左上角开始,请补全代码片段
div {
height: 100px;
width: 100px;
background-image: url('./bg.png');
___________: top left;
}
background-position
现需要设置div的背景图,使背景图保持纵横比不变,最大程度覆盖背景区域,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
background-size: ______;
}
</style>
<div></div>
cover
CSS文本属性
现需要实现英文小写转大写,请补全代码片段
<p style="________: uppercase">hello world</p>
text-transform
'''
text-transform
用于设置文本大小写字母,常用属性如下
uppercase:全部文本均为大写字母
lowercase:全部文本均为小写字母
capitalize:文本的每个单词首字母为大写字母
'''
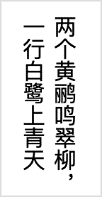
现需要实现古代书写从上到下,从右至左的效果(如图所示),请补全代码片段
<p style="________: vertical-rl; height: 100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>
writing-mode
'''
writing-mode:设置文本在水平或垂直方向的排布方式
设置类型:
horizontal-tb:文本流在水平方向从上到下排列,文字方向为水平方向
sideways-lr:文本流在垂直方向,从下至上、从左至右排列(该属性值不兼容webkit内核浏览器)
sideways-rl:文本流在垂直方向,从上至下、从右至左排列(该属性值不兼容webkit内核浏览器)
vertical-lr:文本流在垂直方向,从上至下、从左至右排列,文字方向为水平方向
vertical-rl:文本流在垂直方向,从上至下、从右至左排列,文字方向为水平方向,跟古诗阅读顺序一致
'''

现需要使文本不换行,且保留文本当中的四个空格,请补全代码片段
<style>
p {
width: 50px;
white-space: _________;
}
</style>
<body>
<p>CSDN能力认证 专业IT能力认证</p>
</body>
pre
'''
white-space:用于设置文本的空白符处理方式,属性值如下
normal 合并空格,换行符转化为一个空格,允许自动换行
nowrap 合并空格,换行符转化为一个空格,不允许自动换行
pre 保留空格,保留换行符,不允许自动换行
pre-line 合并空格,保留换行符,允许自动换行
pre-wrap 保留空格,保留换行符,允许自动换行
break-spaces 保留空格,保留换行符,允许自动换行,行尾空格保留,空白符占用空间
'''
现需要给文本内容「CSDN能力认证」增加下划线,请补全代码片段
<style>
p {
_________: 1px solid underline;
}
</style>
<p>CSDN能力认证</p>
text-decoration
'''
用于设置文本的装饰线
text-decoration-line:设置要使用哪种文本装饰的类型
none 无线条
underline 下划线
overline 上划线
line-through 删除线
text-decoration-color:颜色名、十六进制颜色、rgb等
text-decoration-style:设置装饰线的样式
solid 实线
double 双实线
dotted 点划线
dashed 虚线
wavy 波浪线
'''
现需要将p元素的行高设置为24px,请补全代码片段
<style>
p {
_________: 24px;
}
</style>
<p>CSDN能力认证</p>
line-height
'''
line-height属性
用于设置行间距,可设置的值如下
数字:行间距为当前字体大小乘此数字
固定值:设置固定的行间距,如20px
百分比:行间距为当前字体大小乘百分比
'''
基础选择器
想要选择ol元素的子代li元素,并设置字体和字体颜色样式,请补齐这段代码
<style>
________{
color: #000000;
font-family: 'Microsoft YaHei';
}
</style>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
ol>li
# 儿子选择器的关键字>
现有以下代码,要求使用类选择器选择内容为CSDN能力认证中心的p元素,并为其设置样式,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<p class="title">CSDN能力认证中心</p>
.title
# 类选择器关键字`.类名`
现有以下代码片段,要求使用id选择器选择内容为CSDN能力认证中心的span元素,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<span id="title">CSDN能力认证中心</span>
#title
#id选择器关键字#号
现需要重置浏览器样式,将全部元素的border/padding/margin都设置为0,请补全代码片段
___ {
border: 0;
padding: 0;
margin: 0;
}
*
# 通用选择器的关键字*
现有以下代码,需要将「CSDN能力认证中心」之后的所有p元素字体颜色设置为红色
<style>
.title___p {
color: red;
}
</style>
<div>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
~
# 兄弟选择器的关键字~,是同级的关系,另外相邻选择器的关键字+,也是同级的关系
伪类选择器
| 伪类 | 描述 |
|---|---|
:hover |
用于设置鼠标悬停在元素上方时的样式 |
:focus |
用于设置元素获得焦点时的样式 |
:active |
用于设置元素被激活时(按下按键时、松开按键时)的样式 |
:link |
用于设置元素点击之前的样式(仅可用于a标签) |
:visited |
用于设置被访问的元素的样式(仅可用于a标签) |
:first-child |
用于选取属于其父元素的第一个子元素,且满足冒号前的基础选择器选取要求 |
:first-of-type |
用于选取属于其父元素的第一个特定类型的子元素 |
:last-child |
用于选取属于其父元素的最后一个子元素且满足基础选择器选取要求 |
:last-of-type |
用于选取属于其父元素的最后一个特定类型的子元素 |
:nth-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,N可以为数字、关键字(odd / even)、公式(如:2n+1) |
:nth-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,N可以为数字、关键字(odd / even)、公式 |
:nth-last-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
:nth-last-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
将最后一栏背景设置为灰色,补全横线处数字
<style>
.item:nth-last-of-type(________) {
background-color: gray;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">6</li>
</ul>
1
划去内容不是质数的<li></li>,补全横线处数字
<style>
.item:nth-last-child(________) {
text-decoration: line-through;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">8</li>
</ul>
1
要实现当鼠标悬停到a标签时移除下划线,请补齐选择器
a:________{
text-decoration: none;
}
hover
需要将文本「C1见习能力认证」的字体颜色设置为红色,请补齐选择器
<style>
p:nth-of-type(_____) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证中心</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
1
需要将所有内容为「CSDN」的文本的字体颜色设置为红色,请补齐选代码
<style>
p:________(3n) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
</div>
nth-of-type
伪元素选择器
为了便于区分伪类选与伪元素,使用双冒号【::】作为伪元素选择符
| 伪元素 | 描述 | 示例 |
|---|---|---|
::after |
用于创建伪元素,在元素内容之后插入内容,该伪元素默认为行内元素 | p::after { content: "结束"; } |
::before |
用于创建伪元素,在元素内容之前插入内容,该伪元素默认为行内元素 | p::before { content: "开始"; } |
::first-line |
向文本的首行添加样式,只能应用于块级元素 | p::first-line { color: #333; } |
::first-letter |
向文本的首字母添加样式,只能应用于块级元素 | p::first-letter { font-size: 16px; } |
::marker |
用于改变li元素的数字或符号的样式,只能作用于display属性值为list-item的元素 |
ul li::marker { content: '*'; } |
::placeholder |
用于设置表单元素占位符文本的样式 | input::placeholder { color: blue; } |
现需要实现首行文本为红色,请补全代码片段
<style>
p::_______{color: red;}
</style>
<p>CSDN软件工程师能力认证对标名企技术标准<br/>校招/转岗/加薪必备。</p>
first-line
现需要实现在文字结尾添加一张图片,请补全代码片段
<style>
p::_______ {content: url('./bg.png');}
</style>
<p>CSDN软件工程师能力认证</p>
after
现需要实现给文本请输入用户名设置样式,请补全代码片段
<style>
input::_______ {content: url('./bg.png');}
</style>
<input type="text" placeholder="请输入用户名">
placeholder
现需要将li元素前的项目符号修改为*,请补全代码片段
<style>
ul li::____ {
content: '*';
}
</style>
<ul>
<li>C1 见习工程师能力认证</li>
<li>C4 专项工程师能力认证</li>
<li>C5 全栈工程师能力认证</li>
</ul>
marker
现需要实现在文字内容之前添加符号>,请补全代码片段
<style>
p::_______ {content: '>';}
</style>
<p>CSDN软件工程师能力认证</p>
before
CSS优先
浏览器通过CSS选择器的优先级来判断元素到底应该显示那个属性值
CSS的优先级如下
- 【内联样式】 > 【ID选择器】 > 【类选择器、属性选择器、伪类选择器】 > 【标签选择器 、伪元素选择器】
通配符选择器【*】和关系选择符【+(相邻选择符)、>(子代选择符)、~(兄弟选择符)、" "(后代选择符)等】对优先级没有影响
在选择器使用较多的情况下,使用CSS优先级判断元素的属性值显示很容易出错且不利于排错,可以通过给选择器添加权重的概念来帮助我们更好的理解CSS选择器的优先级
| 选择器 | 权重 |
|---|---|
| 内联样式 | 1000 |
| ID选择器 | 100 |
| 类选择器、属性选择器、伪类选择器 | 10 |
| 标签选择器、伪元素选择器 | 1 |
| 相邻选择符、子代选择符、兄弟选择符、后代选择符 | 0 |
- 权重相同时,根据HTML代码从上往下执行的特点,后面选择器会覆盖前面选择器中相同的属性
- 权重不同时,权重大的选择器生效
!important规则
当你在一个样式声明中使用
!important规则时,这个样式将覆盖其他的任何声明
!important规则与优先级无关,但是会直接影响样式的最终显示结果
现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
#son.bt p {color: #111999;}
#father>div p {color: #333444;}
</style>
<div id="father">
<div id="son" class="bt">
<p>hello world</p>
</div>
</div>
#111999
'''
权重计算:
#111999权重:100+10+0+1=111
#333444权重:100+0+0+1=101
'''
现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
.text1 {color: #999998 !important;}
#son {color: #00ff00;}
</style>
<p id="son" class="text1" style="color: #ff0000;">hello world</p>
#999998
有!important样式其他样式失效
现有如下代码片段,hello world的最终显示颜色为color: ________
<style>
.text1:nth-of-type(1) {
color: #999998
}
#son {
color: #00ff00;
}
</style>
<p id="son" class="text1">hello world</p>
#00ff00
id选择器权重高
现有如下代码片段,文本「C1见习能力认证」的最终显示颜色为color: ________
<style>
.title ~ p {
color: #ff0000;
}
div > p {
color: #00ff00;
}
</style>
<div>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
#ff0000
现有以下代码,文本「C1见习能力认证」的字体颜色最终显示为_____?
<style>
.title ~ p {
color: #ff0000;
}
div.box > p {
color: #00ff00;
}
</style>
<div class="box">
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
</div>
#00ff00
块级元素和行内元素
块级元素
- 在浏览器显示时总是独占一行
- 宽高、内外边距可以控制,且上下左右的外边距均可对周围元素产生影响
- 可以包含内容、行内元素和其他块级元素
- 宽度未设置时默认为其父级元素的宽度,高度未设置时为内容的高度
- 常见块级元素:
div、form、footer、h1-h6、ol、ul、p、video - 设置
display属性为display: block可将元素转换为块级元素
行内元素
- 不独占一行,默认不自动换行
- 宽高、上下边距不可以控制,仅有左右边距可以控制且会对周围元素产生影响
- 一般只能包含内容和其他行内元素,不可包含块级元素
- 设置宽高无效,宽高默认为内容的宽高
- 常见行内元素:
span、label、a、em、strong、img - 设置
display属性为display: inline可将元素转换为行内元素
ps:img元素为可替换元素,宽高是由其加载的内容决定的,可以使用CSS覆盖其宽高等样式
行内块级元素
- 综合块级元素与行内元素的特性
- 不独占一行
- 元素宽高、内外边距均可设置,上下左右边距均会对周围元素产生影响
- 宽高未设置时默认为内容宽高
- 常见行内块级元素:
button、input、textarea、select - 设置
display属性为display: inline-block可将元素设置为行内块级元素
现需要设置a的顶部外边距,需要将其设置为块级元素,请补齐代码片段
a {
display: ________;
margin-top: 10px;
}
block
现有以下代码,请问此时span元素的高度为_____?
<style>
span {
height: 50px;
line-height: 28px;
}
</style>
<span>CSDN能力认证中心</span>
28px
# span元素为行内元素,为行内元素设置宽,行内元素的宽高为内容的宽高
以下选项中,全部标签都为行内元素的选项是_______?
span、label、img、strong
要将p元素设置为行内元素不独占一行,请补全代码片段
<style>
p {
_________: inline;
}
</style>
<p>CSDN能力认证中心</p>
display
要将div元素设置为不独占一行,且设置的宽高对元素产生影响,请补全代码片段
div {
display: _______;
}
inline-block
盒子模型
- 标准盒模型实际占位高度 = height + padding-top + padding-bottom + margin-top + margin-bottom + border-top + border-bottom
现有如下代码片段,请问标准盒模型中div的实际占位高度为_______px
div {
width: 100px;
height: 100px;
margin: 5px;
}
110
'''
在上述题目中,该盒模型只设置了height和margin,【margin:5px;】表示margin-top、margin-bottom、margin-left、margin-right均为5px
div的实际占位高度 = height + margin-top + margin-bottom'''
现有如下代码片段,请问标准盒模型中div的实际占位高度是________px
div {
width: 100px;
height: 100px;
margin-top: 10px;
padding-top: 10px;
}
120
如下代码片段,请问标准盒模型中div的实际占位高度为______px
div {
width: 100px;
height: 100px;
margin: 5px 10px;
}
110
现有以下代码,请问最终div的实际宽度是_______px
div {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 5px;
margin: 10px;
}
200
# 没有问占位的话,直接200,有占位代入公式计算
怪异盒模型的实际大小 = 盒模型设置的width、height,宽高已经包含了border和padding
现有以下代码,请问最终div的实际高度是_______px
div {
box-sizing: content-box;
width: 150px;
height: 150px;
padding: 5px;
margin: 10px;
}
160
'''box-sizing: content-box;表示div为标准盒模型
div实际高度 = height + padding-top + padding-bottom + border-top + border-bottom'''
定位
元素会自动从上至下,从左往右流式排列,称为文档流
元素脱离文档流后,将不在文档流中占据空间,元素浮于文档流的上方,此时元素层级发生变化
div.box2定位在div.box1上方,横线处可填写的最大整型数字是
<style>
.box {
position: relative;
}
.box1 {
position: absolute;
width: 400px;
height: 400px;
background: yellow;
z-index: _______;
}
.box2 {
position: absolute;
width: 200px;
height: 200px;
background: orange;
z-index: 9;
}
</style>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
9
'''
z-index属性值越高,层级越高,层级高的元素会覆盖层级低的元素
z-index值相同时,后面的元素会覆盖前面的
box2的z-index值为9,box1的z-index值设置小于或等于9时,即可实现box2定位在box1上方
'''
使类名为top的div定位在类名为bottom的div上方,横线处可填写的最小整数是?
<style>
.box { position: relative; }
.top {
position: absolute;
width: 200px;
height: 200px;
background: red;
z-index: _______;
}
.bottom {
position: absolute;
width: 400px;
height: 400px;
background: blue;
z-index: 9;
}
</style>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
10
.top的z-index值必须大于.bottom的值
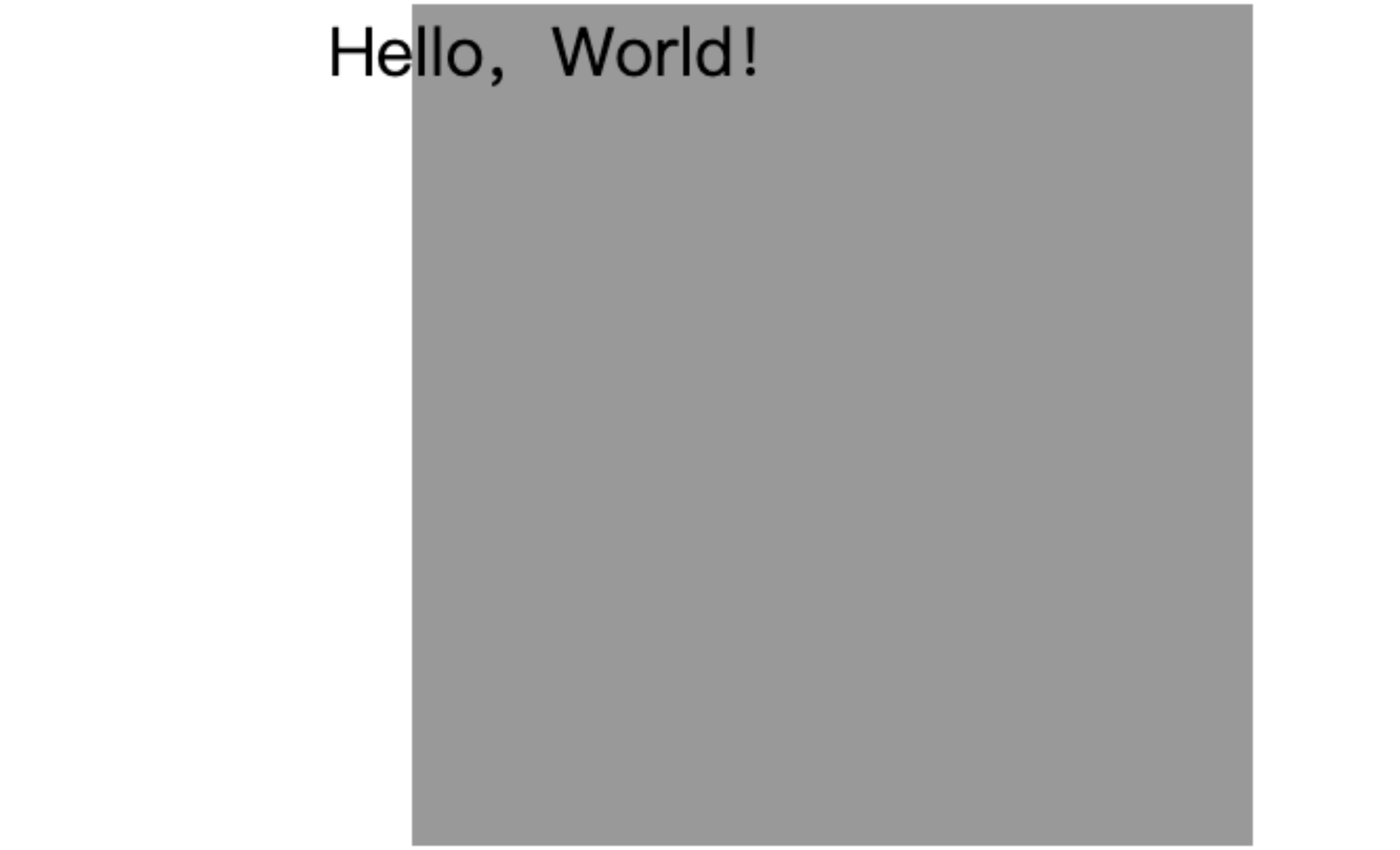
现要求“Hello,World!”文本相对于div向左偏移20px,显示效果如下图,请补全代码片段
<style>
body {
padding-left: 100px;
margin: 0px;
}
div {
position: relative;
width: 200px;
height: 200px;
background-color: #999999;
}
p {
position: absolute;
left: _______px;
}
</style>
<body>
<div>
<p>Hello,World!</p>
</div>
</body>
-20
# 向左偏移是负数,向右偏移是正数

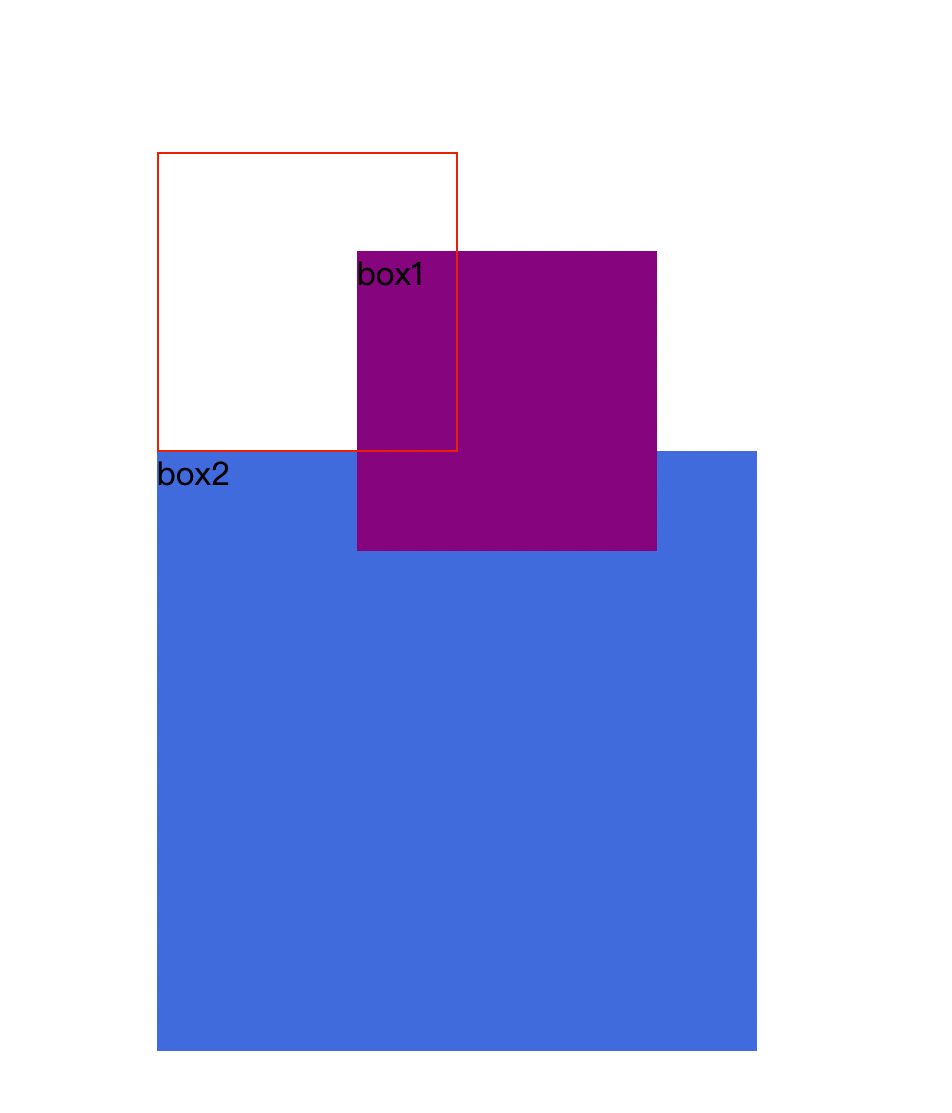
如下图所示,将box1元素相对于自身位置进行定位偏移(红色方框为box1发生偏移前的位置),请补全代码片段
<style>
body {
padding: 100px;
}
.box1 {
width: 150px;
height: 150px;
background-color: purple;
position: ________;
top: 50px;
left: 100px;
}
.box2 {
width: 300px;
height: 300px;
background-color: royalblue;
}
</style>
<div class="box1">box1</div>
<div class="box2">box2</div>
relative
# position的定位属性值有static(静态)、relative(相关的)、fixed(固定的)、absolute(绝对的)
# box2仍然在box1的下方,说明box1未脱离文档流,且题目说明box1是相对于元素自身位置进行定位偏移,由此可得知box1为相对定位

现要求将header元素进行定位,使其固定在浏览器可视窗口的最上方,请补全代码片段
header {
width: 100%;
height: 50px;
position: ________;
top: 0;
background-color: #3f93f4;
}
fixed
浮动
现要求将main中的section元素在一行排列,请补全代码片段
<style>
main {
width: 500px;
}
section {
width: 80px;
height: 80px;
margin: 10px;
background-color: cadetblue;
___________: left;
}
</style>
<main>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
</main>
float
现有以下代码片段,要求实现box1和box2在同一行排列,box3排在box1和box2下方,补全代码片段
<style>
.box1, .box2 {
width: 300px;
height: 500px;
background-color: skyblue;
float: left;
}
.box3 {
width: 800px;
height: 100px;
background-color: #f51;
______: both;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
clear
现有以下代码,要求实现如图所示的文字环绕图片的效果,请补全代码片段
<style>
.box {
width: 300px;
}
img {
width: 100px;
margin-right: 20px;
________: left;
}
p {
text-align: justify;
}
</style>
<div class="box">
<img src="./images/logo.png" alt="logo">
<p>C站能力认证是由中国软件开发者网站CSDN制定并推出的一个能力认证标准, C站软件工程师能力认证模块包含:C1见习能力认证、C4专项能力认证、C5全栈能力认证,开发者们根据实际情况和目标选择适合自己的认证路径。</p>
</div>
float

现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最左边的元素的类名为_____?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
float: right;
margin: 20px;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
box3
# 因为此处是向右浮动,那么从左到右依次是box3,box2,box1
现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最右边的元素的类名为_____?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
margin: 20px;
}
.box1, .box3 {
float: right;
}
.box2 {
float: left;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
box1
# box1和box3向右浮动,box2向左浮动,那么从左到右的次序:box2,box3,box1

 C1练习题分享给大家,需要拿走,有问题欢迎交流~
C1练习题分享给大家,需要拿走,有问题欢迎交流~
