JS快速入门(一)
Javascript快速入门(一)
变量的命名规则
- 变量名不能以数字或者某些特殊字符开头
- 变量名不能是关键字,eg:for,var,function,let····
- 变量名不要以下划线开头
- 推荐的命名形式叫做 "小写驼峰命名法",用来将多个单词组在一起,小写整个命名的第一个字母然后大写剩下单词的首字符,eg:myAge
- 变量命名要见名知意
命名示例
// 正确的命名
age
myAge
init
finalOutputValue
audio1
//错误和不规范的命名
1a_12
MYAGE
var
Document
skjfndskjfnbdskjfb
变量与常量
变量
在JS中声明变量需要使用关键字
- 老版本 :
var(全部都是全局变量) - 新版本 :let (可以声明局部变量)
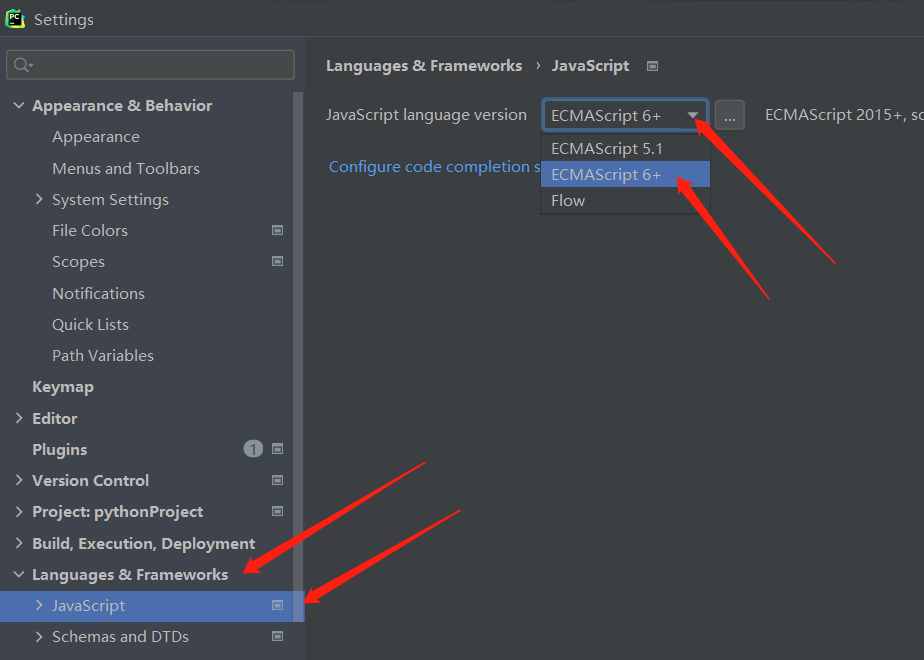
ps:这里的let在ECM6中可用,可能在较低的版本中无法正常使用,pycharm在使用上述关键字的时候如果出现了报错说明js版本没有选择6
需要我们自定义设置
//变量示例
var name = 'Hammer'
let name = 'Hammer'
常量
在JS中声明常量也是需要关键字的
- 关键字:
const
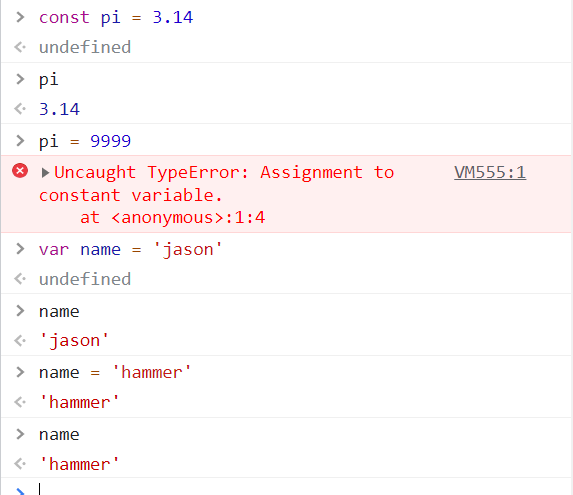
const pi = 3.14
//常量一但声明,不可改变,变量可以改
数据类型
JS一共有六种数据类型
数值型:Number
var n = 100
var pi = 3.14
- 还有一种NaN,表示不是一个数字(Not a Number)
常用方法:
//转换数据类型:字符转数字
//方法一:parseInt(保留整数) parseFloat(保留小数)
parseInt() //NaN
parseInt('') //NaN
···
parseInt("123") // 返回123,此时的数据类型为number
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
//方法二:Number
Number('123') // 123
Number('123ABC') //NaN
字符串:String
var str = "Hammer";
var str1 = 'ze';
//es6新增的定义字符串,使用反引号可以写多行字符串
var str2 = `我
爱
学
JS`;
//格式化输出(模板字符串的功能)
var name = 'Hammer'
var age = 18
`my name is ${name} my age is ${age} `
常用方法:#
ps:字符串拼接推荐使用
+
| 方法名称 | 作用 | 示例 | 结果 |
|---|---|---|---|
| charAt() | 获取指定位置的字符 | 'abcd'.charAt(2) | c |
| indexOf() | 检索指定的字符串值在字符串中首次出现的位置 | 'abcd'.indexOf('a') | 0 |
| lastIndexOf() | 从后往前查询所要搜索的字符串在原字符串中第一次出现的位置(索引),找不到则返回-1 | 'abcdabc'.lastIndexOf('a') | 4 |
| search() | 检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串 | 'abcd'.search('c') | 2 |
| match() | 字符串内检索指定的值,或找到一个或多个正则表达式的匹配 | 'abcdabc'.match('a') | ['a', index: 0, input: 'abcdabc'] |
| substring() | 字符串截取方法,它可以接收两个参数,分别是要截取的开始位置和结束位置,它将返回一个新的字符串 | 'abcdabc'.substring(1, 4) | bcd |
| slice() | 与substring()方法非常类似,它传入的两个参数也分别对应着开始位置和结束位置。而区别在于,slice()中的参数可以为负值 | 'abcdabc'.slice(1, 4) | bcd |
| replace() | 用来进行字符串替换操作,它可以接收两个参数,前者为被替换的子字符串,后者为用来替换的文本 | 'abcd'.replace('a', 'A') | Abcd |
| split() | 于把一个字符串分割成字符串数组 | 'abcd'.split('') | ['a', 'b', 'c', 'd'] |
| toLowerCase() | 可以把字符串中的大写字母转换为小写 | 'Abcd'.toLowerCase() | abcd |
| toUpperCase() | 可以把字符串中的小写字母转换为大写 | 'Abcd'.toUpperCase() | ABCD |
布尔类型:Boolean
var is1 = true;
var is2 = false;
未定义类型 :Undefined
未定义的意思就是只声明不定义,没有值,规范的来说是缺省
var a;
console.log(a);
//undefined
空类型:Null
var timer = null;
console.log(timer);
对象类型:Object
标签、数组、对象、Math···都是对象类型
数组#
var a =[123,'ABC'];
a[0] // 123,类似python列表的索引取值
typeof a //'object'
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice(a,b,c) | 删除元素,并向数组添加新元素,a代表下标,b代表删除元素的个数,c代表新添加的元素 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
| indexOf(子元素) | 从数组中查询子元素,返回下标,如果没有要查询的子元素返回-1 |
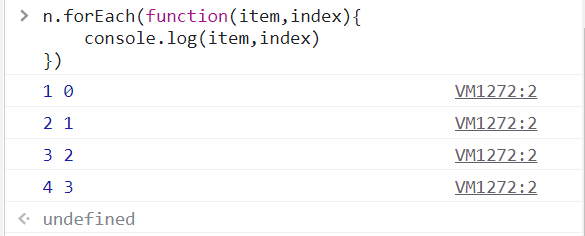
//forEach()示例,函数做参数称之为回调函数
arry.forEach(function(item,index){
//代码体
})
ietm:数组的每一个值
index:下标
var n = [1,2,3,4]
n.forEach(function(item,index){
console.log(item,index)
})
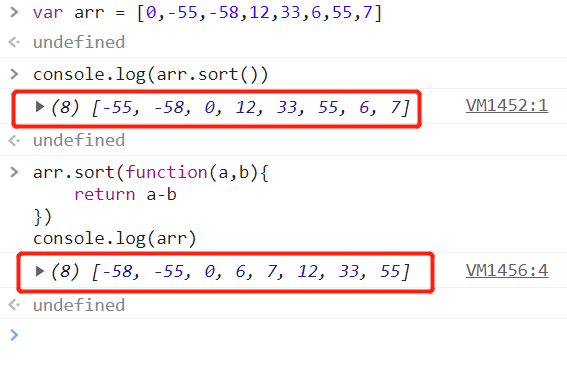
sort()需要注意的是,它也是需要写回调函数
//sort()直接对数组排序,可能得不到想要的结果
var arr = [0,-55,-58,12,33,6,55,7]
console.log(arr.sort())
//[-55, -58, 0, 12, 33, 55, 6, 7]
//这样的结果是和理想输出的结果有偏差的,应该这样写
//a,b代表两个相邻的元素,如果返回值大于0,就交换ab的位置顺序,来达到排序的效果
arry.sort(function(a,b){
return a-b;
})
arr.sort(function(a,b){
return a-b
})
console.log(arr)
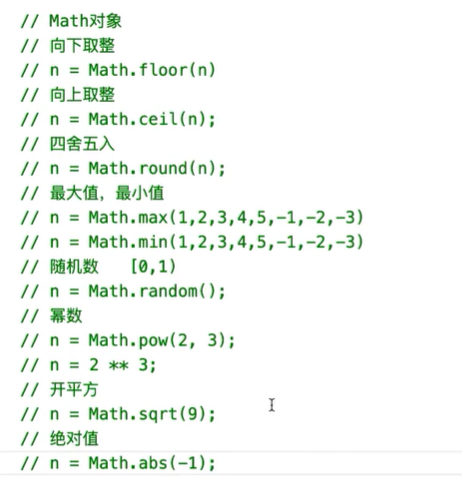
Math对象#
常用方法
| 方法 | 说明 |
|---|---|
| floor() | 向下取整 |
| ceil() | 向上取整 |
| round() | 四舍五入 |
| max() | 最大值 |
| min() | 最小值 |
| random() | 随机数,范围是[0,1),左闭右开 |
pow() 或者 ** |
幂数 |
| sqrt() | 开平方 |
| abs() | 绝对值 |
输出数据类型的方法
typeof [变量]- 需要注意的是,空类型的数据类型属于
object - NaN的含义是Not a Number,但是它的数据类型是
number
运算符
JavaScript 比较运算符在逻辑语句中使用,以判定变量或值是否相等,返回 true 或 false;逻辑运算符用于判定变量或值之间的逻辑
比较运算
我们假定 num = 5,下表中解释了比较运算符:
| 运算符 | 描述 | 示例 | 结果 |
|---|---|---|---|
| == | 弱等于(值相等即可) | num6 num’5‘ |
false true |
| === | 强等于(值和类型都相等) | num=5 num=’5‘ |
true false |
| != | 不等于 | num != 7 | true |
| !== | 值不相等或类型不相等 | num !== 5 | false |
| > | 大于 | num > 9 | false |
| < | 小于 | num < 9 | true |
| >= | 大于或等于 | num >= 8 | false |
| <= | 小于或等于 | num <= 7 | true |
ps:=是赋值运算符
逻辑运算符
我们假定 num = 5,下标中解释了逻辑运算符:
| 运算符 | 描述 | 示例 | 结果 |
|---|---|---|---|
| && | 与 | (num%2==1 && num>1) | true |
| || | 或 | (num%2==0 || num >1) | true |
| ! | 非 | !(num%2==0) | true |
算数运算
算数运算符比较简单有:
+、-、*、/、%、++、--分别是:加、减、乘、除、取余、自增、自减
- 需要注意的是:++a和a++的区别
- ++a表示的是先自增后赋值
- a++表示的是先赋值后自增
隐式类型转换
JS存在的特性,比如字符串和数字进行加运算时,会将数字转换成字符串,然后和另外一个字符串进行拼接;
var num1 = '123'
var num2 = 12
var num3 = num1 + num2
console.log(num3)
// 结果:'12312'
字符串和数字进行减、乘、除运算,以及大小比较时,会将字符串转换成数字,再和 另一个数字进行运算或比较
var num1 = '10'
var num2 = 1
var num3 = num1-num2
console.log(num3)
//结果:9
各种值转换为布尔值#
- 数字 0,空字符串"",null,undefined 转成布尔值的时候都是 false
- 非0数字,非空字符串转换成布尔值的时候都是true
- 任何数组(即使是空数组),任何对象(即使是空对象) 转成布尔值的时候都是 true
var a = 0
if (a) {
console.log('hello')
} else {
console.log('world')
}
//world
案例
var a = true
var b = 2
var c = a*b
console.log(c)
//2
/*这里的true会被转换成1代入运算*/
条件分支
- if分支
- switch分支
if分支
基本语法结构#
//单分支
if(条件){
//代码体
}
//双分支
if (条件1){
//代码体
}else if(条件2){
//代码体
}
//多分支
if(条件1){
//代码体
}else if(条件2){
//代码体
}else{
//代码体
}
switch 分支
基本语法结构#
switch (expression) {
case value1:
// 当 expression 的结果与 value1 匹配时,执行此处语句
break; case value2:
// 当 expression 的结果与 value2 匹配时,执行此处语句
break;
...
case valueN:
// 当 expression 的结果与 valueN 匹配时,执行此处语句
break;
default:
// 如果 expression 与上面的 value 值都不匹配,执行此处语句
break;
}
示例:
var expr = 'Hammer'
switch (expr) {
case 'Hammer':
console.log('I am Hammer');
break;
case 'Jason':
console.log('I am Jason');
break;
case 'Hans':
console.log('I am Hans')
default:
console.log('sorry,this is nothing!')
}
示例:
var a = 8
if (a>7) {
a=3
}
if (a>4) {
a=5
}
console.log(a) //3
//解析:首先a=8,大于7,所以将3赋值给a,现在a=3,下面a>4为假,所以不执行,所以最后a为3
循环
for循环
for循环的使用方法#
- for:多次遍历代码块
- for/in:遍历对象属性
格式#
for (语句 1; 语句 2; 语句 3) {
//要执行的代码块
}
- 语句 1 在循环(代码块)开始之前执行
- 语句 2 定义运行循环(代码块)的条件
- 语句 3 会在循环(代码块)每次被执行后执行
示例#
for (var i=0;i<10;i++) {
console.log(i);
}
//0 1 2 3 7 8 9
var arr = [11, 22, 33, 44, 55]
for (var i = 0; i < arr.length; i++) {
console.log(arr[i])
}
// 11 22 33 44 55
var obj = {name:"tom", gender:"man", age:32}
for (var key in obj) {
// 打印键
console.log(key)
// 打印值
console.log(obj[key])
}
//执行结果
name
tom
gender
man
age
32
while循环
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
//0 1 2 3 7 8 9
三元运算符
在python中,三元运算符是这样的:
格式: '成立输出内容' if 条件判断 else '不成立输出'
res = '上班' if 1>2 else '休息'
# 显然结果是休息
在js中三目运算符是这样的:
格式:条件判断 ? '成立输出内容':'不成立输出内容'
res = 1>2 ? '上班':'休息'
//和上面的结果是一样的
函数
在JS中是通过声明来定义函数的,关键字是
function和python中的def类似
function关键字
结构
function name(参数1,参数2,···){
//代码块
return 返回值
}
//name是函数名
//return 并不是必需的,没有 return 的话,函数会返回undefined
示例
function pri(){
console.log('简单的示例,hello')
}
pri() //简单的示例,hello
function add1(a, b) {
return a + b;
}
var res = add1(1,2)
console.log(res) // 3
function add2(a, b) {
a + b;
}
var res = add2(4, 5)
console.log(res) // undefined
函数在调用的时候,会将调用时给定的参数和定义时设定的参数依次绑定。如果调用时 给定的参数个数不够,那么函数体中没有绑定的参数将被赋值为 undefined
function foo(a, b) {
console.log(b)
}
foo(4) // 预期输出:undefined
foo(4,8) // 预期输出:8
表达式定义函数
var func = function name (参数1,参数2···){
//代码块
}
示例
var f = function foo(v){
return v;
}
//调用,使用表达式名加括号调用
f()
//如果使用foo()调用的会报错
箭头定义函数
ES6中允许使用“箭头”(=>)定义函数
var f = v => v;
表达式 参数 返回值
//等同于
var f = function foo(v){
return v;
}
arguments属性
我们可以不指定参数的个数,使用arguments来获取实参的个数,代表当前的参数列表;
function add(){
var sum = 0;
for (var i=0;i<arguments.length;i++){ //遍历
sum+=arguments[i]
}
return sum
}
var n = add(1,2,3,4,5,6)
console.log(n) //21
匿名函数
- 回调函数
var add = function(a,b){
return a+b;
}
console.log(add(1,2))
自执行函数
不需要调用自己执行
(function(a,b,c){
console.log(a+b+c)
})(1,2,3) //括号内传参
递归函数
函数最后调用自身
//如果随机数不大于十就一直打印
function shown(){
var n = rand(0,12)
if (n>10){
return //结束函数
}else{
console.log(n)
shown()
}
}
shown()
function rand(min,max){
return Math.round(Math.random()*(max-min)+min);
}
//用setTimeout实现setInterval
function interval(){
setTimeout(function(){
alert('递归函数')
interval()
},1000)
}
interval()
//等同于
setInterval(
function(){
alert('递归函数')
},1000)
对象结构
JS中常用的数据类型是数组(上面)和对象结构,对象结构类似python中的字典,也是以
key:value展示
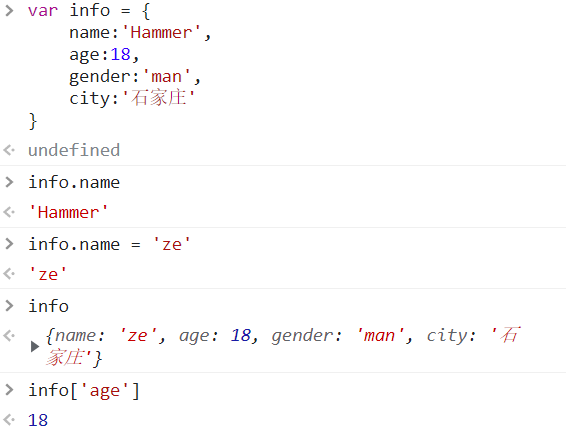
//定义
var info = {
name:'Hammer',
age:18,
gender:'man',
city:'石家庄'
}
//访问,修改
//方法一
info.name
info.name = 'Ze'
//方法二
info['age']
//添加属性
info.car = '宝马'
//删除属性
delete info.car
遍历,使用for/in
var obj = {name:"tom", gender:"man", age:32}
for (var key in obj) {
// 打印键
console.log(key)
// 打印值
console.log(obj[key])
}
//执行结果
name
tom
gender
man
age
32
在js中可以使用点的方法,输出对象的值,那么对于python字典是不可以的,下面写一个方法来实现
class MyDict(dict):
def __getattr__(self, item):
return self.get(item)
def __setattr__(self, key, value):
self[key] = value
res = MyDict(name='Hammer',age=18)
print(res.name)
res.xxx = 123 # 添加key,value
print(res.xxx)
print(res)
序列化反序列化
前后端如何实现数据交互的呢,比如python的数据类型和js的有区别,那么前后端交互就需要一个翻译官”json“,来做这个任务
# python中
import json
json.dumps() # 序列化
json.loads() # 反序列化
JSON.stringify() // 序列化
JSON.parse() // 反序列化
/*
如果当前js中有一个布尔值true需要基于网络发送给python程序并且让python转换成布尔值 如何操作
1.在js中使用JSON.stringify()序列化成json格式字符串
2.基于网络发送给python程序(自动编码)
3.python接收 解码并反序列化
*/
内置对象
如果需要使用内置对象,需要关键字
new
# python中使用内置模块
import time
time.time() # 获取时间戳
# js中使用内置对象
new date() # 获取时间戳
Date对象
var d = new Date()
d
// Sat Feb 12 2022 16:54:41 GMT+0800 (中国标准时间)
d.toLocaleDateString()
// '2022/2/12'
d.toLocaleString()
// '2022/2/12 16:54:41'
d.getDay()
// 6
d.getHours()
// 16
regexp对象
- 方式1:
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); - 方式2:
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}/;
这里使用正则匹配的时候,需要注意
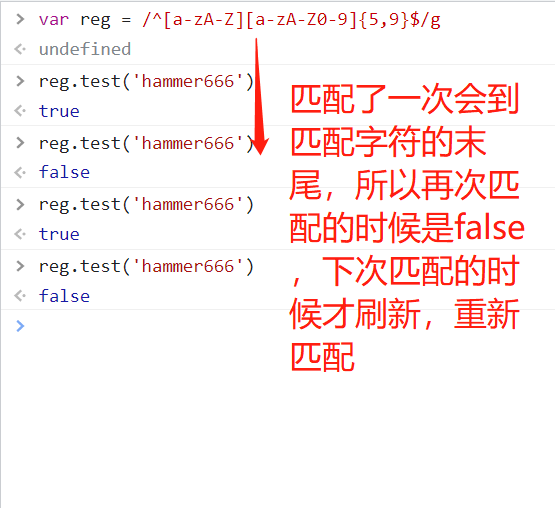
全局匹配规则
//正则表达式的最后不加g则表示匹配成功就结束,加g表示全局匹配
var reg = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg.test('hammer666')
true
reg.test('hammer666')
false
reg.test('hammer666')
true
reg.test('hammer666')
false
//全局匹配会有一个lastIndex属性,匹配成功停在待匹配字符的最后,所以第二次匹配是false,第三次匹配就会重新匹配
reg
/^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg.test()
//true
reg.test()
//false
reg.test()
//true
reg.test()
//false
//校验不穿参数,默认传的是undefined
var un = /undefined/
un.test()
//true
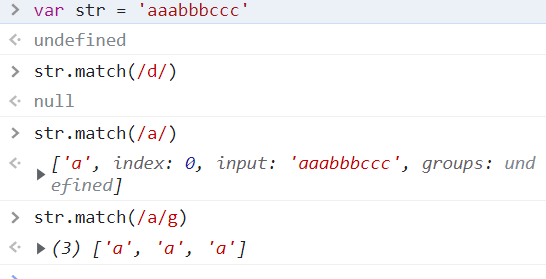
match匹配
计时器
JS提供了两种计时器
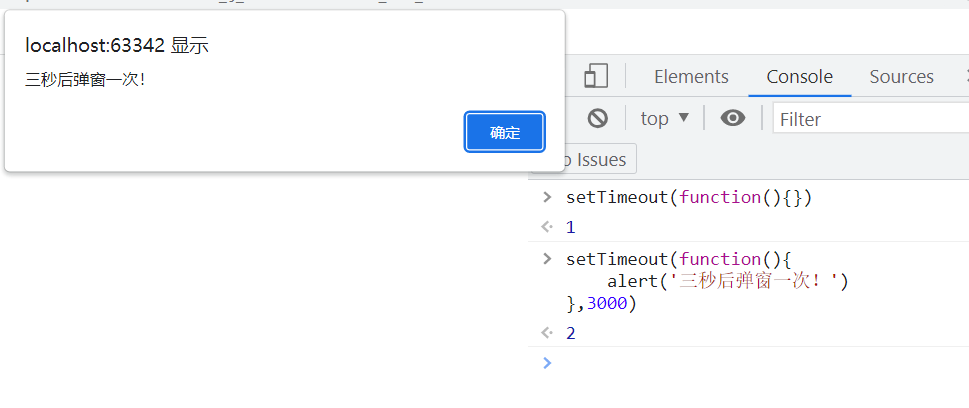
- setTimeout (fn,time):延迟time后,执行一次fn
- setInterval (fn,time):每隔time后,执行一次fn
- time的时间是以毫秒为单位的
setTimeout示例,只执行一次计时任务
setInterval 任务
当然了有建立计时任务,就有清除计时任务的方法
- clearTimeout:清除计时任务
- clearInterval:清除计时任务
var timer = null;
var count = 0;
timer = setInterval(function(){
count ++;
if(count ==10 ){
clearInterval(timer)
}
console.log('记得关闭计时任务哦~')
},2000)
案例
有很多小程序,会统计距离新年还有多少天,或者恋爱了多少天,其实实现起来很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新年倒计时</title>
<style>
*{
margin:0;
padding: 0;
}
html,body{
height: 100%;
}
.bg{
height: 100%;
background-color: #999999;
background-image: url("https://imgapi.cn/bing.php");
background-size: cover;
background-position: center center;
}
.shadow{
height: 100%;
background-color: rgba(0,0,0,.5);
overflow: hidden;
}
p{
height: 40px;
line-height: 40px;
font-size: 36px;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div class = 'bg'>
<div class = 'shadow'>
<p style="margin-top: 300px">恋爱了</p>
<p style="margin-top: 20px">
<span id="day">0</span> 天
</p>
</div>
</div>
</body>
<script>
//获取标签
var spanDay = document.getElementById('day')
var timer = null;
timer = setInterval(function (){
var date1 = new Date("2018-09-02")
var date2 = new Date("2022-02-12")
var n = date2.getTime() - date1.getTime()
n /=1000; //秒
var day = n / (60*60*24) //天数
spanDay.innerHTML = parseInt(day)
},1000)
</script>
</html>

 本文总结:变量的命名规则,变量与常量,数据类型及其内置方法,常用的运算符,js中的隐式转换,流程控制,三元运算符,函数的分类和使用,对象结构,内置对象,以及计时器的相关内容,最后一个计时器案例温暖你的另一半~本篇是js的基础篇,谁不会丢给他看!
本文总结:变量的命名规则,变量与常量,数据类型及其内置方法,常用的运算符,js中的隐式转换,流程控制,三元运算符,函数的分类和使用,对象结构,内置对象,以及计时器的相关内容,最后一个计时器案例温暖你的另一半~本篇是js的基础篇,谁不会丢给他看!



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!