Web入门
Web入门

什么是前端?
任何与操作系统打交道的界面都可以称之为"前端"
例如:手机界面(app) 电脑界面(软件) 平板界面(软件)
什么是后端?
不需要和用户打交道,不需要呈现给用户的逻辑结构,后端是控制核心逻辑的运行;
什么是全栈?
通俗的理解为前后端都会,但是不止于此;
学习web路线
接下来本类博文会分享前端的学习笔记,学习前端的路线是怎么样的呢?
从前端三剑客(HTML、CSS、JS)到框架(JQuery、Bootstrap)到”CV大法”·····

前端基础
HTML、CSS、JavaScript
- HTML:标签
- CSS:选择器和属性
- JavaScript:基础语法和BOM&DOM
三剑客的作用
- HTML:超文本标记语言 (HTML) 是用于构建 Web 内容并赋予其含义和目的的代码;
- CSS:级联样式表 (CSS) 是用于设置网站样式的代码;
- JavaScript :用于向网站添加交互式功能的编程语言;
BS架构
我们学习Web的目的是为了更好的编写我们的BS架构程序,我们在编写TCP服务端的时候,针对客户端的选择可以是自己写的客户端代码也可以是浏览器充当客户端(bs架构本质也是cs架构);
数据格式
如果我们在自己编写的服务端发送数据浏览器不识别,原因在于每个人的服务端发送的数据格式千差万别,浏览器有浏览器识别的标准;
这样统一格式的目的?
浏览器可以访问很多的服务端,如何做到无障碍与这么多不同程序员开发的软件实现数据交互?
主要原因:
- 所选的浏览器自身功能强大,可以自动识别,但是不推荐这样,过于消耗资源
- 统一与浏览器交互的数据方式,那么这时候就有了
HTTP协议等,推荐
HTTP协议

通俗的理解
协议就是大家共同认可的标准;
HTTP协议:规定了浏览器与服务端之间数据交互的方式及其他事项,如果我们开发的时候不遵循该协议 那么浏览器就无法识别我们的网站
四大特性
-
基于请求响应:服务端永远不会主动给客户端发消息 必须是客户端先发请求,如果想让服务端主动给客户端发送消息可以采用其他网络协议;
-
基于TCP/UDP、IP作用于应用层之上的协议
OSI七层:应(默认使用HTTP协议),表,会,传,网,数,物
-
无状态:不保存客户端的状态信息,每次过来都仿佛第一次看见
-
无连接/短连接:两者请求响应之后立刻断绝关系
数据格式
主要有以下两种:
请求格式:
请求首行(http协议版本,网络请求的方法)
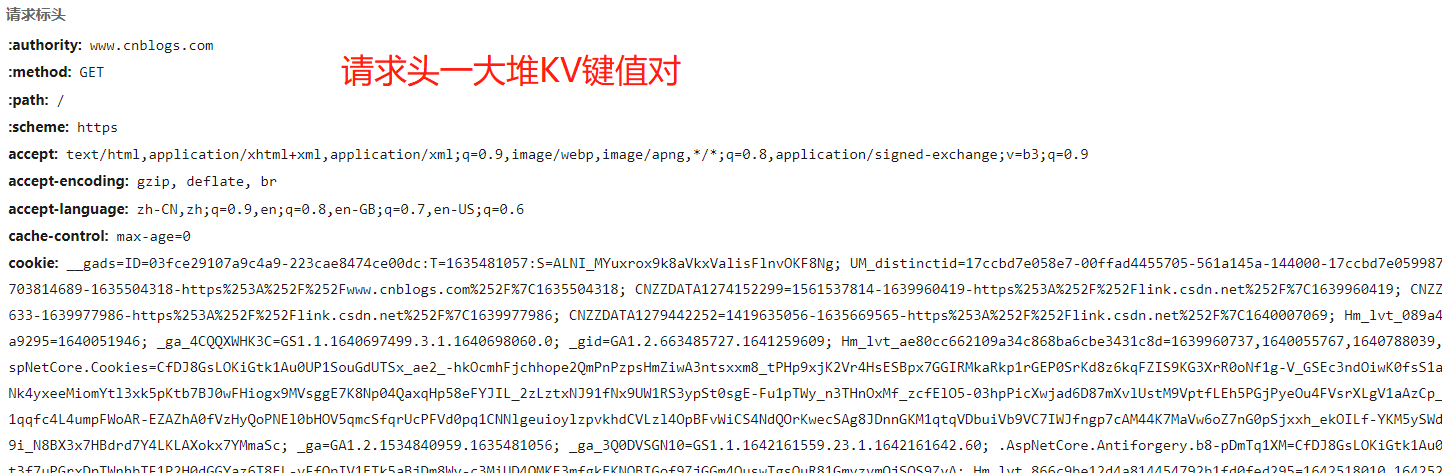
请求头(一大堆k,v键值对)
/r/n # 换行符不能省略
请求体(存放的是一些数据,并不是每种请求方式都有请求体,get没有请求体,post有请求体)
# 请求方式
get:朝服务器索要数据,比如输入网址获得相应的数据
post:向服务器提交数据,比如用户登录输入用户名和密码后,提交到后端做身份校验

响应格式:
响应首行(http协议版本,网络请求的方法)
响应头(一大堆k,v键值对)
/r/n # 换行符不能省略
响应体(交给给浏览器展示给用户看的数据)

HTTP 状态码分类
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599)
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
# 注意
公司还会自定义状态码 一般以10000开头
参考:聚合数据
状态码列表
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
案例:简易的BS架构
# 浏览器做客户端,本机做服务端
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen()
while True:
sock, addr = server.accept()
while True:
data = sock.recv(1024)
if len(data) == 0:break
print(data)
# 遵循HTTP响应格式
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
sock.send(b'<h1>hello<h1>')
sock.send(b'<a href="https://www.jd.com"> shopping<a>')
sock.send(b'<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.cx1FMyeUUYANoF_1jfSlzgHaLB?w=182&h=271&c=7&r=0&o=5&dpr=1.25&pid=1.7"/>')
# 也可以发送文本内容等
# with open(r'data.txt','rb') as f:
# data = f.read()
# sock.send(data)
浏览器响应内容
# 请求首行
b'GET / HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="97", "Chromium";v="97"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "macOS"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
\r\n
# 请求体(当前为空)
'

 本文总结:学习前端基础的路线,HTTP协议和其四大特性,数据格式,响应格式和请求格式如何编写,HTTP的状态码都有哪些,最后一个简易的BS案例帮助大家理解👆
本文总结:学习前端基础的路线,HTTP协议和其四大特性,数据格式,响应格式和请求格式如何编写,HTTP的状态码都有哪些,最后一个简易的BS案例帮助大家理解👆

