CSS常用样式(二)
一、边框样式
1、border:复合属性。设置对象边框的特性。
取值:
border-width: 设置或检索对象边框宽度。
border-style: 设置或检索对象边框样式。
border-color: 设置或检索对象边框颜色。
#border4 { width: 100px; height: 100px; border:1px solid #FF0000; }
<div id="border4"></div>
2、border-width:设置对象的边框宽度。
取值:
meadium: 定义默认厚度的边框
thin: 定义比默认厚度细的边框。
thick: 定义比默认厚度粗的边框。
★ 如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。
如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
也可以分别对四边设置边框:
border-top-width 设置上边框宽度
border-bottom-width 设置下边框宽度
border-left-width 设置左边框宽度
border-right-width 设置右边框宽度
<style>
#border1{
width:200px;
height:100px;
border:solid;
/*border-width: 5px;*/
border-width:2px 3px 4px 5px ;
}
</style>
<div id="border1"></div>
3、border-color:设置或检索对象的边框颜色
取值:
(1)英文单词的颜色,如“blue”、“red”
(2)十六进制值,如“#ffffff”、“#ff0000”
(3)rgba、rgb,如rgba(0,0,0,.5)、rgb(255,255,255)
<style>
#border2
{
width: 200px;
height: 100px;
border: solid;
border-color: #FF0000;
}
</style>
<body>
<div id="border2"></div>
</body>
4、border-style:设置对象的边框样式
取值:
none:无轮廓。border-color与border-width将被忽略
hidden:隐藏边框。IE7及以下尚不支持
dotted:点状轮廓。IE6下显示为dashed效果
dashed:虚线轮廓。
solid: 实线轮廓。
double:双线轮廓。两条单线与其间隔的和等于指定的border-width值
可以对四边分别设置其边框样式:
#border3 { width: 200px; height: 100px; border: solid; border-top-style:dotted ; border-left-style:dashed ; border-right-style: double; border-bottom-style: solid; }
<div id="border3"></div>
5、border-radius:设置对象使用圆角边框
- 水平半径:如果提供全部四个参数值,将按上左(top-left)、上右(top-right)、下右(bottom-right)、下左(bottom-left)的顺序作用于四个角。
- 如果只提供一个,将用于全部的于四个角。
- 如果提供两个,第一个用于上左(top-left)、下右(bottom-right),第二个用于上右(top-right)、下左(bottom-left)。
- 如果提供三个,第一个用于上左(top-left),第二个用于上右(top-right)、下左(bottom-left),第三个用于下右(bottom-right)。
取值
length:用长度值设置对象的圆角半径长度。不允许负值
- percentage:用百分比设置对象的圆角半径长度。不允许负值
CSS代码 #yj{ background-color:indianred ; width: 100px; height: 100px; border-radius: 10px 10px 20px 20px; } HTML代码: <div id="yj"> </div>
二、段落样式
1、行高:
控制段落内每行高度
line-height:nornmal|length
CSS代码:
#duan1 { border: 1px solid black; width: 500px; height:30px ; line-height: 30px; }
HTML代码:
<body> <p id="duan1">CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。</p> </body>
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。
2、段落缩进:
控制段落的首行缩进
text-indent:length
CSS代码:
#duan2 { width: 200px; text-indent: 2em;/*1em为16px。这里缩进2个字符*/ }
HTML代码:
<p id="duan2">CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。</p>

3、段落对齐:
控制段落对齐方式,不但是文本,对象中的其它inline或inline-block元素也能够被text- align进行对齐方式的设置。
取值:
text-align:left 左对齐
right 右对齐
center 居中对齐
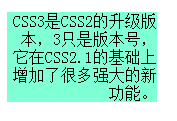
justify 两端对齐
CSS代码:
#duan3 { background-color: aquamarine; width: 150px; text-align: right; }
HTML代码:
<p id="duan3">CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。</p>
效果:

4、文字间距:
控制段落的文字间的距离
letter-spacing : normal | length
CSS代码:
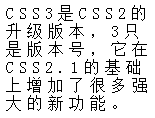
#duan4 { width: 150px; letter-spacing: 5px; }
HTML代码:
<p id="duan4">CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。</p>
效果:

5、文字溢出:
控制文字内容溢出部分的样式
text-overflow:clip 将溢出部分裁切掉
ellipsis 将溢出部分替换为(...)
注: 但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
CSS代码:
#duan5 { width: 50px; height: 30px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }
HTML代码:
<p id="duan5">CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。</p>
效果:

6、段落换行:
控制内容超过容器的边界时是否断行。
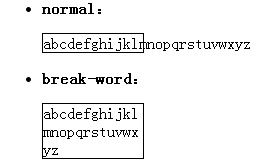
word-wrap: normal 允许内容顶开或溢出指定的容器边界。
break-word 内容将在边界内换行。如果需要,单词内部允许断行。
CSS代码:
.test p{width:100px;border:1px solid #000;} .normal p{word-wrap:normal;} .break-word p{word-wrap:break-word;}
HTML代码:
<ul class="test"> <li class="normal"> <strong>normal:</strong> <p>abcdefghijklmnopqrstuvwxyz</p> </li> <li class="break-word"> <strong>break-word:</strong> <p>abcdefghijklmnopqrstuvwxyz</p> </li> </ul>

三、背景样式
1、背景颜色
background-color : transparent | color
例子:
body { background-color:#CCCCCC;}
h1 { background-color:#EDEDED;}
2、背景图片
background-image : none | url ( url ) url:图片保存的地址
CSS代码:
#bgimg { width: 200px; height: 200px; background-image: url(img/fenfjing.jpg); }
HTML代码:
<div id="bgimg">这里加了背景图片!</div>

3、背景平铺方式
background-repeat : repeat | no-repeat | repeat-x | repeat-y
取值:
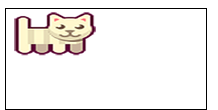
- repeat-x:
- 背景图像在横向上平铺
- repeat-y:
- 背景图像在纵向上平铺
- repeat:
- 背景图像在横向和纵向平铺
- no-repeat:
- 背景图像不平铺
- round:
- 背景图像自动缩放直到适应且填充满整个容器。(CSS3)
- space:
- 背景图像以相同的间距平铺且填充满整个容器或某个方向。(CSS3)
- CSS代码:
-
#bgimg { width: 400px; height:200px; background-image: url(img/fenfjing.jpg); background-repeat: repeat; }
- HTML代码:
-
<div id="bgimg">这里背景图片平铺了!</div>
![]()
- 4、背景定位
-
background-position : 左对齐方式 上对齐方式 注:设置或检索对象的背景图像位置,必须先指定background-image属性。
取值:
- percentage:用百分比指定背景图像填充的位置。可以为负值。
- length:用长度值指定背景图像填充的位置。可以为负值。
- left:背景图像在横向上填充从左边开始。
- center:背景图像在横向上填充从中间开始。
- right:背景图像在横向上填充从右边开始。
- top:背景图像在纵向上填充从顶部开始。
- center:背景图像在纵向上填充从中间开始。
- bottom:背景图像在纵向上填充从底部开始。
- CSS代码:
#bgimg { width: 200px; height:300px; border: 1px solid black; background-position: left top; background-image: url(img/mine.png); background-repeat: no-repeat; }
- HTML代码:
<div id="bgimg">为背景图片设置了位置</div>
![]()
5、背景原点
background-origin : border-box | padding-box | content-box; 注:必须保证背景是background-repeat为no-repeat 此属性才会生效。
取值:
- padding-box:从padding区域(含padding)开始显示背景图像。
- border-box:从border区域(含border)开始显示背景图像。
- content-box:从content区域开始显示背景图像。
- CSS代码:
#bgorigin { width: 150px; height: 100px; border: 15px solid cornflowerblue; background-image: url(img/mine.png); background-repeat: no-repeat; background-origin: border-box; }
- HTML代码:
<div id="bgorigin"></div>
![]()
6、背景的显示区域
设定背景图像向外裁剪的区域。
background-clip : border-box | padding-box | content-box | text
取值:
padding-box:从padding区域(不含padding)开始向外裁剪背景。
border-box:从border区域(不含border)开始向外裁剪背景。
content-box:从content区域开始向外裁剪背景。
text:从前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩效果。
CSS代码:
#pclip{ width:200px; height:200px; margin:0; padding:20px; border:10px dashed #666; background:#aaa url(img/fenfjing.jpg) no-repeat; }
HTML代码:
<ul class="test1"> <li class="border-box"> <p id="pclip">从border区域(不含border)开始向外裁剪背景</p> </li> </ul>
![]()
7、背景尺寸
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
length:用长度值指定背景图像大小。不允许负值。
<percentage>:用百分比指定背景图像大小。不允许负值。
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
CSS代码:
#bgimg { width: 200px; height:100px; border: 1px solid black; background-image: url(img/mine.png); background-repeat: no-repeat; background-size: 100px 50px; }
HTML代码:
<div id="bgimg"></div>
![]()
8、背景样式缩写
背景样式多个属性的缩写
background: 背景色 背景图片 背景平铺方式 背景定位
例: body {
background-color:# EDEDED;
background-image:url(images/bg.png);
background-repeat:no-repeat;
background-position:50% 30px;
}
缩写后:
body { background:#EDEDED url(images/bg.png) no-repeat 50% 30px;}
9、多重背景
- 一个元素可以设置多重背景图像。
- 每组属性间使用逗号分隔。
- 如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
注:用逗号隔开每组 background 的缩写值; 如果有 size 值,需要紧跟 position 并且用 "/" 隔开; 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明 所有背景图片应用该属性值。 background-color 只能设置一个。
例:
CSS代码:
#mutilbg { width: 200px; height: 200px; background:url(img/mine.png) no-repeat 100px 100px,url(img/fenfjing.jpg) no-repeat 0px 0px; }
HTML代码:
<div id="mutilbg"></div>
![]()
作者:ly婠婠
出处:http://www.cnblogs.com/46ly/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律声明责任的权利。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号