web2.0开发教程 Ajax Control Toolkit--输入提示
前言:最近一直在准备做项目,还要准备面试和期末考试。时间比较紧张,写的HTML基础教程也没有修改,要再过一段时间修改好再发布。可能有人觉得我写的太基础了,所以以后会伴随发布一些拓展的技术文章。今天就先给大家介绍一下怎么样使用 Ajax Control Toolkit里面的输入提示。大家如果有什么不懂的可以发这里:anewbieofit@126.com,
我会在博客里写一些相关的文章。
一、简介
这篇文章是描述怎么使用AJAX扩展控件来让一个文本框显示输入提示。
二、控件说明
Ajax Control Toolkit中提供了一个控件,叫做AutoCompleteExtender。它的功能是实现TextBox的输入提示。这个控件在使用前需要在TargetControlID 属性中绑定目标TextBox,原理是通过ajax访问webservice实现的。
三、使用方法
这个控件会访问服务端的web服务,然后显示匹配的提示。
要使用这个控件首先准备一个小型的数据库。
这篇文章用的例子是一个城市的提示。

Web服务中的函数,功能为获取一个城市列表,输入的参数名字一定要为prefixText
string sql = "SELECT City FROM cityname WHERE City LIKE @Text";
[WebMethod]
[ScriptMethod]
public string[] GetCity(string prefixText) { string[] cityname = null; try { using (SqlConnection sqlCon = new SqlConnection(@"Data Source=localhost\sqlexpress;Initial Catalog=City;Integrated Security=True")) { sqlCon.Open(); using (SqlCommand sqlComd = sqlCon.CreateCommand()) { sqlComd.CommandType = CommandType.Text; sqlComd.CommandText = sql; sqlComd.Parameters.Add(new SqlParameter("@Text", string.Format("{0}%", prefixText))); using (SqlDataAdapter sqlAdpt = new SqlDataAdapter()) { sqlAdpt.SelectCommand = sqlComd; using (DataTable table = new DataTable()) { sqlAdpt.Fill(table); cityname = new string[table.Rows.Count]; int i = 0; foreach (DataRow rdr in table.Rows) { cityname[i] = rdr["City"].ToString().Trim(); ++i; } } } } } } catch { //something went wrong } return cityname; }
然后,下面那是ASPX里面的代码,targetContralId就是目标控件,MinimumPrefixLength就是最少输入多少个字的时候提示,ServicePath是服务的路径,ServiceMethod是使用的函数名。
<asp:ScriptManager runat="server" id="ScriptManager1"/> <div> <asp:TextBox runat="server" id="txtCity"></asp:TextBox> <asp:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="txtCity" MinimumPrefixLength="1" ServiceMethod="GetCity" ServicePath="cityquery.asmx" Enabled="true"> </asp:AutoCompleteExtender> </div>
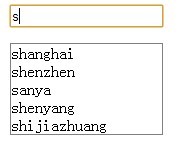
四、效果