从0到1完成微信小程序开发(2)
一,小程序的文件结构
小程序包含一个描述程序的app和多个描述各自页面的page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

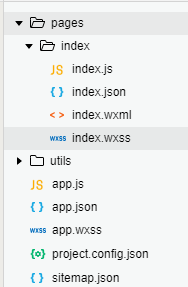
下面是一个单页面的小程序所需目录:

其中:
index文件夹代表一个页面。index.js脚本文件相当于JavaScript脚本文件。.json配置文件。.wxml相当于HTML模板文件。.WXSS相当于css样式文件。
utils文件夹是全局配置。app.json当前小程序的全局配置。app.js全局脚本文件。app.wxss全局样式。project.config.json工具配置,sitemap.json小程序内搜索配置。
注意:在app.json的'pages'属性中

路径不可以设置为绝对路径,否则会报错。
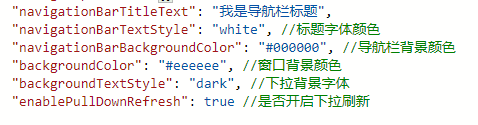
二,页面的配置
页面配置在页面.json的文件中进行配置。
常用基础配置有:

在小程序文档里有全面的配置项
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。

默认所有页面都会被微信索引。
三,view,text,image组件
在HTML中通过对应得标记与元素来表达图片和文本。
在WXML中也是通过框架提供基础的组件来表达内容元素。
什么叫基础组件呢?
比如说"大家好"包裹在text组件里:
<text class="text">大家好</text>//类似于HTML得<span>标签
那么有一些属性是任何一个WXML组件都可以使用的,例如:
class属性,id属性,style属性。
在WXML中通过bindtap来给组件元素特定得事件绑定一个事件处理函数。
通过hidden="true"来显示或隐藏组件元素。
data- 设置组件自定义的数据,会在事件触发的时候封装在事件队当中,传递给对应的事件处理函数进行处理。
以上是关于WXML组件的基本构成和常用属性。
下面来写一个页面使用到view,text,image组件。
view代表容器元素和HTML中的div类似
<!--index.wxml--> <view class="container"> <view class="usermotto"> <text class="text">每周星推荐-</text> <text class="text">每天推荐一部好电源</text> </view> <view> <image class="img" src="/imgs/banner.png"></image> </view> </view>

所有的WXML元素都是既有开始标记和结束标记的。没有单标记元素。
四,更改页面的布局
快速实现基本布局
应用弹性盒子布局
一个简单的布局需求:1从上往下,2相对均匀分布,3水平居中。
基础内容:
页面高度为100%(WXSS中100vh等价于页面的100%)
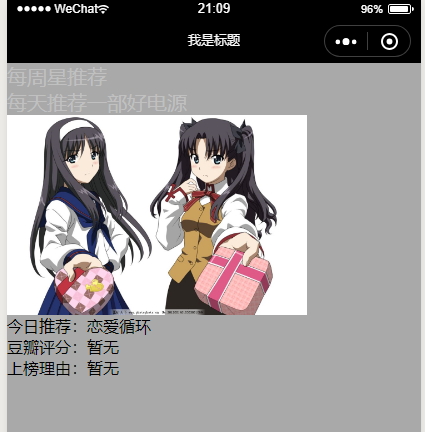
<view class="usermotto"> <text class="text">每周星推荐</text> <text class="text">每天推荐一部好电源</text> <image class="img" src="/imgs/banner.png"></image> <text>今日推荐:恋爱循环</text> <text>豆瓣评分:暂无</text> <text>上榜理由:暂无</text> </view>
.usermotto { background-color: darkgrey;//设置了个背景颜色 height: 100vh; } .text{ font-size: 20px; color: silver; } .img{ width: 300px; height: 200px; align-content: center; }
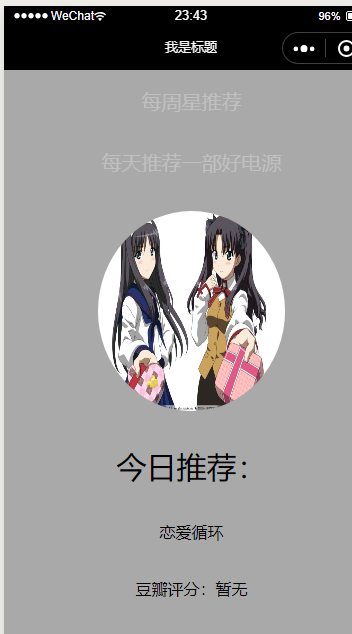
现在的页面样式是这样的

又到了众所周知的环节。
首先 使用display:flex;
使元素变成一个弹性元素。但是结构是从左到右,所以需要加上
.usermotto { background-color: darkgrey; height: 100vh; display: flex; flex-direction: column;//从上往下放置 } .text{ font-size: 20px; color: silver; } .img{ width: 300px; height: 200px; align-content: center; }

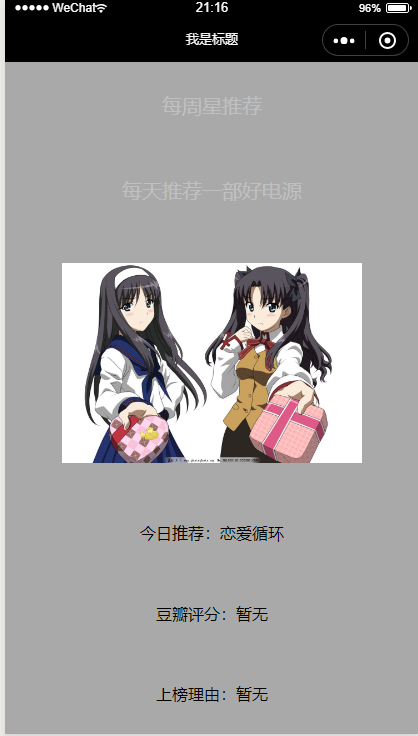
接下来,需要实现在垂直方向上均匀分布。
既然是平均的,需要使用justify-content: space-around;属性让元素前后都是一样的。

最后实现居中使用align-items: center
.usermotto { background-color: darkgrey; height: 100vh; display: flex;//弹性盒子 flex-direction: column;//从上往下 justify-content: space-around;//均匀分布 align-items: center;//垂直居中居中 } .text{ font-size: 20px; color: silver; } .img{ width: 300px; height: 200px; align-content: center; }

最后很快速的实现这个页面。
相比较传统布局方式,弹性盒子布局更快速,统一,且后续加入适应性强。
五,元素大小适配不同宽度屏幕。
需要知道响应式长度单位rpx
1.如何让元素大小适配不同宽度屏幕。
例如上面计算当前容器宽度和高度给图片设置px值。可是这样并无法适配所有机型。


如果给图片设置宽高为当前屏幕的一半 使用px这种绝对长度无法始终保持为屏幕宽度的一半。
需要引入一个相对长度单位,rpx。
在小程序中统一规定了所有设备的屏幕宽高均为750rpx。
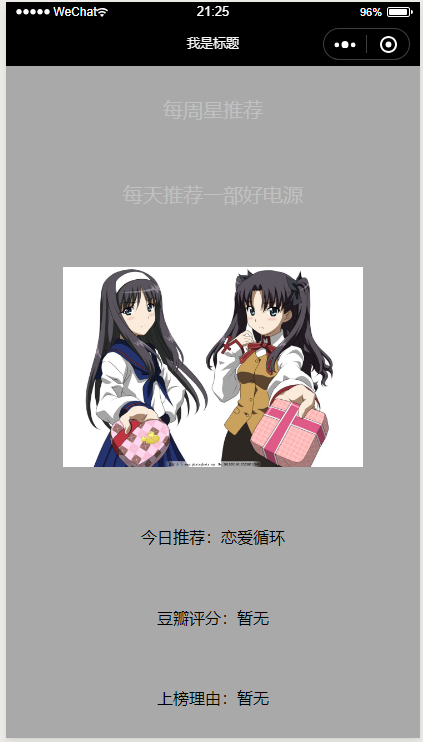
这样只需要把图片宽度值设置为375rpx即为所有机型屏幕的一半。
iphone5和iphone6plus显示:


六,新增一个页面
在page文件夹下新增一个recommend文件夹。
创建页面的4个文件

这时控制台就报错了。这里需要把json配置文件,配置一个空的json文本。

然后在脚本文件中,调用page函数,给这个页面注册一个空对象作为它的页面对象。(使用了微信中的快捷方法这里只展示一部分。)

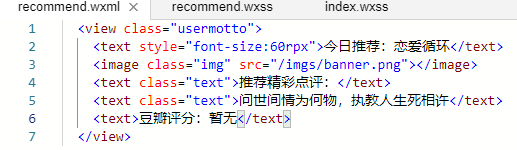
然后开始编写这个recommend 新增页面 的代码。

编写好之后保存,但是在模拟器中没有显示此页面。那怎么样查看此页面的渲染效果呢?
每一个用户可能访问到的页面都需要在全局配置中来等级他的访问路径。

在没有页面访问功能时,可把页面路径放在pages中的第一个属性。快速查看渲染页面。
"pages": [ "pages/recommend/recommend",//微信小程序中第一个为初始页面。 "pages/index/index", "pages/logs/logs" ]

当你写完页面你就会发现在别的页面不能直接调用之前WXss里的类。那么我们需要在把一些相同类型的布局或样式放到全局wxss文件里面去。

这样就可以快速调用全局类样式,快速完成相同页面。
七,使用navigator组件
到达一个页面最快的方式时加导航链接来实现的。
最简单的方式使用navigator组件,给上面的页面增加跳转。
第一步:
把pages函数路径恢复成page/index/index路径为第一个。

第二部:
去index页添加导航链接。
又到了众所周知的时间了,在HTML中<a>标签是超链接标签。
在WXML中使用<navigator url="绝对路径">来添加导航链接
在WXML中<text>里面的元素只能是纯文本。所以只能通过单独的拆分来添加导航链接。
<view class="usermotto"> <text class="text">每周星推荐</text> <text class="text">每天推荐一部好电源</text> <image class="img" src="/imgs/banner.png"></image> <text style="font-size:60rpx">今日推荐:</text> <navigator url="/pages/recommend/recommend">恋爱循环</navigator> <text>豆瓣评分:暂无</text> <text>上榜理由:暂无</text> </view>

现在通过点击文字恋爱循环即可跳转到路径指定页面了。

但是!我想让今日推荐和恋爱循环显示为一行。需要做的有:
<view>//增加一个容器 <text style="font-size:60rpx">今日推荐:</text> <navigator url="/pages/recommend/recommend" style="display:inline">恋爱循环</navigator> //设置为内联元素 </view>
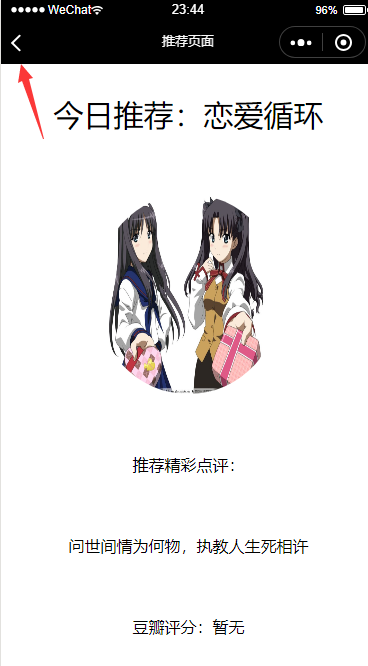
这样就ok了。![]()
在上面的图中,跳转完了之后是会出来一个返回的箭头,可以返回上个页面。
如何让跳转不能返回?
这是一个重定向的操作,在navigator中添加open-type="redirect"属性。
<navigator url="/pages/recommend/recommend" style="display:inline" open-type="redirect">恋爱循环</navigator> </view>
给<navigator>添加一个点击态的样式。
hover-classs属性给导航增加样式
<navigator url="/pages/recommend/recommend" style="display:inline" hover-class="nav-hover">恋爱循环</navigator>
.nav-hover{ background-color: seashell }
当点击的时候就会出现样式。

关于hover-class的使用注意。
当在<navigator>中添加class样式后,需要注意hover-class和class的前后顺序。
因为在微信小程序中,在最后面的为默认样式。
.nav-hover{//导航点击样式 background-color: seashell; color: red;//字体红色 } .nav-class{//普通样式 color: blue;//字体蓝色 }

可以看到当点击时,字体颜色依旧为蓝色。将class顺序调换一下。
.nav-class{//普通样式 color: blue;//字体蓝色 } .nav-hover{//导航点击样式 background-color: seashell; color: red;//字体红色 }

现在点击颜色才显示正确。
导致的原因是:当navigator元素被点击按住时会自动将horver-class取值赋给class属性。那么class就会先后的应用这两个取值所对应的样式规则,当两个样式的属性发生冲突的时候,谁在后面定义,谁的属性取值就会胜出。所以如果想让点击态的color样式生效那么就需要把hover-class样式放到nav-class之后。
注意:navigator的style样式同上。
八,配置标签栏tabBar
在很多时候需要实现一级页面和其他一级页面之间的快速切换。
通过底部或者顶部的标签栏来实现。
那么 tabBar的本质就是配置对若干一级页面的入口链接。对全局配置app.json来实现标签栏。
"tabBar": {//添加到app.json "list": [{ "pagePath": "pages/index/index",//跳转页面路径 "text": "主页", //名称 "iconPath": "imgs/icon.png",//显示的图片 "selectedIconPath": "imgs/icon.png"//点击后显示的图片 },{ "pagePath": "pages/index/index", "text": "详情页", "iconPath": "imgs/icon.png", "selectedIconPath": "imgs/icon.png" }],
}

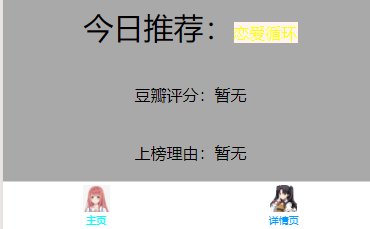
效果图如上。更改选中文本颜色代码如下:
"color": "#0099FF",//选中前
"selectedColor": "#00FFFF"//选中后
![]()
这个时候点击首页上的<navigator>跳转连接时,是没有反应的。
想让navigator和tabBar同时跳转需要在navigator中的open-type取值更改为一个特殊的取值。switchTab.
<navigator url="/pages/recommend/recommend" style="display:inline;color:yellow" hover-class="nav-hover" class="nav-class" open-type="switchTab">恋爱循环</navigator>

这时再去点击vavigator的时候底部标签栏也会跳转。
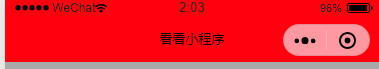
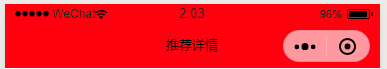
九,配置全局的导航栏样式。
在全局设置app.json中通过window属性来设置
"window": { "navigationBarBackgroundColor": "#ff000f",//全局背景颜色 "navigationBarTextStyle": "black", "backgroundColor": "#eeeeee", "navigationBarTitleText": "看看小程序",//全局配置标题,如果某页面没有配置标题则会继承全局标题。 "backgroundTextStyle": "light", "enablePullDownRefresh": false }