vue生命周期
vue的生命周期分为8个阶段。
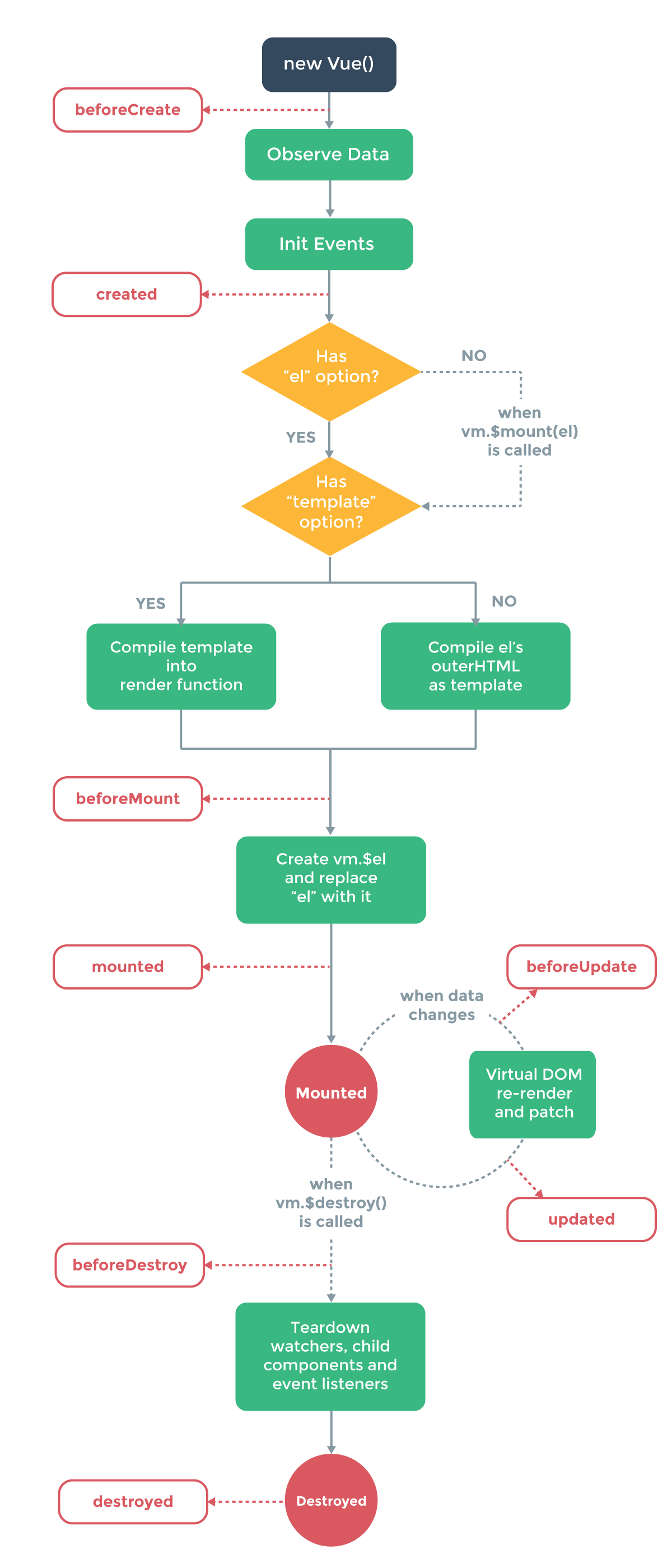
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
每个阶段都有相应的函数 称之为生命周期钩子
下面为各个阶段所对应的事件:
beforeCreate=组件实例刚刚创建,还未进行数据观测和事件的配置。
created=实例已经创建完成,并且已经进行数据观测和事件配置(常用 数据初始化)。
beforeMount=模板编译之前,还没挂载。
mounted=模板编译之后,已经挂载,此时页面才渲染完成,才能看到页面内容。
beforeUpdate=组件更新之前。
updated=组件更新之后。
beforeDestroy=组件销毁之前。
destroyed=组件销毁之后。
this.$destroy(); 完全销毁一个实例 组件销毁表示着它所占用的内存空间就被回收了