npm的使用
NPM是随同NodeJS一起安装的包管理工具
- 可以从NPM服务器下载别人编写的第三方包到本地使用。
- 也可以从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 用户可以将自己编写的包或命令行程序上传到NPM服务器供别人使用。
安装npm。
安装npm很简单,只需要将它的运行环境安装,它也就安装上了。
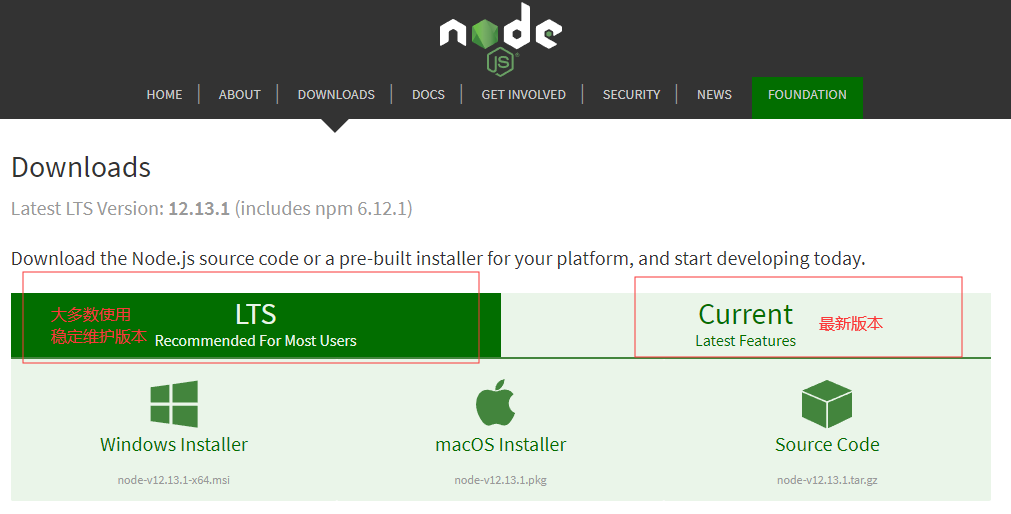
新版的nodejs已经集成了npm,所以去官网下载node.js。
https://nodejs.org/en/download/

下载后打开一路next就安装完成了。
然后检查一下版本看看是否安装成功。
打开运行(windows+r)在运行输入cmd打开控制台
在控制台中输入nmp -v

显示出版本号,说明安装成功了
其实我们安装的是node.js但node.js就自带了npm工具。

更新npm
如果要更新npm就在控制台中输入npm install nmp@latest -g(更新到最新版本 -g代表是安装到全局环境下)

显示更新了一个包用了0.13s
npm常用的操作
安装一个包到所需项目
找到本地项目目录直接复制

在cmd输入cd 粘贴地址中进入到目录里

初始化一下输入npm init -y

完成后会在项目里生成一个json文件

现在想要在项目中安装一个vue文件
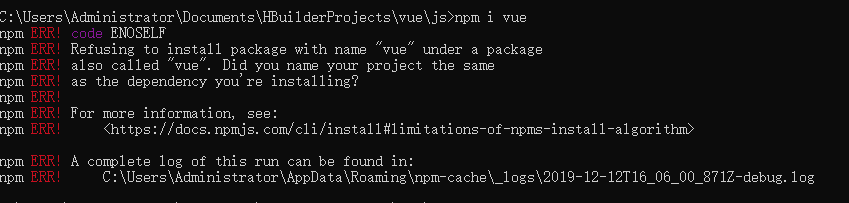
在cmd中输入npm i vue(在npm中搜索有没有vue 有的话就安装到所在目录)

报错了 它说我是否也给项目起了同样的名字
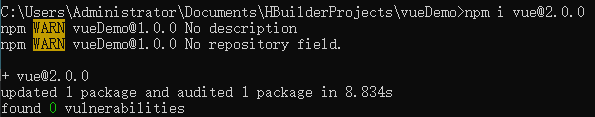
给项目重新命名再运行一遍npm i vue

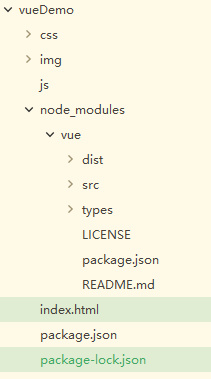
这次安装成功了

这样就安装了一个vue的包。
在package.json里边可以看到所安装的依赖

安装想要版本的包
在控制台输入npm uninstall vue@版本号(例如2.0.0)

就更改为2.0.0版本的vue

更新包
在控制台输入npm update vue

这样就更新为最新版了。

删除一个一个包(或依赖)
在控制台输入npm uninstall vue

这样就删除了vue这个包,在package.json里面也没有vue