程序的三大流程控制
采用结构化的程序设计,可以大大提高开发程序的速度,提高程序的可读性和程序运行的速度和效率。
结构化程序是由若干个基本结构组合而成的,每一个结构可以包含若干条语句和其他基本结构。
共有三种基本结构:
1.顺序:从上向下执行的代码就是顺序。
2.选择:根据不同的情况,执行对应代码。
3.循环:重复做一件事。
顺序结构
例如:输入两个数,然后交换这两个数,再输出他们交换后的结果。
1 var num1 = 20; 2 var num2 = 10; 3 var tmp = num1; 4 num1 = num2; 5 num2 = tmp; 6 alert('num1=' + num1 + ' num2=' + num2);
结果:

从上向下一行一行接着顺序去执行的这就是顺序结构。
选择结构
在遇到一些条件判断的时候,流程根据条件是否成立有不同的流向。
先根据条件做出判断,再决定执行哪一种操作的结构称为分支结构(选择结构)。
选择语句中的单分支---if条件判断语句:
例如:判断一个数是否为偶数。
1 var num =10; 2 if(num % 2 ==0) 3 alert("这是一个偶数");
如果括号中的判断条件成立,则会执行紧跟着if语句的一条语句,反之则不执行。
if语句只能决定,紧跟着if语句后的一条语句是否执行。
补充:在JS中,{}括起来的语句都当作一条语句对待。
选择语句中的双分支---if ... else条件判断语句:
例如:判断一个数为偶数或奇数。
var num =10; if(num % 2 ==0){ alert("这是一个偶数");//语句1 }else{ alert("这是一个奇数");//语句2 }
当括号内表达式成立,执行语句1,不成立执行语句2。
选择语句中的多分支---if...else if...else条件判断语句:
例如:判定考试成绩为优秀,良好,及格和不及格。
1 var result = 99; 2 if(result > 85){ 3 alert("优秀"); 4 }else if(result >= 75 && result <85){ 5 alert("良好"); 6 }else if(result >= 60 && result <75){ 7 alert("及格"); 8 }else{ 9 alert("不及格"); 10 }
在多重if语句中使用嵌套if结构:
1 var result = 99; 2 if(result > 85){ 3 alert("优秀"); 4 if(result >= 95 && result <100){ 5 alert("奖励拖地"); 6 }else if(result >= 90 && result <95){ 7 alert("奖励洗碗"); 8 }else{ 9 alert("奖励做饭"); 10 } 11 }else if(result >= 75 && result <85){ 12 alert("良好"); 13 }else if(result >= 60 && result <75){ 14 alert("及格"); 15 }else{ 16 alert("不及格"); 17 }
结果:


在嵌套if时,最好不要超过三层,防止语句歧义。
内层的每一对if...else都要缩进并对齐,else要与最近if匹配。
选择语句中的多分支---switch语句:
if else一般来表示两个分支或者嵌套比较少的分支,如果分支多的话,用switch。
例如:判断该字母代表什么成绩。
1 var grade = "A"; 2 switch (grade){ 3 case "A": 4 alert("成绩优秀") 5 break; 6 case "B": 7 alert("成绩良好") 8 break; 9 case "C": 10 alert("成绩一般") 11 break; 12 case "D": 13 alert("成绩差") 14 break; 15 default: 16 alert("无成绩"); 17 break; 18 }
结果:

表达式的结果等于哪个case的常量时,则执行其后面的语句,执行break后就跳出switch结构。如都不满足则执行default语句。
把执行概率更大的情况放在前面,程序运行效率会高一些。
循环结构
循环结构它的特点是在给定条件成立时,反复执行某程序段,直到条件不成立为止。
while循环
例如:用于数的累加。
var i = 1; var sum = 0; while(i <= 10){ sum += i; i++; } alert(sum);
结果:

先判断表达式,表达式成立执行循环语句。
循环体中,应有结束循环的条件,否则会造成死循环。
do...while循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
例如:计算累加的和。
var i = 1; var sum = 0; do{ sum += i; i++; } while(i < 0); alert(sum);
结果:

当条件为false的时候,依然会执行一次,因为代码块会在条件被测试前执行。
如果用while在处理逻辑比较别扭的时候,就需要用到do while。
while和do...while的区别:
while是先判断。do while先执行循环体代码,再判断。
for循环
例如:将1进行累加。
var sum = 0; for(var i = 1; i <= 10; i++){ //(表达式1; 表达式2; 表达式3) sum +=i; } alert(sum);
结果:

执行顺序为:
先求解表达式1,再求解表达式二,若它的值为真,则执行for语句中的循环语句,然后再去求解表达式3。
若表达式2为假,则结束循环。
for...in遍历循环
使用for...in语句来对数组或者对象属性进行循环操作
var a = ["飞机", "大炮", "坦克", "导弹"]; var n = ""; for(n in a){ document.write(a[n] + "<br/>"); }
输出:

可以看到数组里的内容都输出了。
这里用变量n来获取数组里的下标,然后再通过下标遍历数组。
循环的嵌套
一个循环语句内又包含另一个完整的循环语句。
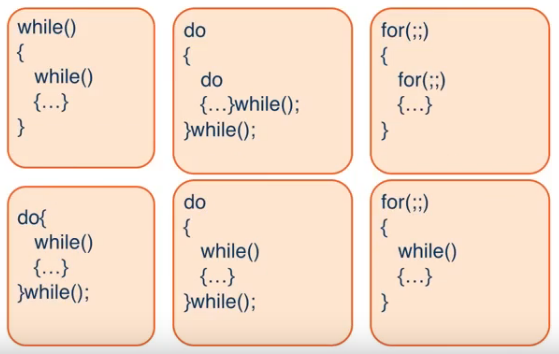
以上三种循环可以相互嵌套,合法形式如下:

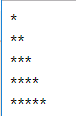
例如:打印出一个三角形。
for(var i = 0; i<5; i++){ for(var k = 0; k < 5 - i - 1; k++){ document.write(' '); } for(var j = 0; j <= i; j++){ document.write('*'); } document.write('<br/>'); }
输出:

---------------------------------------------分割线-------------------------------------------------------
关于 JavaScript 标签与 break 和 continue 一起使用的理解。
break 的作用是跳出代码块, 所以 break 可以使用于循环和 switch 等
continue 的作用是进入下一个迭代, 所以 continue 只能用于循环的代码块





