第二周
1.创建3个界面
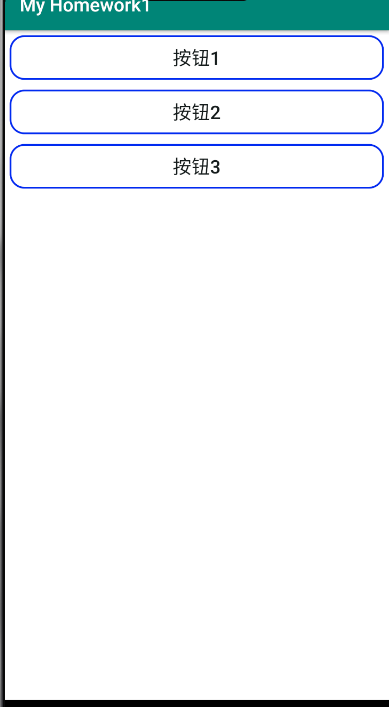
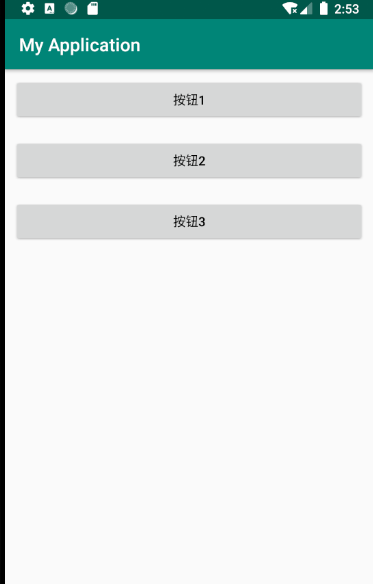
第一个界面有3个button
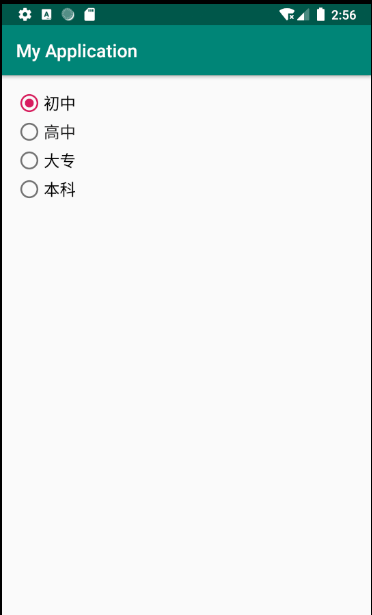
第二个界面有单选按钮 学历:初中 高中 专科 本科
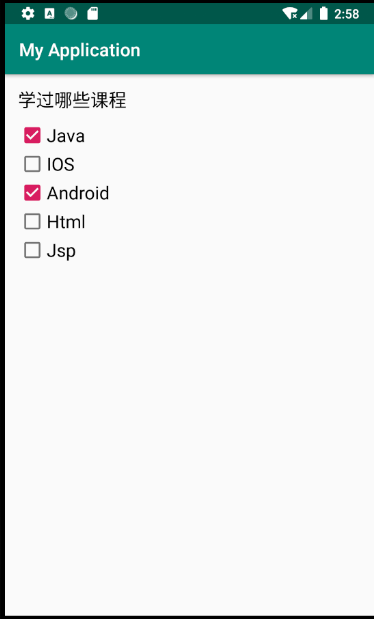
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal"> 6 7 <Button 8 android:id="@+id/button1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:background="@drawable/btn_1" 12 android:text="@string/_1" 13 android:textColor="#673AB7" 14 /> 15 16 <Button 17 android:id="@+id/button2" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:background="@drawable/btn_1" 21 android:text="@string/_2" 22 android:textColor="#673AB7" 23 android:layout_below="@id/button1"/> 24 25 <Button 26 android:id="@+id/button3" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:background="@drawable/btn_1" 30 android:text="@string/_3" 31 android:textColor="#673AB7"vbb 32 android:layout_below="@id/button2" /> 33 </RelativeLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:padding="15dp"> 6 7 <RadioGroup 8 android:id="@+id/rg_1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:orientation="vertical"> 12 <RadioButton 13 android:id="@+id/rb_1" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="初中" 17 android:checked="true" 18 android:textSize="18sp" 19 android:textColor="#000000"/> 20 <RadioButton 21 android:id="@+id/rb_2" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="高中" 25 android:textSize="18sp" 26 android:textColor="#242323"/> 27 <RadioButton 28 android:id="@+id/rb_3" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:text="大专" 32 android:textSize="18sp" 33 android:textColor="#0C0C0C"/> 34 <RadioButton 35 android:id="@+id/rb_4" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="本科" 39 android:textSize="18sp" 40 android:textColor="#000000"/> 41 </RadioGroup> 42 43 </RelativeLayout>

1 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9 9 10 10 11 11 12 12 13 13 14 14 15 15 16 16 17 17 18 18 19 19 20 20 21 21 22 22 23 23 24 24 25 25 26 26 27 27 28 28 29 29 30 30 31 31 32 32 33 33 34 34 35 35 36 36 37 37 38 38 39 39 40 40 41 41 42 42 43 43 44 44 45 45 46 46 47 47 48 48 49 49 50 50 51 51 52 52 53 53 54 54 55 55 56 56 57 57 58 58 59 59 60 60 61 61 62 62 63 63 64 <?xml version="1.0" encoding="utf-8"?> 65 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 66 android:layout_width="match_parent" 67 android:layout_height="match_parent" 68 android:padding="15dp"> 69 70 <TextView 71 android:id="@+id/tv_title" 72 android:layout_width="wrap_content" 73 android:layout_height="wrap_content" 74 android:text="学过哪些课程" 75 android:textSize="20sp" 76 android:textColor="#000" 77 android:layout_marginBottom="10dp"/> 78 79 <CheckBox 80 android:id="@+id/cb_1" 81 android:layout_width="wrap_content" 82 android:layout_height="wrap_content" 83 android:text="Java" 84 android:textSize="20sp" 85 android:layout_below="@id/tv_title" 86 /> 87 88 <CheckBox 89 android:id="@+id/cb_2" 90 android:layout_width="wrap_content" 91 android:layout_height="wrap_content" 92 android:text="IOS" 93 android:textSize="20sp" 94 android:layout_below="@id/cb_1" 95 /> 96 97 <CheckBox 98 android:id="@+id/cb_3" 99 android:layout_width="wrap_content" 100 android:layout_height="wrap_content" 101 android:text="Android" 102 android:textSize="20sp" 103 android:layout_below="@id/cb_2" 104 /> 105 106 <CheckBox 107 android:id="@+id/cb_4" 108 android:layout_width="wrap_content" 109 android:layout_height="wrap_content" 110 android:text="Html" 111 android:textSize="20sp" 112 android:layout_below="@id/cb_3" 113 /> 114 <CheckBox 115 android:id="@+id/cb_5" 116 android:layout_width="wrap_content" 117 android:layout_height="wrap_content" 118 android:text="Jsp" 119 android:textSize="20sp" 120 android:layout_below="@id/cb_4" 121 /> 122 123 124 125 126 </RelativeLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
1 package com.example.myapplication; 2 import androidx.appcompat.app.AppCompatActivity; 3 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 import android.widget.Toast; 8 9 public class ToastActivity extends AppCompatActivity { 10 11 private Button btn3; 12 private Button btn2; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_toast); 18 btn3=findViewById(R.id.button3); 19 btn3.setOnClickListener(new View.OnClickListener() { 20 @Override 21 public void onClick(View view) { 22 Toast.makeText(ToastActivity.this,"按钮3被点击",Toast.LENGTH_LONG).show(); 23 } 24 }); 25 26 btn2=findViewById(R.id.button2); 27 btn2.setOnClickListener(new View.OnClickListener() { 28 @Override 29 public void onClick(View view) { 30 Toast.makeText(ToastActivity.this,"按钮2被点击",Toast.LENGTH_SHORT).show(); 31 } 32 }); 33 } 34 35 public void click1(View view){ 36 Toast.makeText(this,"按钮1被点击",Toast.LENGTH_LONG).show(); 37 } 38 }

3.设计布局界面(详见QQ群)
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical"> 8 9 <ImageView 10 android:id="@+id/iv_1" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:background="@drawable/dayin" 14 android:layout_centerHorizontal="true" 15 android:layout_marginTop="50dp"/> 16 <EditText 17 android:id="@+id/et_1" 18 android:layout_width="300dp" 19 android:layout_height="wrap_content" 20 android:hint="请输入手机号/邮箱" 21 android:layout_below="@id/iv_1" 22 android:layout_centerHorizontal="true" 23 android:paddingLeft="90dp" 24 android:layout_marginTop="40dp"/> 25 <EditText 26 android:id="@+id/et_2" 27 android:layout_width="300dp" 28 android:layout_height="wrap_content" 29 android:hint="请输入密码" 30 android:layout_below="@id/et_1" 31 android:layout_centerHorizontal="true" 32 android:layout_marginTop="40dp" 33 android:paddingLeft="90dp" 34 /> 35 <Button 36 android:id="@+id/bt_1" 37 android:layout_width="300dp" 38 android:layout_height="wrap_content" 39 android:text="登录" 40 android:textColor="#F6F6F8" 41 android:layout_centerHorizontal="true" 42 android:layout_below="@id/et_2" 43 android:textStyle="bold" 44 android:background="@drawable/btn_1" 45 android:layout_marginTop="20dp"/> 46 <Button 47 android:id="@+id/bt_2" 48 android:layout_width="300dp" 49 android:layout_height="wrap_content" 50 android:text="不注册,跳过登录" 51 android:textColor="#F6F6F8" 52 android:layout_centerHorizontal="true" 53 android:layout_below="@id/bt_1" 54 android:textStyle="bold" 55 android:background="@drawable/btn_2" 56 android:layout_marginTop="20dp"/> 57 <TextView 58 android:id="@+id/tv_1" 59 android:layout_width="wrap_content" 60 android:layout_height="wrap_content" 61 android:text="注册账号" 62 android:layout_below="@id/bt_2" 63 android:layout_marginLeft="60dp" 64 android:layout_marginTop="20dp"/> 65 <TextView 66 android:id="@+id/tv_2" 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:text="忘记密码" 70 android:layout_below="@id/bt_2" 71 android:layout_marginLeft="300dp" 72 android:layout_marginTop="20dp"/> 73 <ImageView 74 android:id="@+id/ig_1" 75 android:layout_width="60dp" 76 android:layout_height="60dp" 77 android:layout_below="@id/tv_1" 78 android:background="@drawable/weixin" 79 android:layout_marginLeft="60dp" 80 android:layout_marginTop="20dp"/> 81 <ImageView 82 android:id="@+id/ig_2" 83 android:layout_width="60dp" 84 android:layout_height="60dp" 85 android:layout_below="@id/tv_1" 86 android:background="@drawable/pingguo" 87 android:layout_marginLeft="60dp" 88 android:layout_marginTop="20dp" 89 android:layout_toRightOf="@id/ig_1"/> 90 <ImageView 91 android:id="@+id/ig_3" 92 android:layout_width="60dp" 93 android:layout_height="60dp" 94 android:layout_below="@id/tv_1" 95 android:background="@drawable/qie" 96 android:layout_marginLeft="60dp" 97 android:layout_marginTop="20sp" 98 android:layout_toRightOf="@id/ig_2"/> 99 <CheckBox 100 android:id="@+id/ck_1" 101 android:layout_width="wrap_content" 102 android:layout_height="wrap_content" 103 android:text="已阅读并同意" 104 android:layout_below="@id/ig_1" 105 android:layout_marginTop="30dp" 106 android:layout_marginLeft="60dp"/> 107 <TextView 108 android:id="@+id/tv_3" 109 android:layout_width="wrap_content" 110 android:layout_height="wrap_content" 111 android:text="《用户协议》" 112 android:textColor="#E20707" 113 android:layout_below="@id/ig_1" 114 android:textStyle="bold" 115 android:layout_toRightOf="@id/ck_1" 116 android:layout_marginTop="37dp"/> 117 <TextView 118 android:id="@+id/tv_4" 119 android:layout_width="wrap_content" 120 android:layout_height="wrap_content" 121 android:text="和" 122 android:layout_below="@id/ig_1" 123 android:layout_toRightOf="@id/tv_3" 124 android:layout_marginTop="37dp"/> 125 <TextView 126 android:id="@+id/tv_5" 127 android:layout_width="wrap_content" 128 android:layout_height="wrap_content" 129 android:text="《隐私政策》" 130 android:textColor="#E20707" 131 android:layout_below="@id/ig_1" 132 android:textStyle="bold" 133 android:layout_toRightOf="@id/tv_4" 134 android:layout_marginTop="37dp"/> 135 136 </RelativeLayout>



