web@css盒模型详解

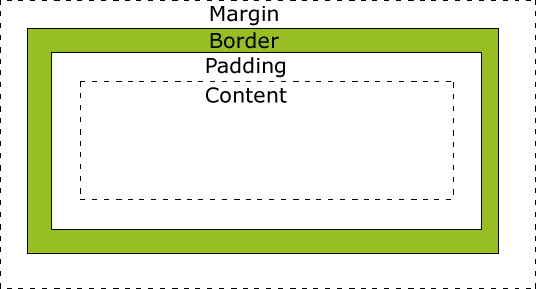
Margin(外边距) - 清除边框外的区域,外边距是透明的。/*上 右 下 左*/ 上 左右 下 /*上下 左右*/ 四方 /
Border(边框) - 围绕在内边距和内容外的边框. 可以用来画图形
Padding(内边距) - 清除内容周围的区域,内边距是透明的。与content共用背景颜色
Content(内容) - 盒子的内容,显示文本和图像。
Border(边框) - 围绕在内边距和内容外的边框. 可以用来画图形
Padding(内边距) - 清除内容周围的区域,内边距是透明的。与content共用背景颜色
Content(内容) - 盒子的内容,显示文本和图像。
总结:
标签块级元素设置宽度和高度属性时,写内容的区域--你只是设置内容区域(content)的宽度和高度
标签块级元素设置宽度和高度属性时,写内容的区域--你只是设置内容区域(content)的宽度和高度
总元素的最终宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的最终高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
总元素的最终高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距

