stylelint 安装配置
1、安装 stylelint:
npm i stylelint -g
npm i stylelint stylelint-config-standard --save-dev
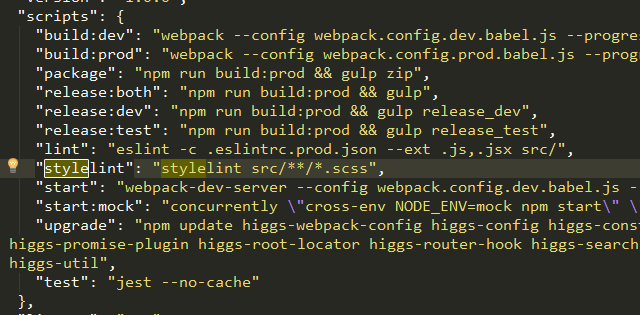
2、在 scripts 里添加 stylelint 应用的目录文件

3、安装 pre-commit
npm i pre-commit --save-dev
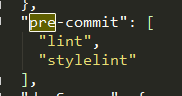
在配置中添加 stylelint,这里的 stylelint 是上面 scripts 里的命名

4、在项目目录中创建 .pre-commit-config.yaml 文件并编辑内容,实现 git commit 的时候检查功能
- repo: git://github.com/alanmc/pre-commit-stylelint.git
sha: '7.3.1' # Use the sha you want to point at
hooks:
- id: stylelint
5、根据不同的编辑器配置编辑器的 stylelint 检测
6、添加 stylelint 规则,编辑 .stylelintrc 文件
{
"extends": "stylelint-config-standard",
"rules": {
"indentation": 4,
"selector-pseudo-element-colon-notation": "single"
}
}
规则参考:
https://www.jianshu.com/p/caccf4d2c88d
https://github.com/stylelint/stylelint/blob/master/docs/user-guide/rules.md
要关闭某则规则只需要把值设置为 null。
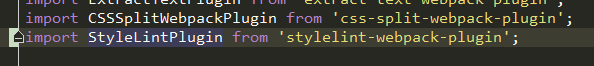
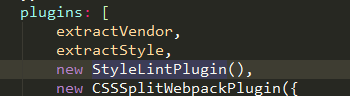
7、添加 webpack 编译校验
使用 stylelint-webpack-plugin


可传入配置项,相关配置自己 google


