任务系统之任务流程可视化
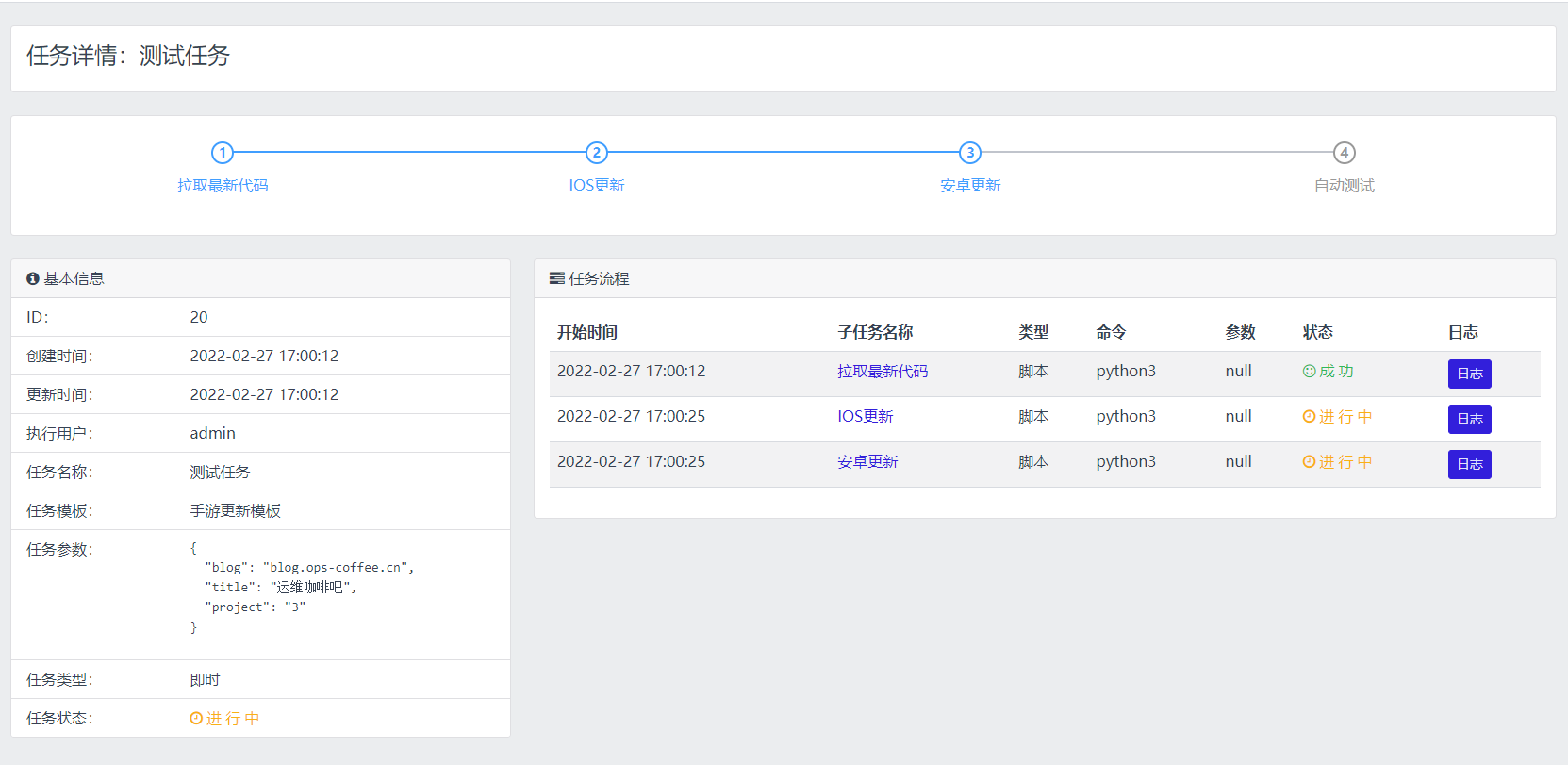
在运维自动化平台中,任务系统无疑是最核心的组成部分之一。它承担着所有打包编译、项目上线、日常维护等运维任务的执行。通过任务系统,我们能够灵活地构建满足不同需求的自定义任务流。早期的任务流后端采用了类似列表的存储结构,根据任务流内子任务的排序依次执行,尽管通过配置相同的顺序可以实现子任务的并行执行,但由于前端使用了简单的steps.js插件,无法直观地展示并行执行的过程。就像下图这样,尽管iOS更新和安卓更新配置了相同的执行排序,可以并行执行,但在图示上并没有直观的显示方式,容易让人产生误解

尽管如此,这种简单的串行展示方式仍然使用了较长时间。然而,随着接入流程越来越多,会遇到一个大流程内可能有十几甚至几十个子任务的情况,这种简单的平铺展示方式逐渐显得不够友好,同时,随着使用的深入,会有一些更加复杂的流程定义,比如串行并行交替,多串行并行的循环执行等,那原本的展示方式就完全无法满足需求了,再加上流程的定义越来越复杂,会有一些更高级的流程定义需求,例如根据不同的变量/参数执行不同的任务流节点等,原本的任务流构建方式和执行逻辑显然不再适用,因此,我们重构了任务流
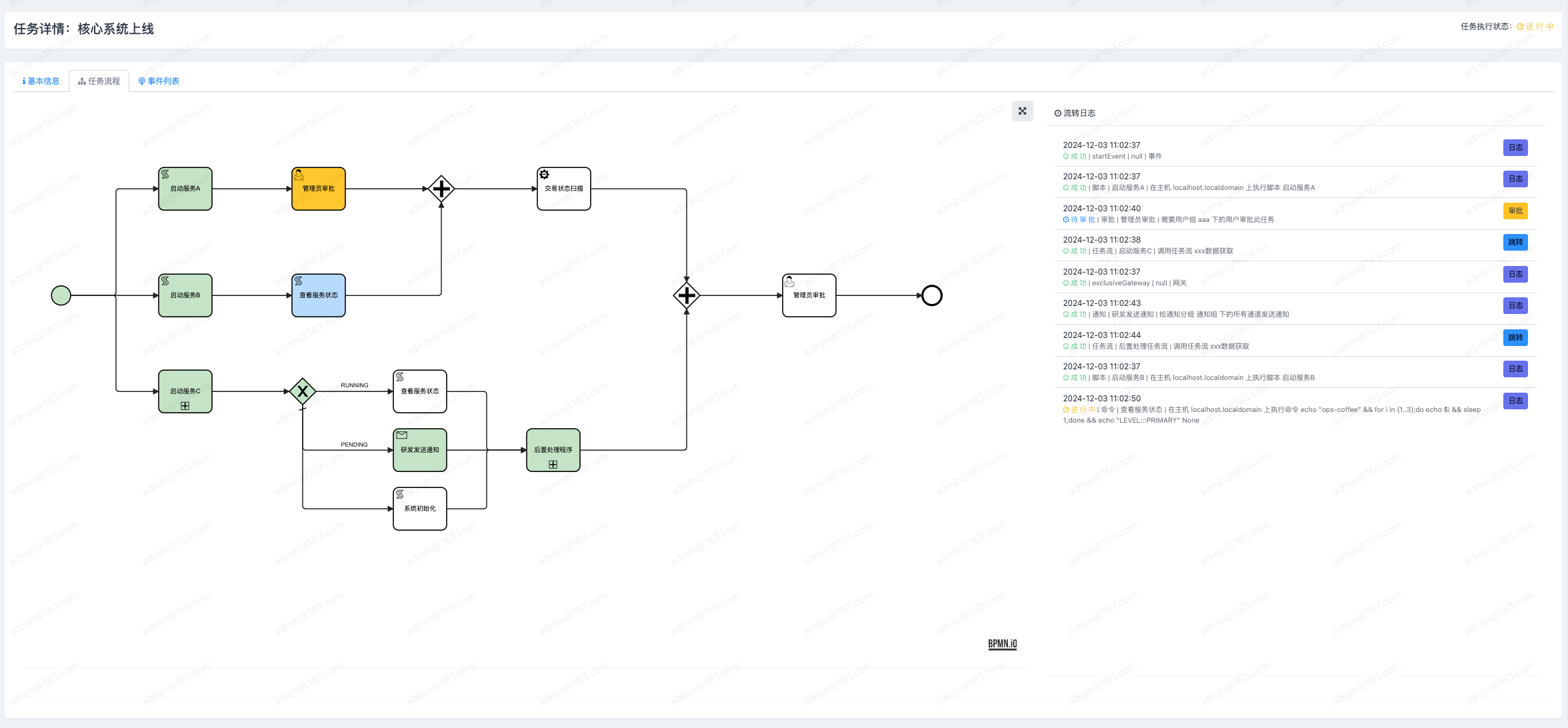
重构后的任务流基本遵循了BPMN规范,采用拖拖拽拽的方式来编排任务流,从而生成可视化的任务流程图,后端也完全根据流程图的节点、网关和连线依次执行,执行状态和结果实时展示在流程图上,不同的执行结果和状态采用不同的颜色渲染,流程图上的节点也可以点击,根据不同的节点类型展示不同的操作按钮和数据,整个过程清晰直观,交互性更强,用户体验大大提升

BPMN
我们的任务流设计基本遵循了BPMN规范,BPMN是由业务流程管理倡议组织BPMI开发的一套标准的业务流程建模符号规范,旨在为用户提供一套容易理解的标准符号,这些符号作为BPMN的基础元素,将业务流程建模简单化、图形化,将复杂的建模过程视觉化,便于所有业务相关人员的理解和使用
BPMN的核心价值在于其统一标准,业务相关者都按照这个标准来绘制业务流程图,能够减少各方对于流程图的理解歧义,从而达到高效协作的目的。市面上的很多流程系统都遵循这个规范,只要遵循规范,那大家的理解和使用成本就会小很多,我们的流程实现上也基本遵循这个规范,并进行了一定的简化,更加符合大众的使用习惯
在流程编排和渲染上,我们使用了前端组件bpmn-js,bpmn-js是基于BPMN标准实现的一套渲染工具包和web建模器,使用十分广泛,也特别好用,我之前写过一系列的文章介绍BPMN这个组件,感兴趣的可以深入去看看
流程编排
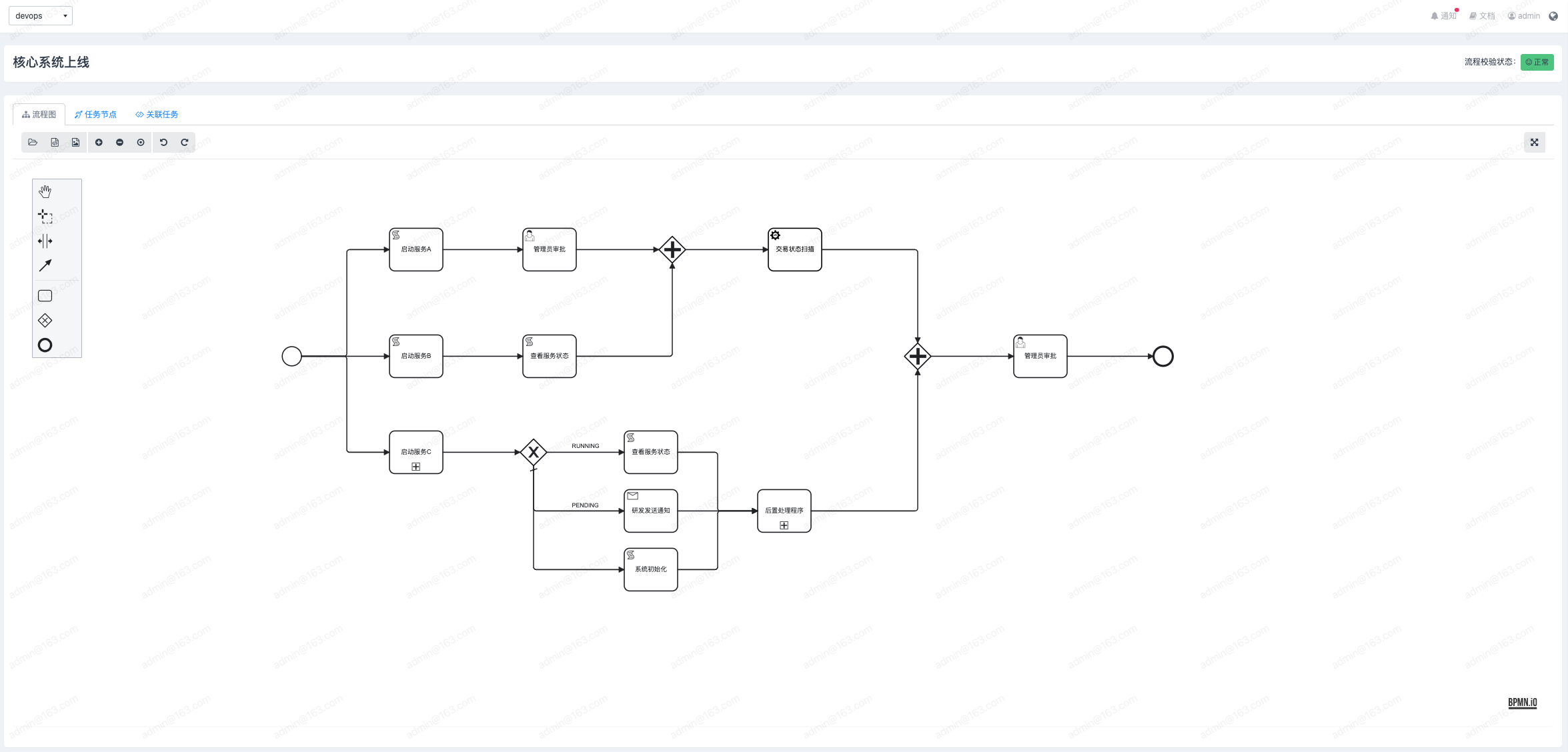
我们基于bpmn-js进行了自定义改造,简化了流程编排的操作,主要包含三个核心元素:任务、网关和事件
任务: 对应任务系统中的子任务,代表实际执行的内容,有很多不同的类型,例如命令、脚本、Ansible-Playbook、Jenkins-Job、通知、审批等
网关: 用于条件判断或并行汇聚,例如根据前一个任务的不同执行结果状态调用不同的执行任务等
事件: 定义流程的开始和结束节点
除了这三个核心元素之外还有个连线,不同的元素通过连线相连,决定了流程的执行顺序。流程编排则主要是根据实际需求来构建这个流程图,给流程图添加元素,给元素绑定属性,然后将不同的元素用连线连起来,从而构建完整的流程图

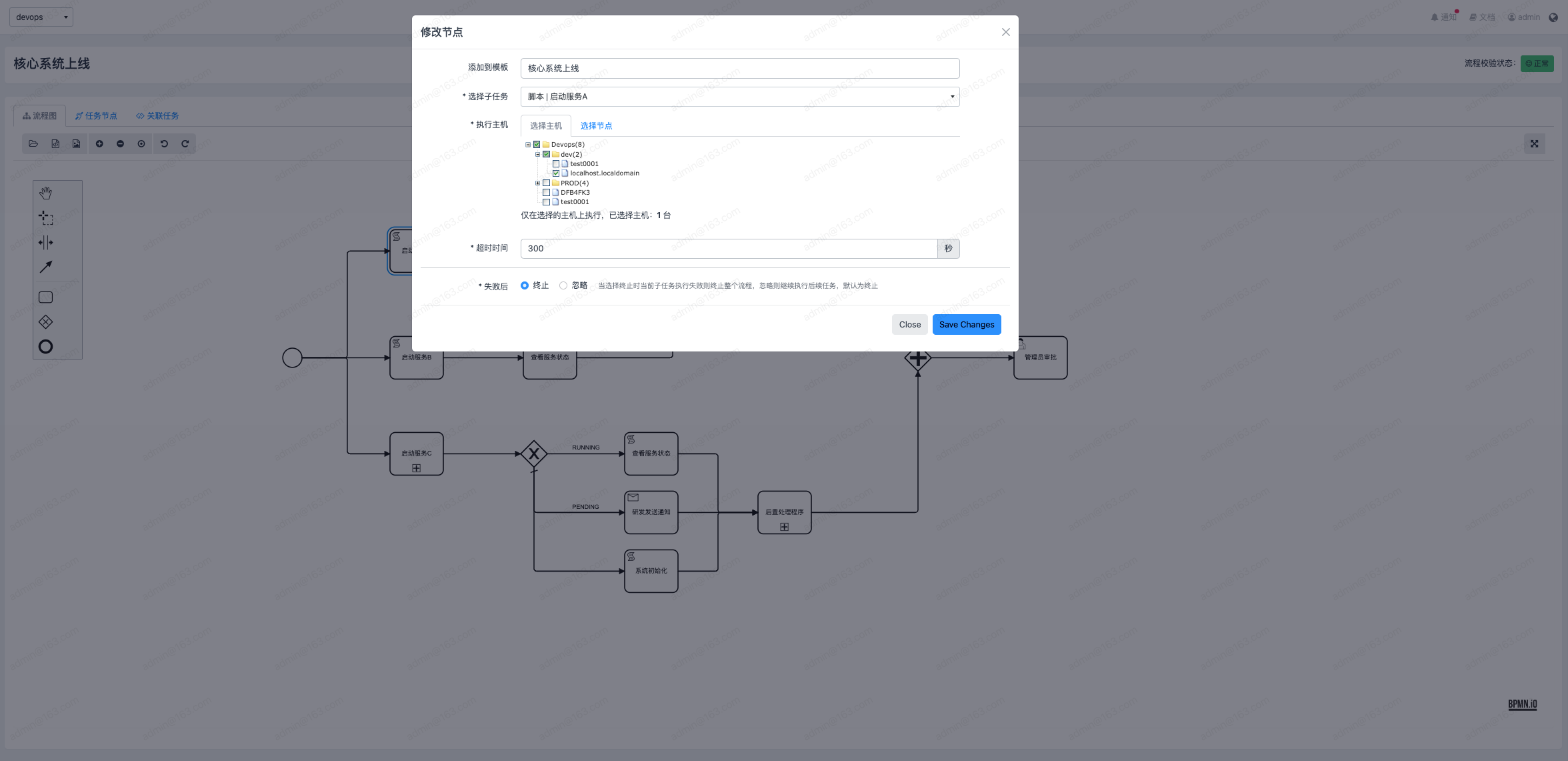
一个流程里可以包含多种不同类型的元素,例如一个流程里会有很多任务、也会有多个网关,但只会有一个开始节点和一个结束节点。一个元素可以绑定多个不同的属性,不同的元素绑定的属性也不同,例如任务元素可以绑定子任务,对于不同的子任务类型,绑定的属性也会不同,例如脚本类型子任务会绑定脚本执行的主机、超时时间、以及失败后的动作等,而审批类型的子任务则可以绑定审批类型是或签或者与签等

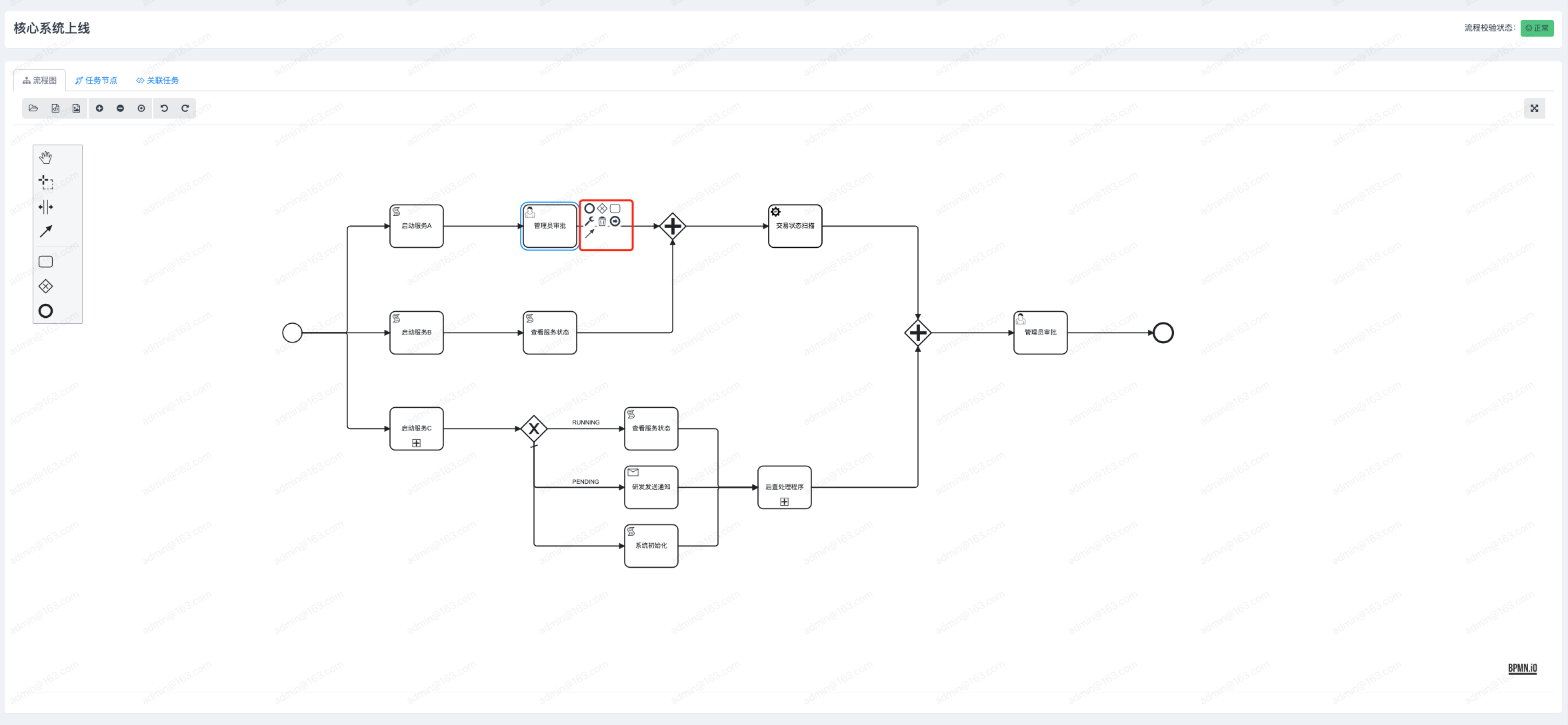
不同类型的任务渲染不同样式的ICON,例如脚本类型就会是一个脚本的ICON、而审批类型则渲染一个用户的ICON,同时也自定义了一些非BPMN标准样式的ICON,例如API类型的任务,则渲染了一个自定义的标识API的ICON,以满足我们多样的子任务类型需求。不同的元素类型也会有不同的操作按钮,例如普通连线只有删除按钮、而排他网关下的连线则会有编辑、默认网关和删除按钮、而对于任务元素的按钮则更加丰富

流程编排还支持许多实用的小功能,例如流程变更的撤销或重做,流程图的放大或缩小、流程的导入或导出、以及全屏幕最大化编辑流程图等等,流程编排也支持常见的快捷键操作,ctrl+c复制、ctrl+v粘贴、ctrl+z撤销等等,流程变更会自动提交到后端,后端保存之后会触发流程校验,校验流程是否有逻辑错误,判断流程是否能正常执行,只有校验通过的流程才能正常执行。如果流程校验失败还能在右上角展示校验失败原因,可根据提示修正流程
流程执行
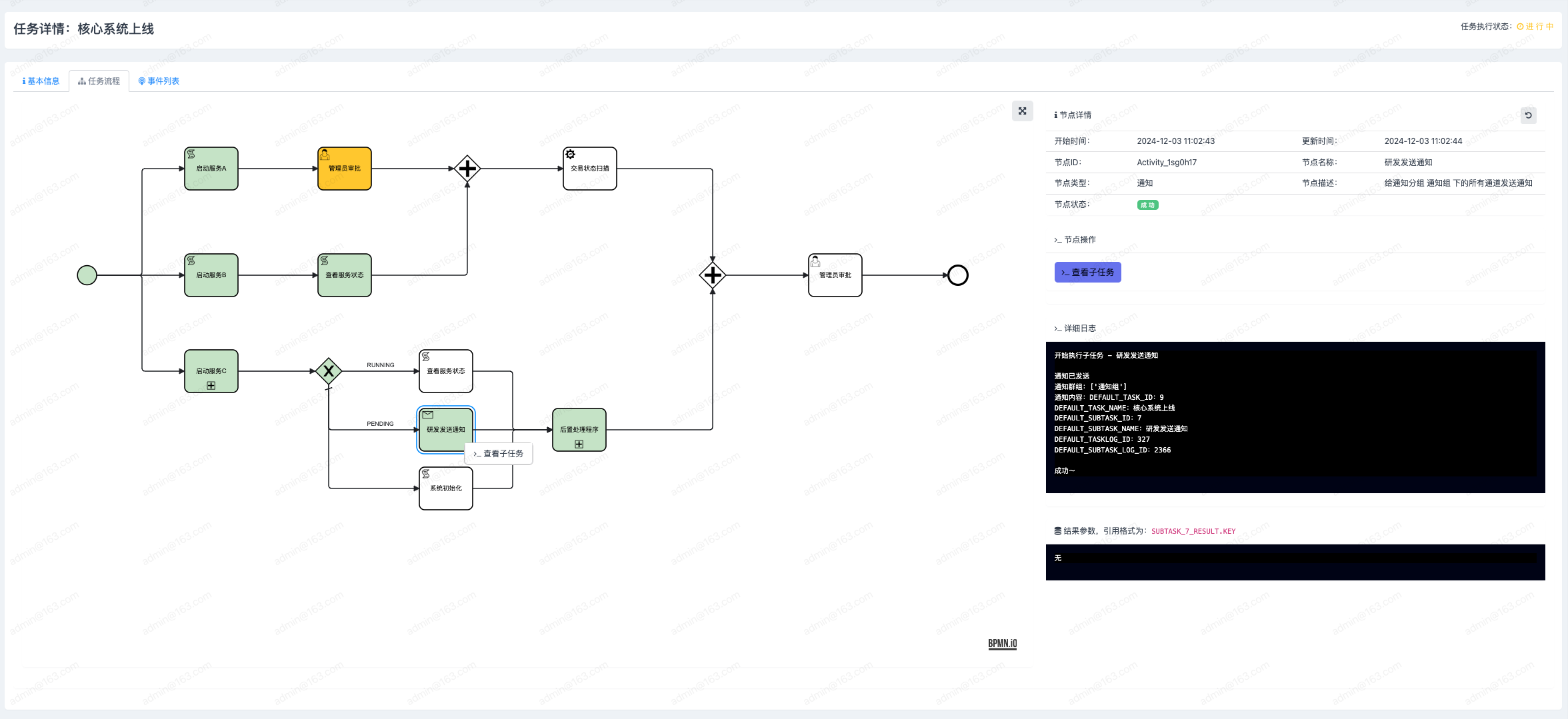
编排完成的流程会以xml格式存储在数据库,任务执行时,后端程序会解析xml数据,找到开始节点,从开始节点依次按照设计好的线路去执行,执行过程实时返回给前端,前端则通过bpmn-js渲染出实时的流程图,实现从编排到执行的可视化展示。任务执行默认会进入任务执行详情页,在这个页面切换到任务流程标签,默认情况下左侧是任务流程图,右侧则是任务执行的流转日志,点击任务节点则右侧会变更为执行节点的详情

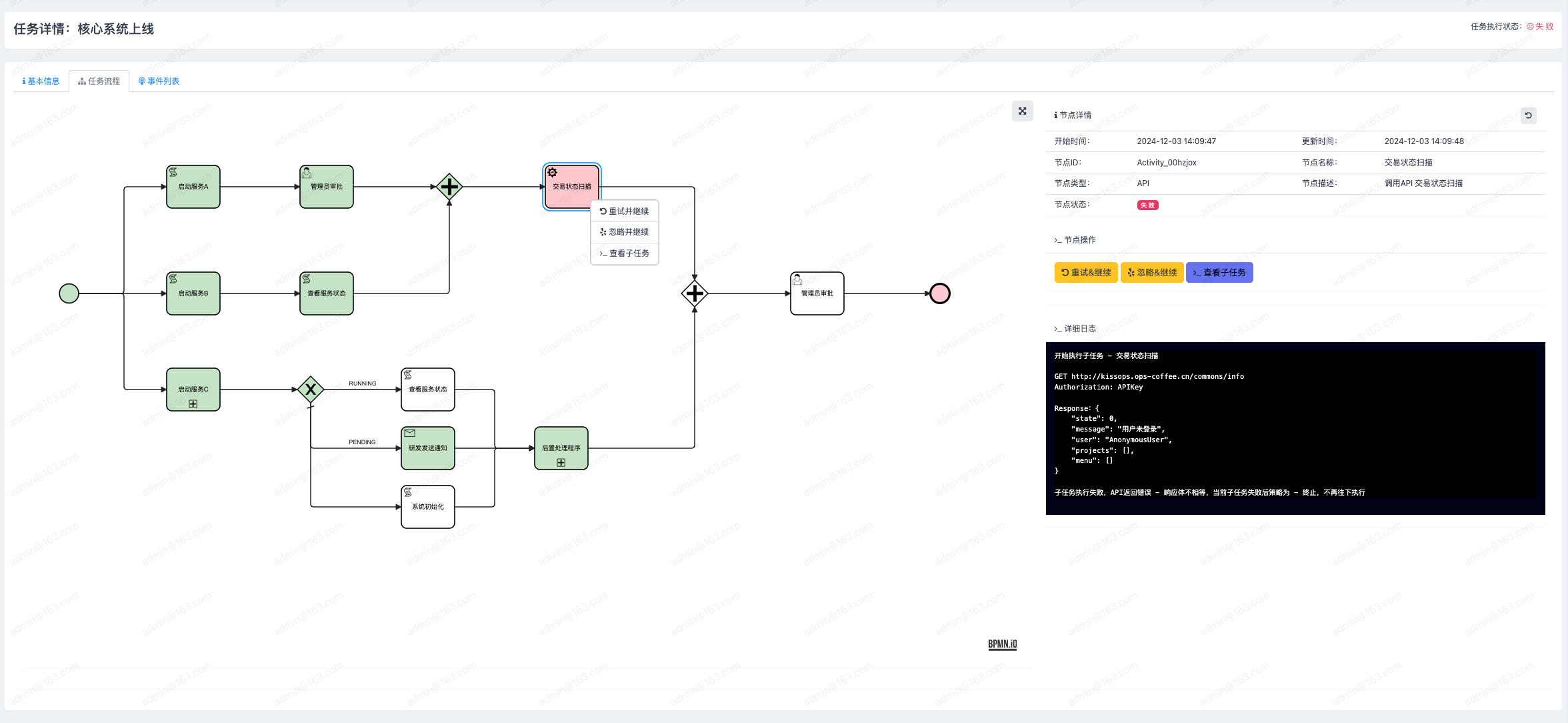
点击不同的节点类型,右侧详情显示不同的内容,例如上图点击了发送通知的节点,则显示这个节点的详情、操作、日志和参数,如果是点击脚本执行的节点,则还会显示执行的主机以及主机执行的状态等等,点击节点除了右侧的详情内容会变之外,还会在节点的右下角出现操作按钮,这些操作按钮会根据节点的不同类型及不同状态而不同,例如对于未执行的节点会有暂停执行的按钮,对于任务流类型的节点则会有查看任务流执行详情的按钮,对于执行失败的API类型节点来说,则会有重试&继续、忽略&继续和查看子任务按钮

通过这样的设计,我们实现了任务流程从编排到执行的清晰可视化,提升了任务执行过程的透明度,使得流程执行过程更加直观,操作更加便捷易用



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)