页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
前言
最近在整理博客写作格式的规范,碰到一个问题:标题要不要加序号? 直到我碰到一个人这么说
手动维护编号实在是一件很闹心的事情, 如果位置靠前的某个段落被删除了, 那么几乎每个段落的编号都要手动修改一下。
当即决定,放弃写序号,改由CSS自动生成。下面就开始了配置CSS的折腾之路
一波三折的修改过程
新世界的大门
找到一个讲排版的博客,点进去没想到进入了一片新天地,不光有我想找的自动生成序号的样式,其他还有很多可以学习的地方,自己还开源了一个中文的CSS样式表,真是佩服
直接套用不行
老样子,我虽然看不懂写的是啥,但一般样式拿过来直接套上就能用。

但这次吃瘪了,标题全都是一,没有自动增加怎么回事?

为什么会这样呢,我又找到个人,他是这么说的
使用方法
元素:before{
content:counter(计数器);
}使用计数器来计算编号,计数器可以任意命名。除了使用计数器,还需要在元素的样式中追加对元素的(counter-increment)属性的指定为content属性值中所指定的计数器名称。
元素{
counter-increment:content属性值中所指定的计数器名称
}
http://m.maiziedu.com/wiki/css3/number/
单一标题序号搞定
然后我照着他的意思把代码分出来,改成这样
.postBody h2::before
{
content: counter(entry825h2, cjk-ideographic) '\3001';
}
.postBody h2
{
counter-increment: entry825h2;
}
放入博客园后台配置文件里,保存,刷新。OK,可以了

单纯复制出来一个h3是不行的
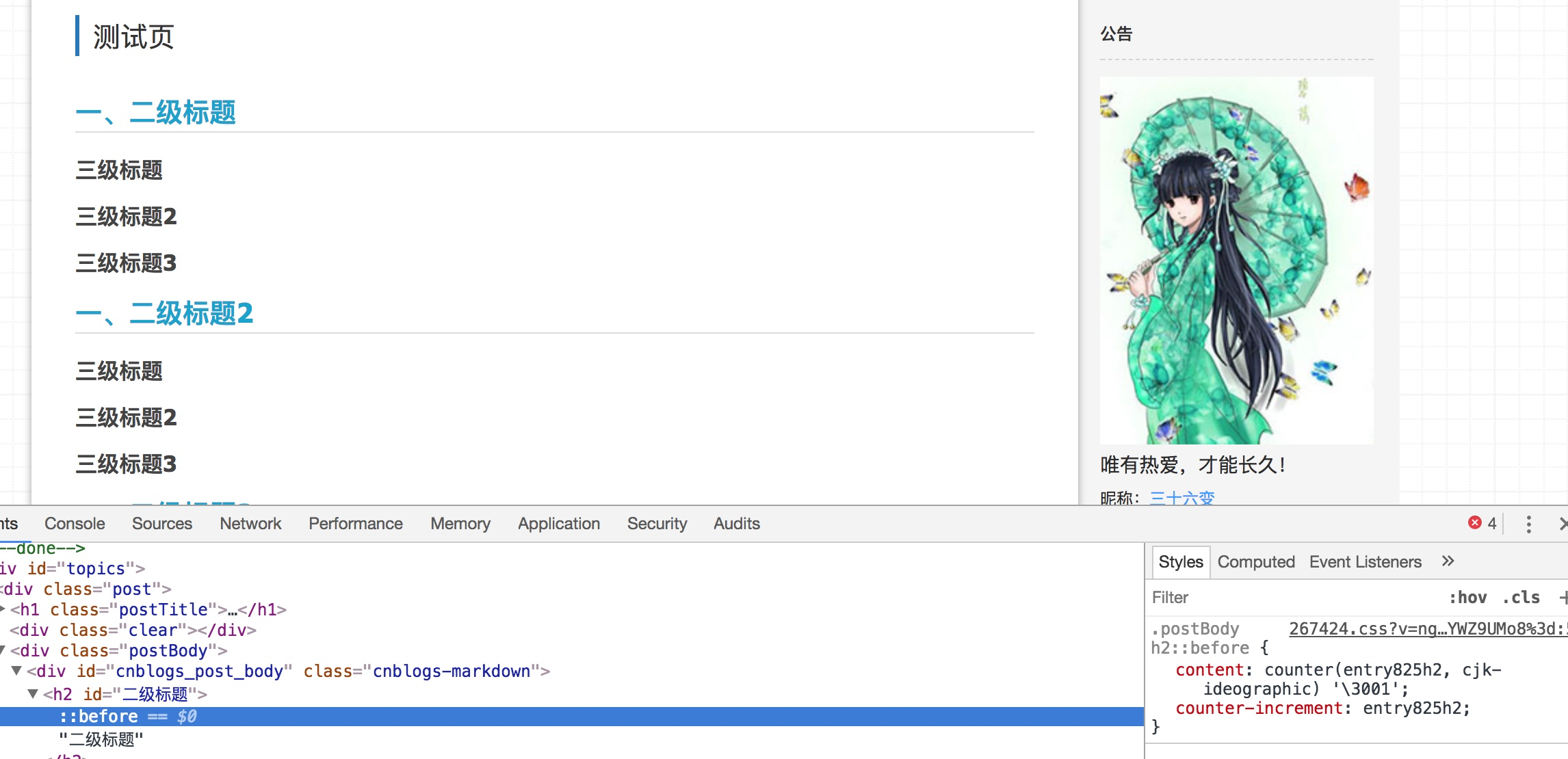
因为不懂原理,我就依瓢画葫芦,仿照上面h2的样式复制粘贴了一份,改成h3,结果成了这样

修改h3的过程
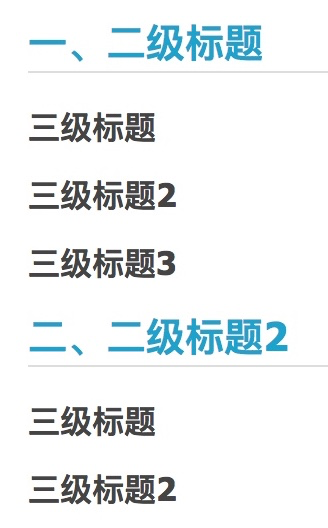
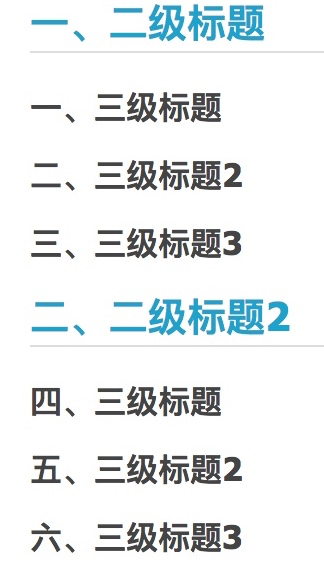
什么鬼啊,怎么主标题和次标题排成顺序了! 怎么回事,难道是名字问题,那个是个标识符吗?我随即把h3中的entry825h2改成entry825h3,保存后刷新页面

好,新问题产生,主次序号虽然分开了,次级序号还是连着的。
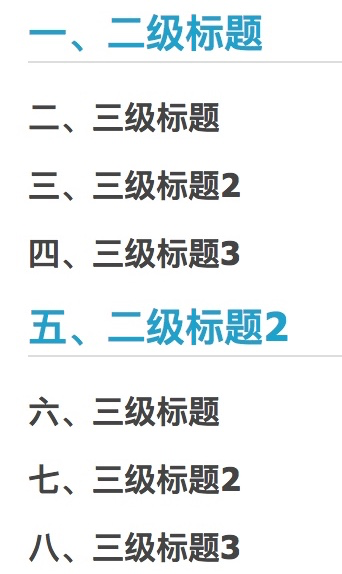
终于达成目标
后来又经过很长时间的摸索,踩了不少坑后,最后弄清了原理,成功搞定了问题

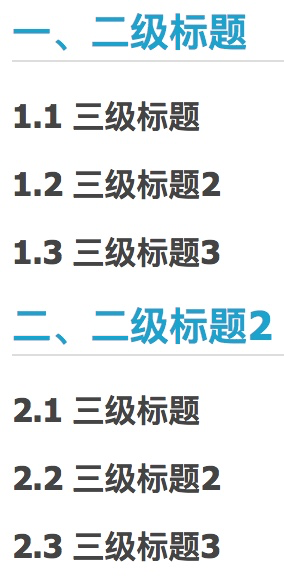
简单来讲就是在运行到h2的时候把以前h3的计数器重置,这样就可以达到每个h2下h3又重新计数的效果,不懂原理,真的是绕了好多圈子。不明白的话看看我下边写的注释,多想一下就明白了。
上代码
❗️注意:因为我是h2作为正文主标题,h3作为子标题,所以这么写。你们要根据自己的实际情况(用h1或者h3作为主标题)进行更改
/*为h2和h3自动添加序号*/
.postBody h2:before
{
/*内容显示为:计数器h2counter的值转换为中文数字格式+顿号,格式:一、*/
content: counter(h2counter, cjk-ideographic) '\3001';
}
.postBody h2
{
/*重置计数器h3counter的值*/
counter-reset: h3counter;
/*计数器h2counter的值增加1*/
counter-increment: h2counter;
}
.postBody h3:before
{
/*内容显示为:计数器h2counter的值+点+计数器h3counter的值,格式:1.1*/
content: counter(h2counter) "." counter(h3counter) " ";
}
.postBody h3
{
/*计数器h3counter的值增加1*/
counter-increment: h3counter;
}
改完以后需要注意的事情
- 要把以前手动写的序号都删掉,只保留标题,否则会出现

- 不能只出现h3,没有父标题,否则会出现获取不到序号的情况,见上图
- 不能只出现一个h2,否则界面只有
一、xxx,没有二,会非常怪异。
最后说两句
之所以中间糊里糊涂绕了那么多弯,主要是搞不清原理。
当你也遇到这种情况时,不妨停下来,想想原理是是什么,想明白了,也就能顺利做出来了。


