页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
前言
我刚写博客的时候,有几篇是手动在最后加了个<完>
今天在看别人CSS布局时,发现很多::before和::after标签,因为没学过CSS,从名字看大概是前边/后边 加上某个东西的意思。
突然就想到,为什么不利用这个功能给自己每篇文章最后加上结尾符号呢。
还说啥,动手啊!
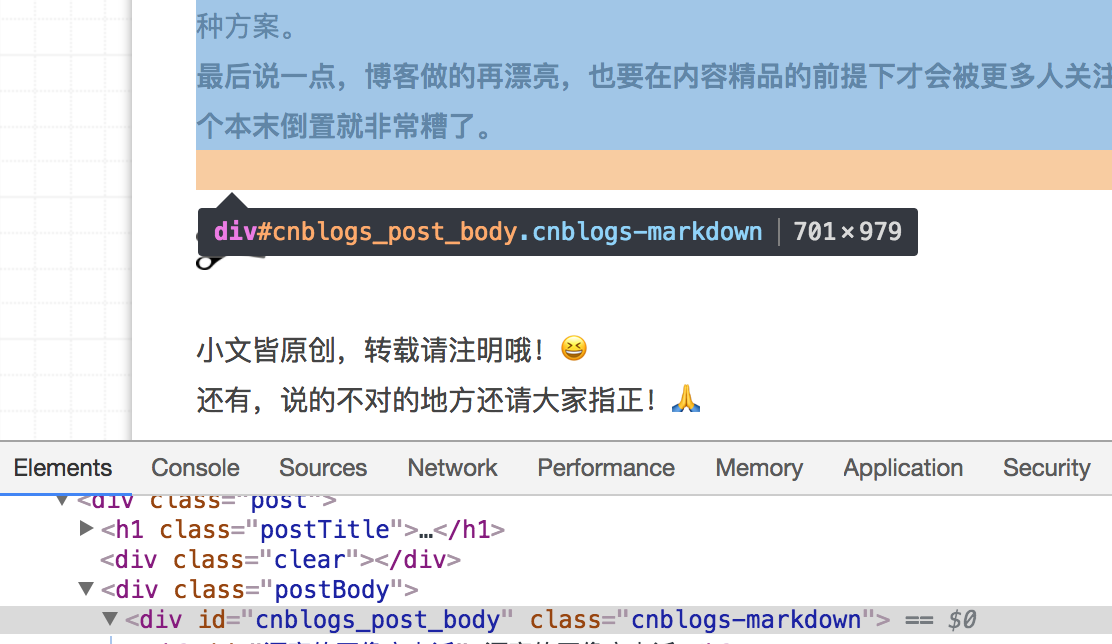
说干就干,找到正文的div,可以看到,id="cnblogs_post_body",好,那就用CSS中的id选择器#+div名好了

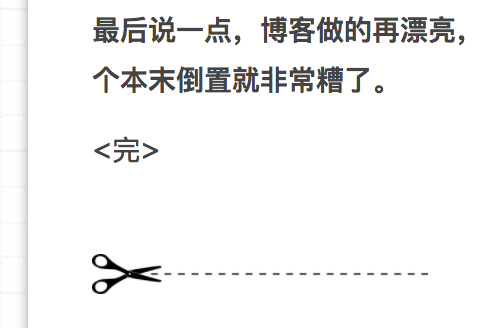
接下来填入想显示的内容,粘到后台设置处,刷新页面已经生效了,所有文章最后都加上了结尾符号。

上代码
直接上代码,很简单,一看就明白
/*每篇文章后边加结束文字*/
#cnblogs_post_body::after
{
content:"<完>"
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号