页面定制CSS代码初探(三):设置正文最小高度
前言
没想到再次写这篇,已经过去1年半了。
现在审美也发生了改变,一开始做的样式全删了,只保留了h2的样式。原先认为界面要宽,两边留太多空很浪费,看惯了知乎和简书,觉得默认最大1000px的排版也不错。
不过还是有些问题,如果正文字太少,直接接下边会很难看,所以有必要调一下。因为以前做过(虽然很久),所以这次不用看教程,直接上手
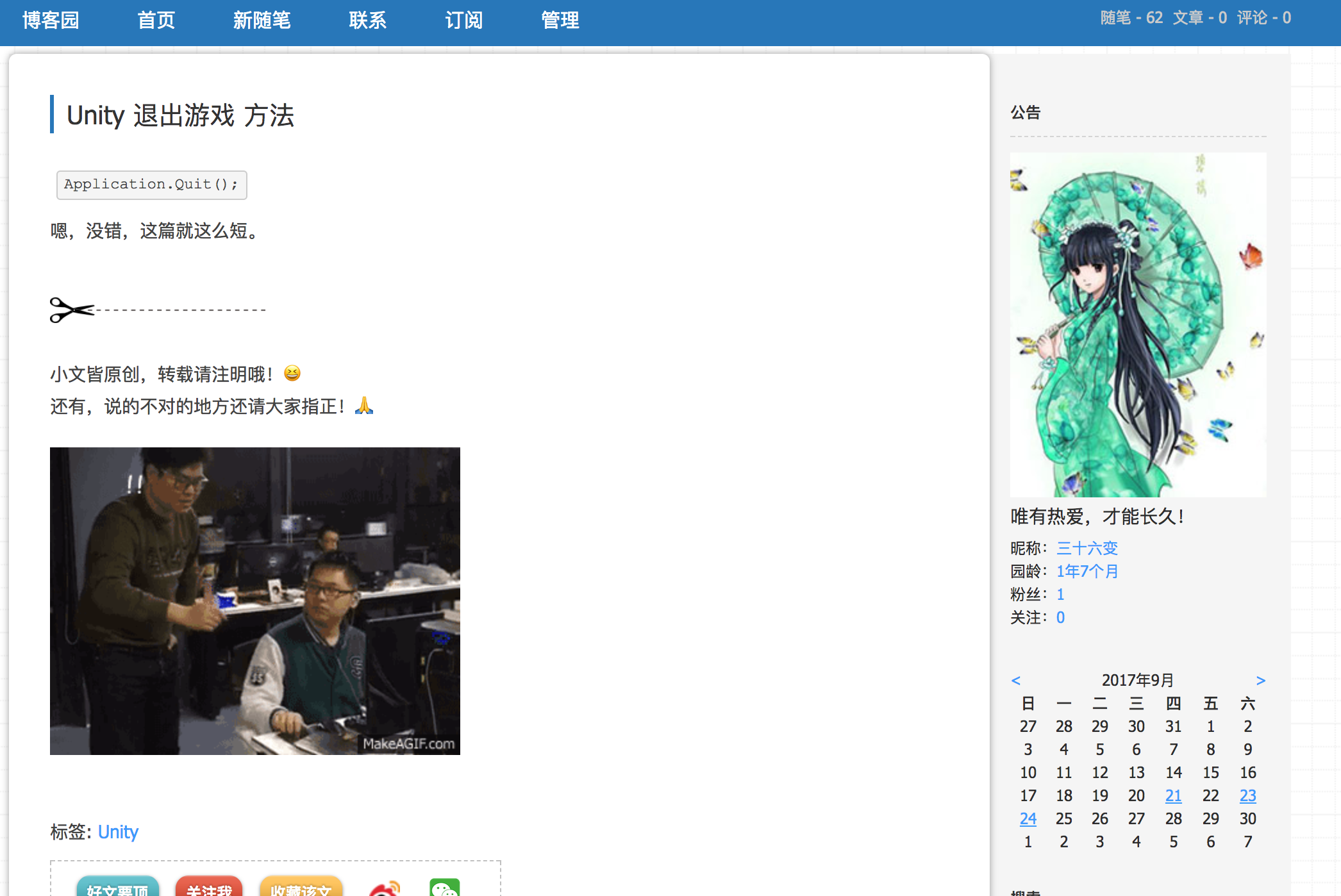
没改之前

内容很少时直接接下边,很窄卡,很难看。
动手修改正文高度
-
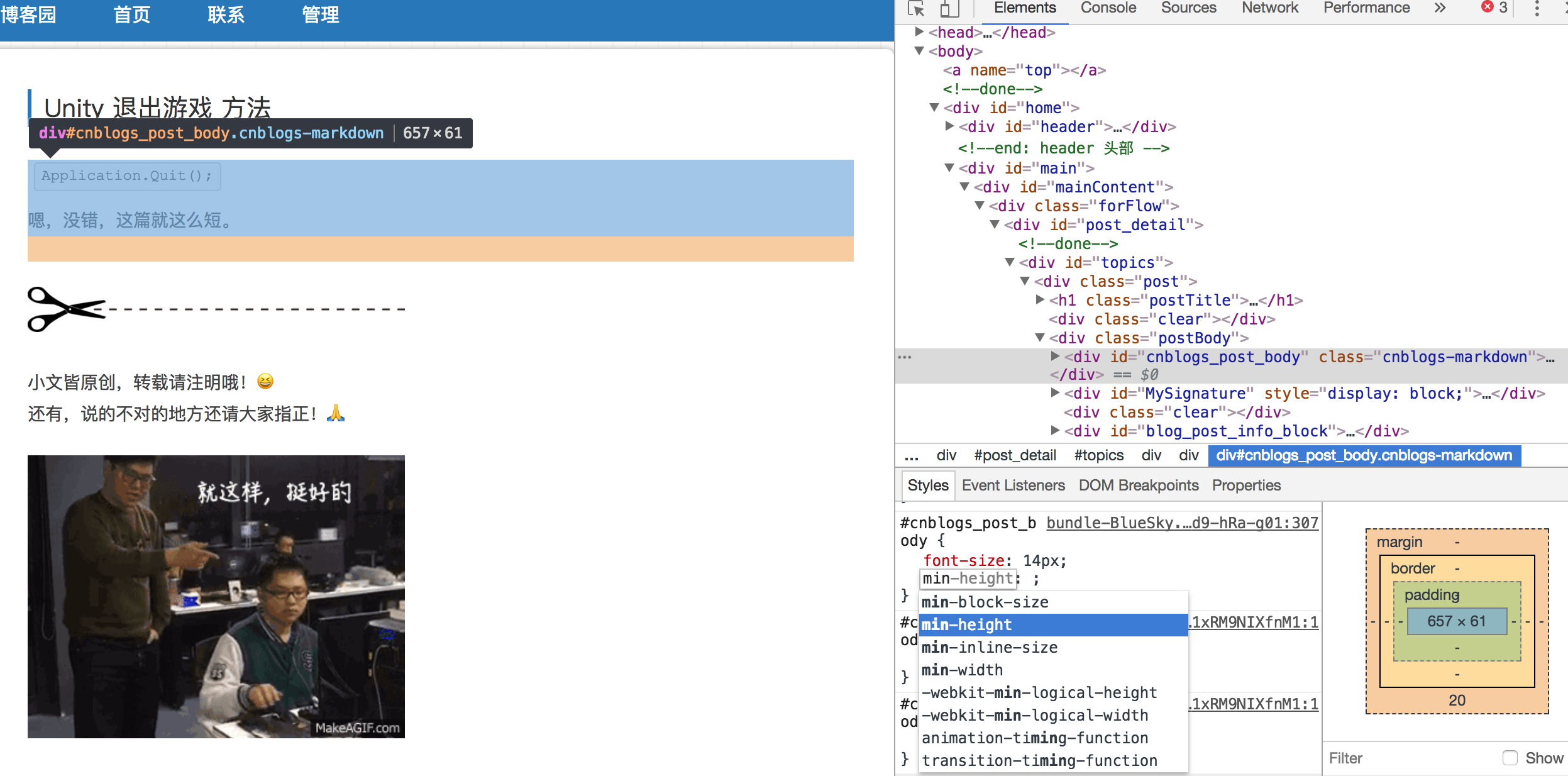
Chrome内直接右键
检查(可以放到右边,方便查看),划过标签找到要修改的部分,直接在下边CSS里边加。

-
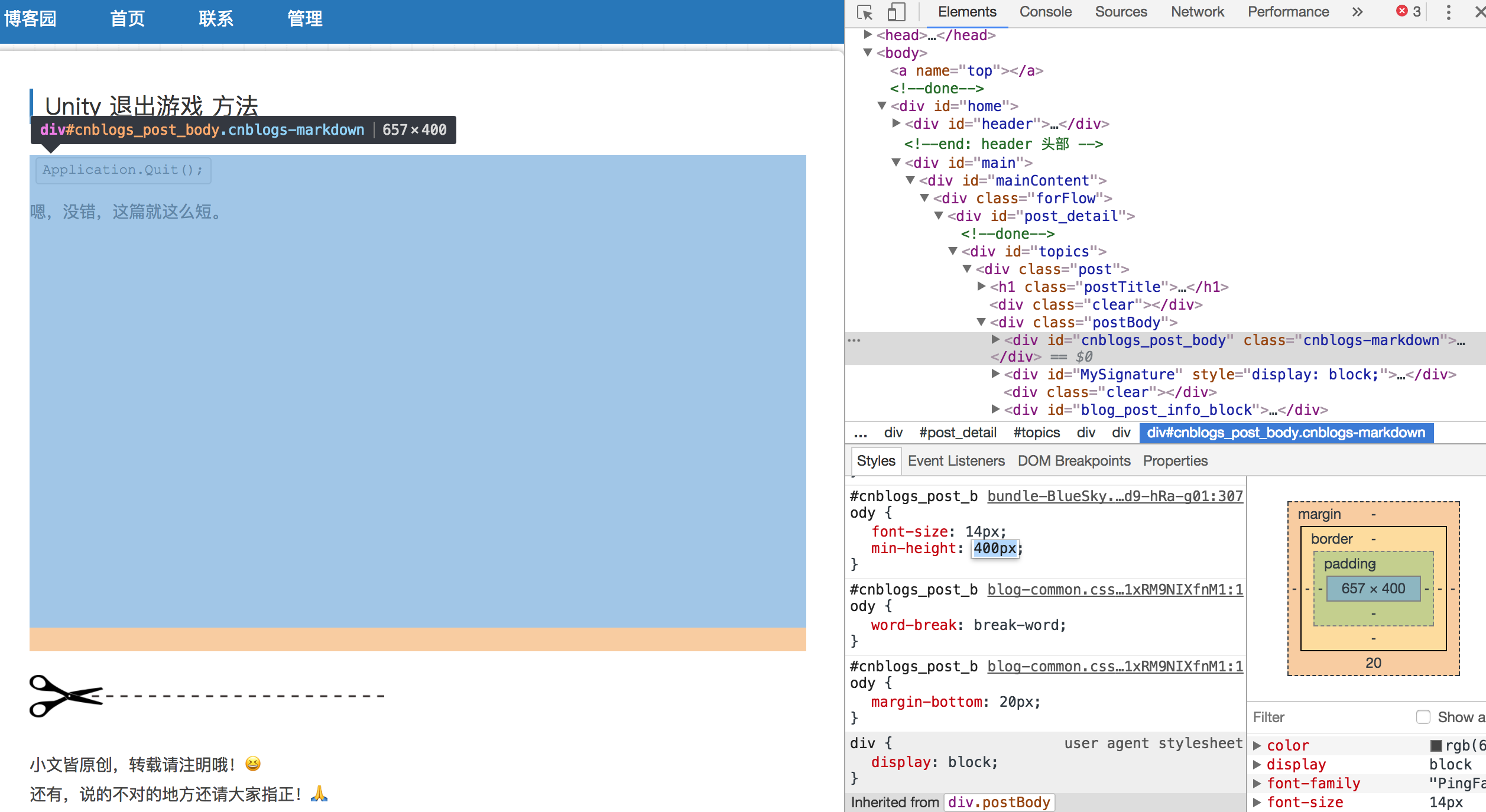
因为要设最小高度,输入
min会自动提示可用的属性,选择min-height,输入值实时预览调整,直到觉得间距OK。

Tip:可以用快捷键迅速修改数值

最后附上代码
可以直接贴到博客园设置项里的定制CSS样式
/*设置正文最小高度*/
#cnblogs_post_body
{
min-height: 400px;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号