GFM(GitHub Flavored Markdown)与标准Markdown的语法区别
没有就自己造
其实这篇文16年底的时候就写好的,只不过当时是记在自己的笔记上(没错,我笔记大多记在本地,比发表的这寥寥几篇那是多的多的多了😆。不是我不想发博客,是发博客相对记本地比较麻烦,因为还有各种调排版什么的,尤其以前不知道博客园支持Markdown并且自己Markdown也用的并不好的时候,都是用老套的的点标题工具然后刷,点黑体工具然后刷,点超链接,点手动对齐,点... 啊!!我以前是怎么过来的😖)
不过本着分享是种快乐的精神,再加上可以直接用Markdown省了不少事(真的省了不少事!)以后我会挑一些网上没有的发上来,供大家参阅,撒花!🎉
以下Markdown简称MD或GFM
关于扩展名
首先说一下扩展名,其实二者的后缀都可以是 .md, .markdown, .mdown, .mkdn ,只是解析器不同所以有不一样的效果,所以无法从扩展名区分。
那怎么区分?
我们可以用最笨的方法,也就是根据每个MD变种语法的差异,来区分用的是哪个MD变种,比如原生MD不支持直接换行,也不支持表格,我们就可以通过直接换行或表格写法,看有没有渲染,来区分是否是MD。或者更快些可以直接问作者。据我所知博客园用的就不是GFM,因为GFM跟标准MD一样,行尾不允许直接回车换行,必须是\n\n或者空格空格\n
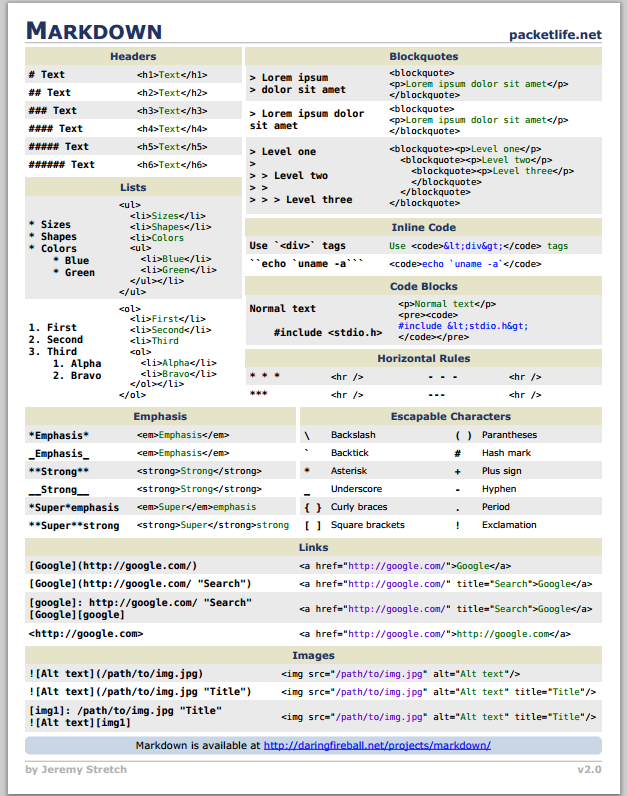
标准Markdown语法

文字版的语法介绍:http://wowubuntu.com/markdown
GFM语法的异同
下面介绍标准MD的超集GFM(GitHub Flavored Markdown),与标准Markdown的区别
GFM语法减:
- 斜体
- 标准的Markdown在单词左右加
_或*成斜体 - GFM忽略了单词内部的
_
- 标准的Markdown在单词左右加
GFM语法增:
- URL自动链接
- 标准Markdown使用
<URL>来支持自动链接 - GFM支持不加尖括号的标准URL
- 标准Markdown使用
- 代码块
- 标准Markdown只支持 4个空格/Tab 缩进的代码块
- GFM还支持
```格式的代码块,并能指定具体语言
- 语法高亮
- 代码块基础上可以指定语言,来进行着色渲染
- 删除线
- 增加了标准markdown中不支持的删除线
~~
- 增加了标准markdown中不支持的删除线
- 表格
- 增加了标准markdown中不支持的表格
- 锚点
- 增加了标准markdown中不支持的锚点
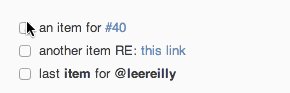
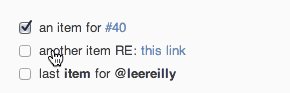
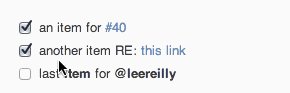
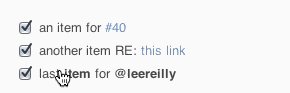
- 任务列表
- GFM支持在列表符号与文字中间加
[ ]、[x],分别表示未完成/完成

- GFM支持在列表符号与文字中间加
- HTML
- 可以使用一个HTML的子集,所有支持的标签和属性可以在 https://github.com/github/markup 找到。
注:GFM作为Markdown衍生系列的强大一支,也是在不断更新的,未来可能会增加或删除一些特性。
注2:另外需要说明的是,由于Markdown作者的反对标准化立场,现行的Markdown解析器百花齐放,你所用到的网站或者App的解析器可能都不一样。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号