页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
故事的开始
先说一下<h2></h2>原先默认是空白的,很难看

然后今天无意中看到一个博友的标题很好看啊,一直就想要这种效果有没有?

好的东西自然要拿过来啦
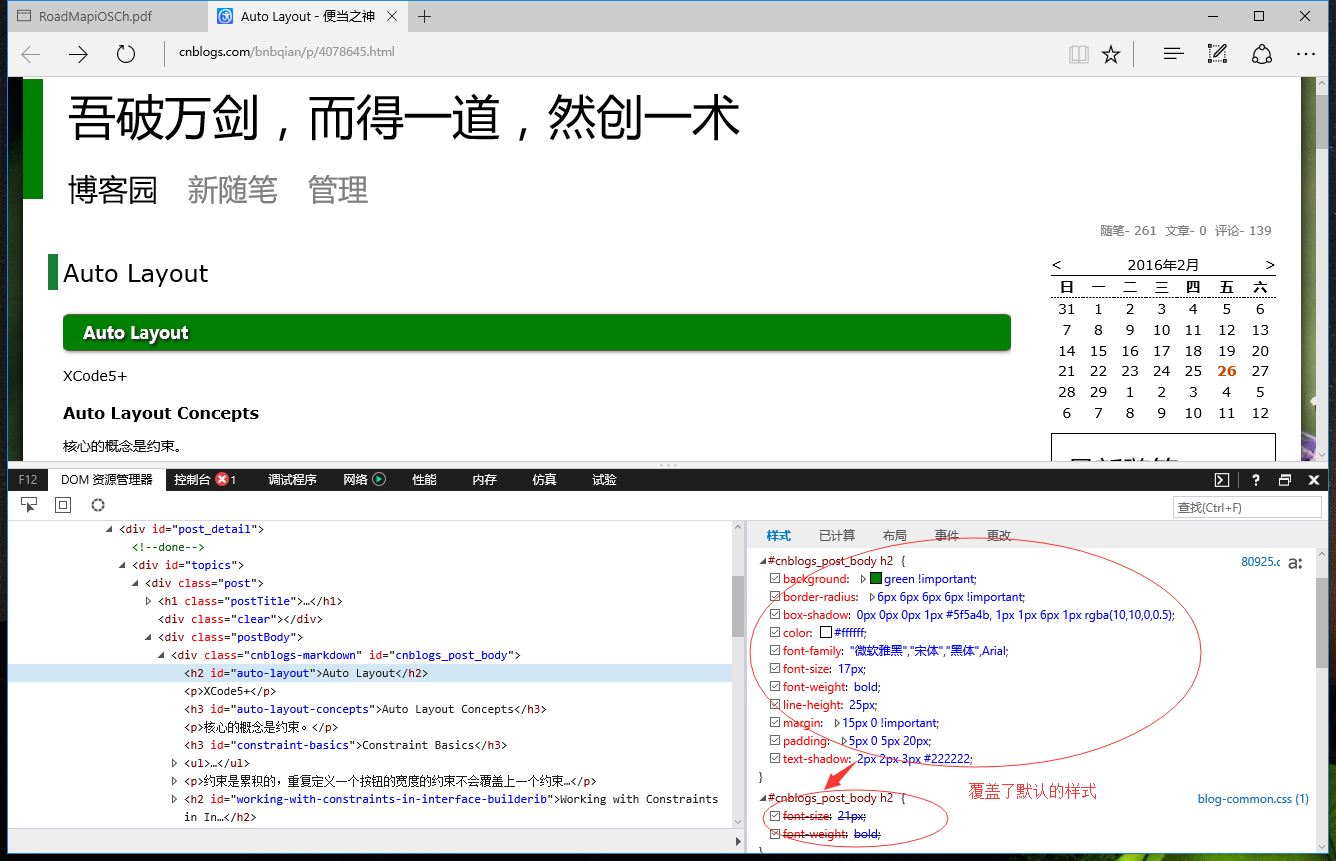
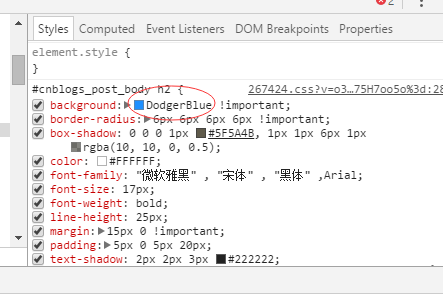
通过审查元素,果然是用自定义样式去覆盖了默认的样式,然后就好办了。奉行“拿来主义”,直接copy吧!

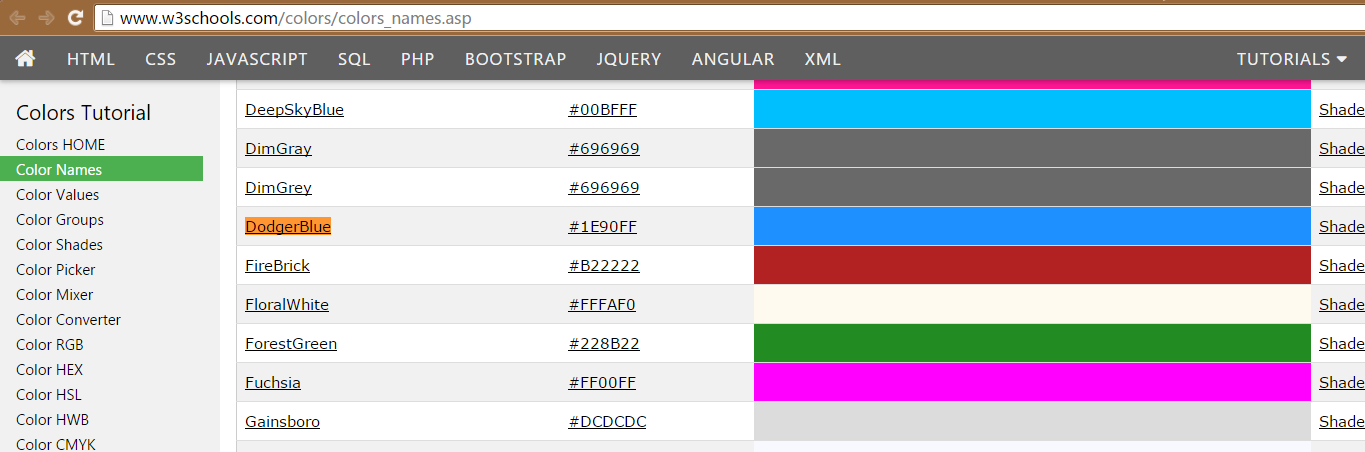
直接copy,好像跟我的界面不太搭呢,改个颜色吧,通过查询 http://www.w3schools.com/colors/colors_names.asp
觉得这个不错

改一下颜色

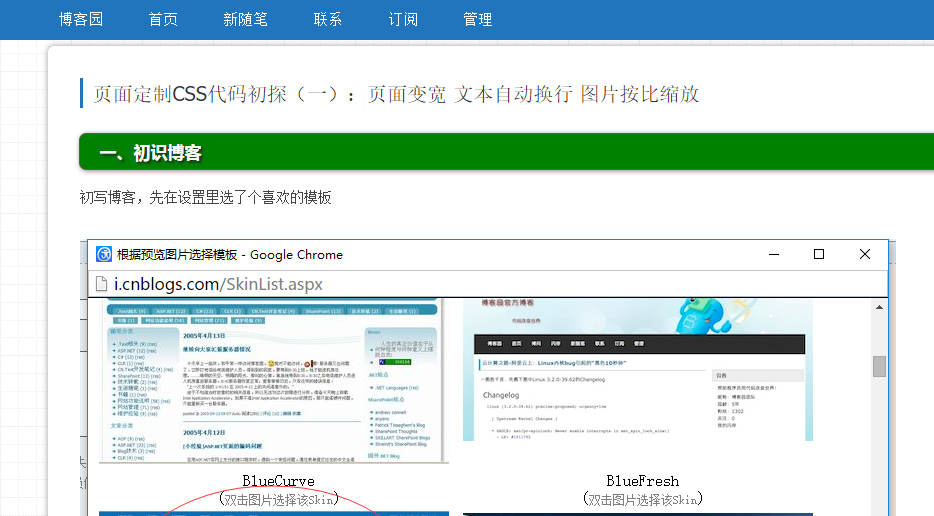
再看看效果

恩,不错,以后再用h2标题的时候就会好看多了,以此为例,还可以把h1 h6什么的都自定义一下。喜欢折腾的可以试试哦!
奉献源码
#cnblogs_post_body h2 { background: DodgerBlue !important; border-radius: 6px 6px 6px 6px !important; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 17px; font-weight: bold; line-height: 25px; margin: 15px 0 !important; padding: 5px 0 5px 20px; text-shadow: 2px 2px 3px #222222; }
别忘了把background颜色属性改成适合自己页面风格的:-D


