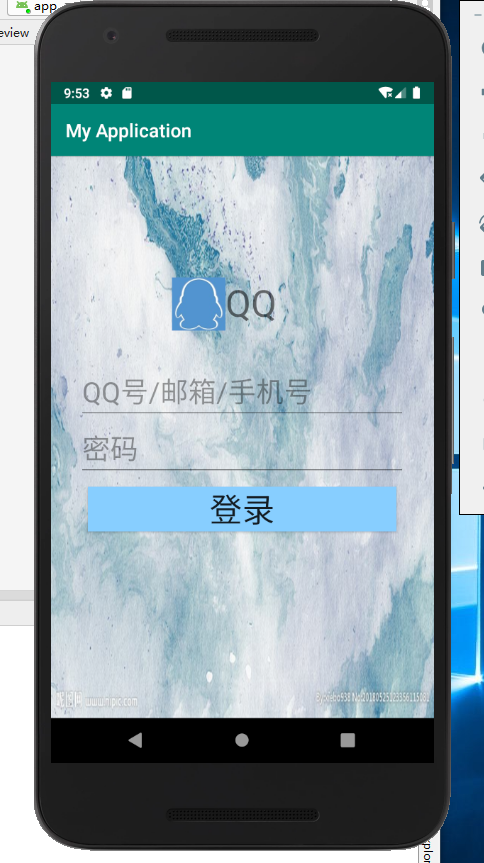
第三次作业:设计仿QQ登录界面
所需截图:

相关代码:
一:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="![]() http://schemas.android.com/apk/res/android"
http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/p1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:orientation="vertical"
android:padding="30dp">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/p2"
android:text="QQ"
android:layout_marginLeft="100dp"
android:textSize="40sp" />
<EditText
android:id="@+id/edt1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="35dp"
android:hint="QQ号/邮箱/手机号"
android:textSize="30dp"/>
<EditText
android:id="@+id/edt2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="密码"
android:password="true"
android:textSize="30dp"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="35sp"
android:background="#87CEFF"
android:onClick="click"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/p1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:orientation="vertical"
android:padding="30dp">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/p2"
android:text="QQ"
android:layout_marginLeft="100dp"
android:textSize="40sp" />
<EditText
android:id="@+id/edt1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="35dp"
android:hint="QQ号/邮箱/手机号"
android:textSize="30dp"/>
<EditText
android:id="@+id/edt2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="密码"
android:password="true"
android:textSize="30dp"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="35sp"
android:background="#87CEFF"
android:onClick="click"
/>
</LinearLayout>
</RelativeLayout>
二:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View.OnClickListener;
import android.view.View;
import android.widget.EditText;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btn1;
EditText account = null;
EditText code = null;
EditText t1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t1=(EditText) findViewById(R.id.edt1);
account = (EditText) findViewById(R.id.edt1);
code = (EditText) findViewById(R.id.edt2);
btn1=(Button) findViewById(R.id.btn1);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
String username = ((EditText) findViewById(R.id.edt1)).getText().toString();
String pwd = ((EditText) findViewById(R.id.edt2)).getText().toString();
if (username.equals("123456") && pwd.equals("123456")) {
Toast.makeText(MainActivity.this,"登陆成功",Toast.LENGTH_SHORT).show();
} else {
t1.setText("账号或密码错误请重新输入");
Toast.makeText(MainActivity.this,"登陆失败",Toast.LENGTH_SHORT).show();
}
}
});
}
}
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View.OnClickListener;
import android.view.View;
import android.widget.EditText;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btn1;
EditText account = null;
EditText code = null;
EditText t1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t1=(EditText) findViewById(R.id.edt1);
account = (EditText) findViewById(R.id.edt1);
code = (EditText) findViewById(R.id.edt2);
btn1=(Button) findViewById(R.id.btn1);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
String username = ((EditText) findViewById(R.id.edt1)).getText().toString();
String pwd = ((EditText) findViewById(R.id.edt2)).getText().toString();
if (username.equals("123456") && pwd.equals("123456")) {
Toast.makeText(MainActivity.this,"登陆成功",Toast.LENGTH_SHORT).show();
} else {
t1.setText("账号或密码错误请重新输入");
Toast.makeText(MainActivity.this,"登陆失败",Toast.LENGTH_SHORT).show();
}
}
});
}
}




