2018~2019-9 20165107 网络对抗技术 Exp 8 Web基础
20165107 网络对抗技术 Exp 8 Web基础
实验内容
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
ASP基于IIS WEB SERVER,是微软的服务器端脚本技术。
JSP全名可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实验步骤
任务一、Web前端HTML
kali默认已安装Apache,直接使用service apache2 start命令可打开Apache服务。

如果没有任何错误提示,即表明成功开启
在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

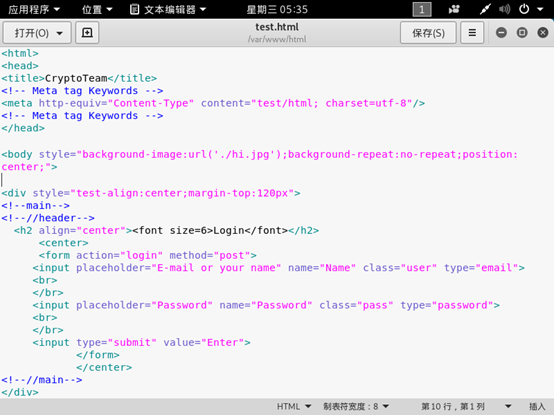
在终端输入cd /var/www/html进入Apache目录下,新建一个含有表单的html文件test.html。
注:图片的路径名,将相关图片拷贝到工作目录/var/www/html中后,直接用./图片名的方式即可指定图片的位置。
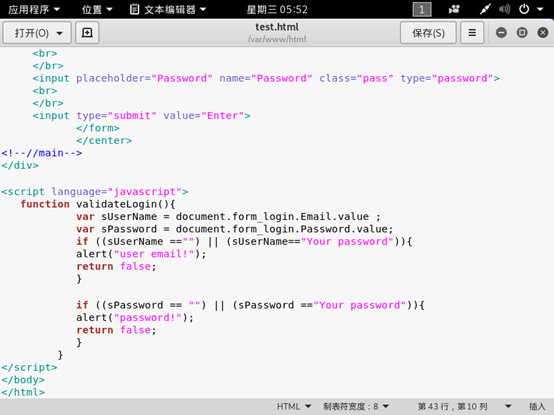
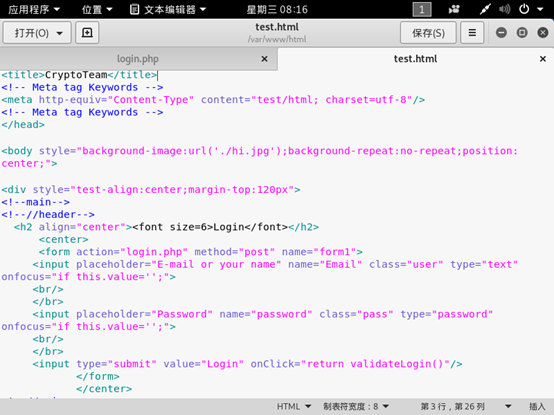
test.html的内容如下

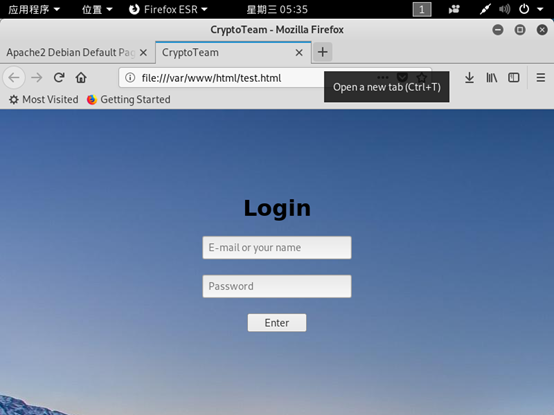
在浏览器尝试打开,成功打开。

任务二、Web前端javascipt
在上面的test.html基础上,添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断
修改后的login.html如下所示

在浏览器访问login.html,如果用户邮箱或密码未填写就提交,网页会出现提示。
任务三、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
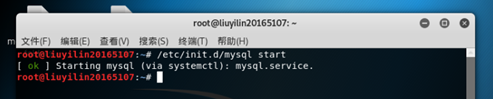
开启MySQL服务:/etc/init.d/mysql start 。

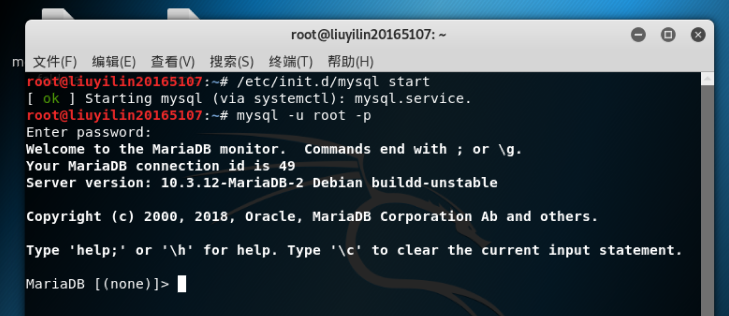
输入mysql -u root -p使用root权限进入,默认密码为password。

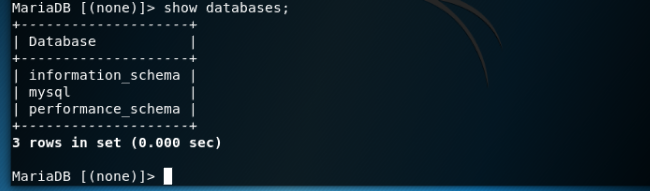
查看基本信息:show databases;

修改密码
use mysql;(这里的mysql是上一步中查询到的数据库名称)select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)UPDATE user SET password=PASSWORD("新密码") WHERE user='root';- 更新权限:
flush privileges; - 退出:
quit;
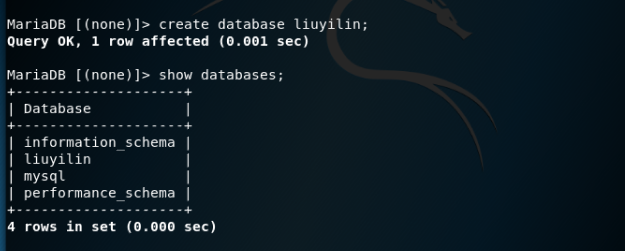
建立数据库:create database 数据库名称;
查看存在的数据库:show databases;

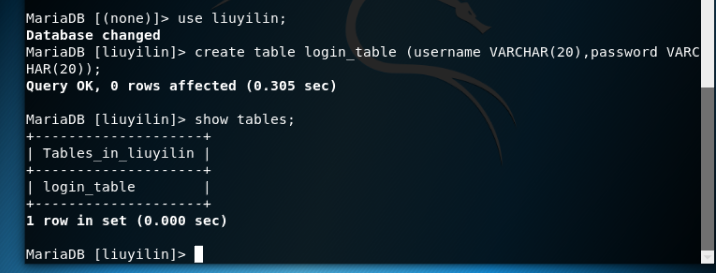
使用上面新创建的数据库:use liuyilin;
建立数据库表:create table 表名;(并设置字段基本信息);
查看表信息:show tables;

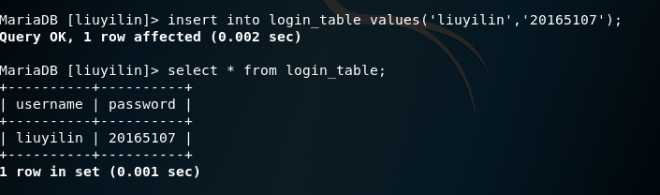
插入数据:insert into 表名 values('值1','值2','值3'...);
查询表中的数据:select * from 表名;

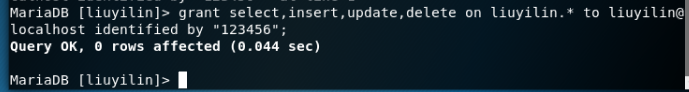
增加新用户:grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";(意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户)

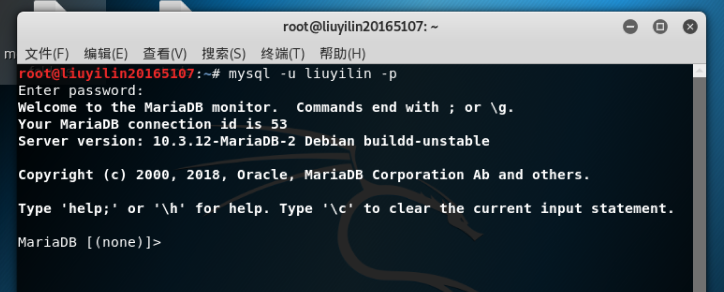
增加新用户后,使用新的用户名和密码进行登录:mysql -u liuyilin -p,此时的用户登录密码已经是“123456”了。

登陆成功,即说明增加新用户成功。
任务四、Web后端:编写PHP网页,连接数据库,进行用户认证
在/var/www/html目录下新建一个PHP测试文件phptest.php
-
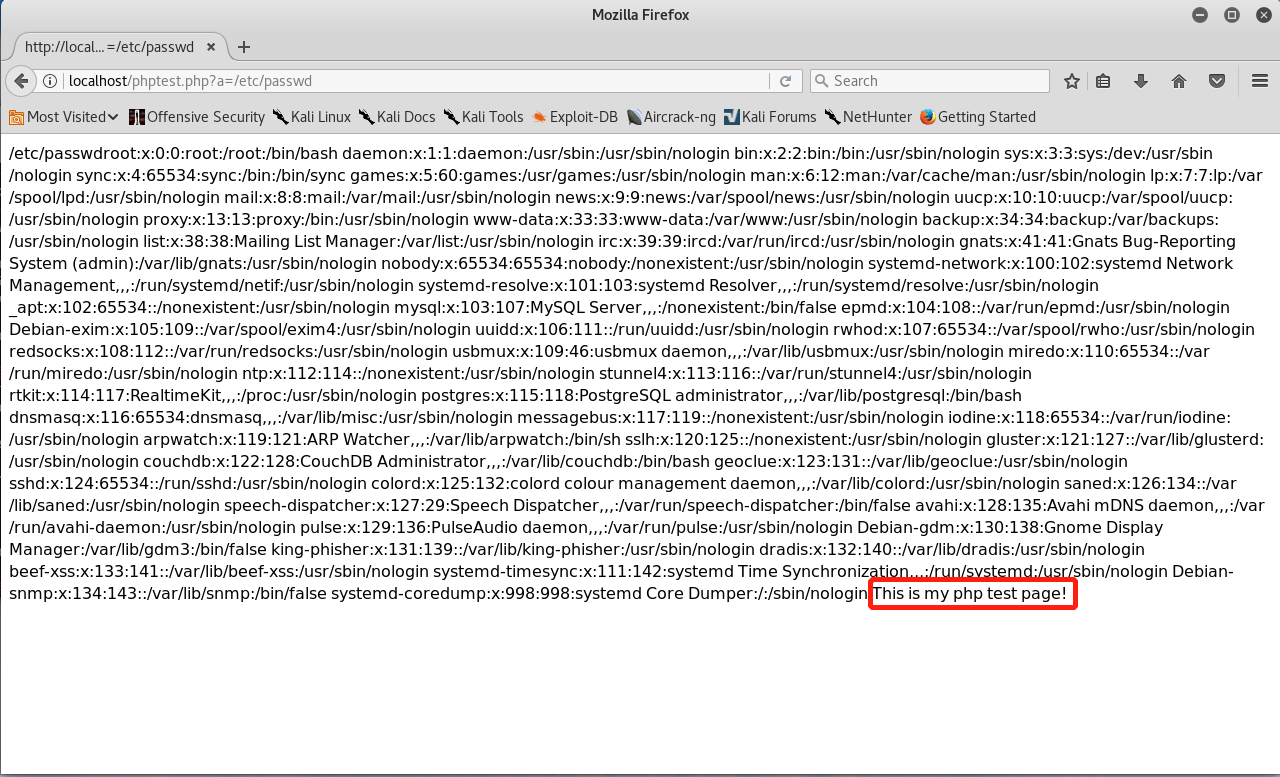
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

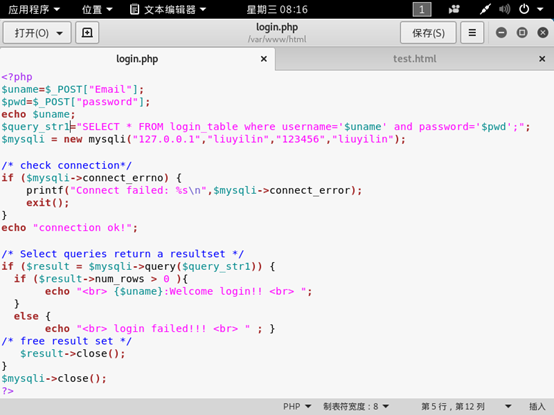
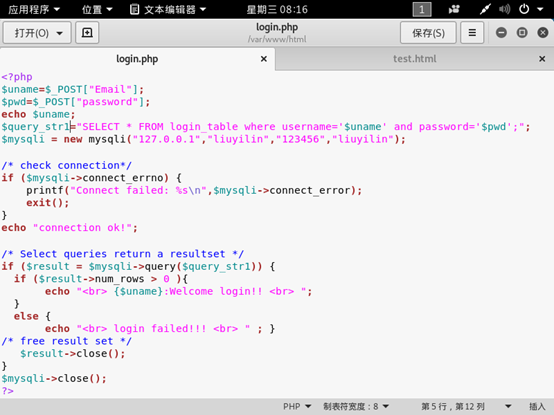
利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的login.php代码如下:

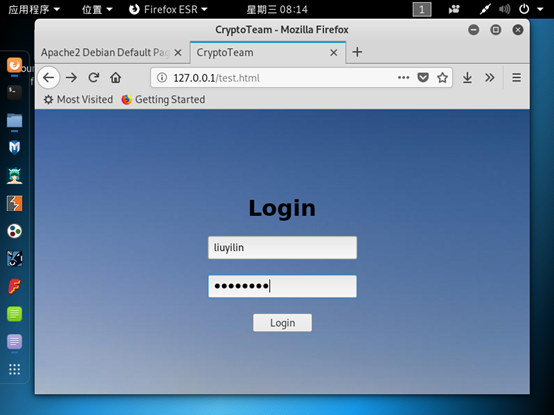
在浏览器输入127.0.0.1/login.html访问自己的登录界面
输入用户名和密码进行认证,成功登录如下图所示


任务五、最简单的SQL注入,XSS攻击测试
SQL注入
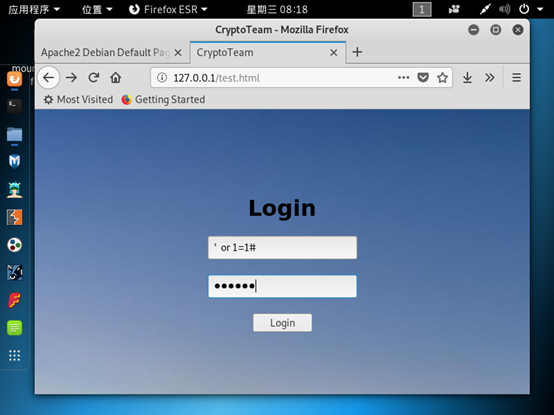
在浏览器输入127.0.0.1/login.html访问自己的登录界面
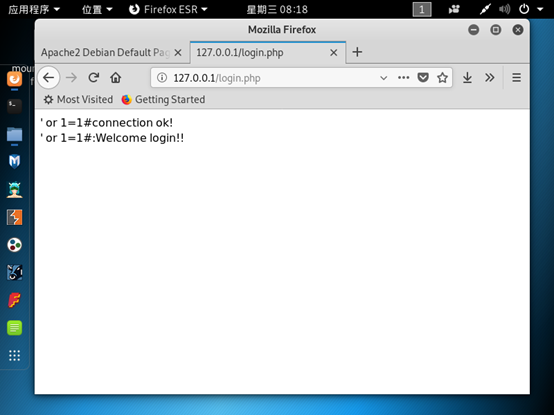
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功


我们输入的用户名和我们代码中的select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,把后面的内容都注释掉;而1=1是永真式,即这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
- 将一张图片放在
/var/www/html目录下,命名为hi.jpg - 在浏览器输入
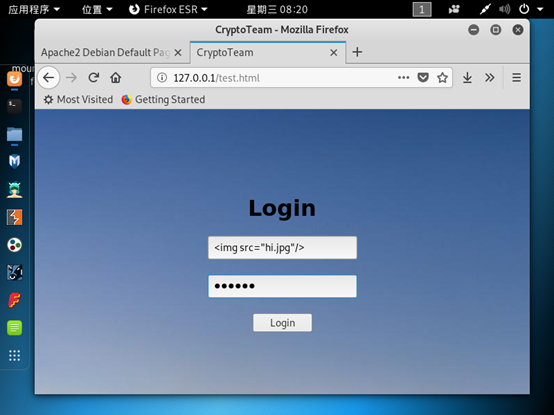
127.0.0.1/login.html访问自己的登录界面 - 在用户名输入框中输入
<img src="hi.jpg" />,密码随意输入,就可以读取到图片



实验中遇到的问题及解决方法
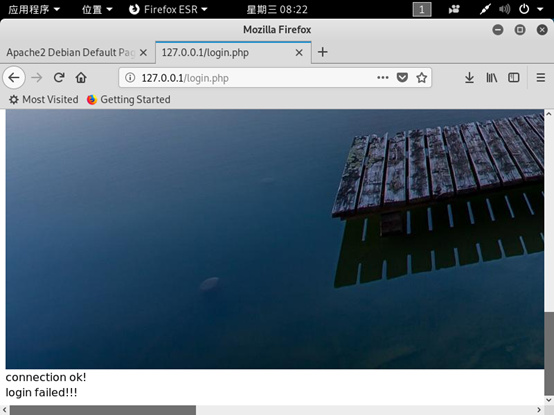
问题:自己的用户名和密码均输入正确,但总是显示无法连接数据库,即“login failed!!!”
解决:查看自己的test.html和login.php的对应关系。如图所示,我的test.html的登录名的name=“Email”及输入密码的name="password" 要和login.php中的变量uname和pwd中的命名相对应。


实验总结与体会
本次实验综合性强、涉及领域广,实验过程中我运用JAVA-WEB网站编程知识设计了用户登录界面,利用命令行创建数据库并使用了MYSQL,此次实验很有趣、收获也很大,我感觉自己全面提升了web编程能力。在实验中,有数据库登录密码、网站登录密码,所以在操作时一定要明确每步自己要干什么,实验流程在头脑中要十分清晰。只有这样,当遇到问题时才能顺利找出错误、及时修正,从而完成实验任务和目标,领悟到实验所呈现给我们的知识和道理。本人很喜欢此次实验,建议老师多设计此类综合性强、操作关键而不繁琐、能够从整体提高学生计算机网络安全技术能力水平的有趣实验。



