用js计算从开始到结束时间之内的按周值选定
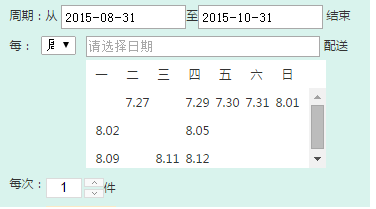
前台选择周几(周一周日),比如选择<td>周一</td>,<td>周三</td>,<td>周五</td>我用js attr 给td添加一个selected和value(1-7分别对应周一到周日),然以后取seleted了的value,如1,3,5当成一个数组,然后还有开始日期start和结束日期end。需求就是需要计算开始日期和结束日期之间的所有选中的周一周三周五的日期。如果所示:

以下是js代码:最终值需要调用addWeeks(startTime,endTime,weeks)只需要填写开始日期、结束日期和选择的值数组就行。
function addDate($now,$addCount){
$now+=$addCount*1000*60*60*24;
var d=new Date($now);
return d;
}
function addTd($addCount){
var td="";
for(var i=0;i<$addCount;i++){
td+="<td></td>";
}
return td;
}
function addDateWithTd($dt){
var td="<td>";
var dt=new Date($dt);
td+=(dt.getMonth()+1)+"."+dt.getDate();
//td+=dt.toLocaleDateString();
td+="</td>";
return td;
}
function addWeeks(startTime,endTime,weeks){
var start=new Date(startTime);
var b;
var c=new Date();
alert(c.toLocaleDateString());
alert(start.toLocaleDateString());
var diff=Math.floor((c.getTime()-start.getTime())/(1000*60*60*24));
alert(diff);
if(diff<0){
b=start;
}else{
b=addDate(c.getTime(),1);
}
var e=new Date(endTime);
var $totalDay=(e-b)/1000/60/60/24+1
//var weeks=[1,3,0];
var $td="<td></td>";
var $btr="<tr>";
var $etr="</tr>";
var $all="";
var num=b.getDay();
if(b.getDay()==0){
num=7;
}
$all+=$btr;
$all+=addTd(num-1);
for(var i=0;i<$totalDay;i++){
var flag=false;
if(b.getDay()==1){
$all+=$btr;
}
for(var j=0;j<weeks.length;j++){
if(b.getDay()==weeks[j]){
$all+=addDateWithTd(b.getTime());
flag=true;
break;
}
}
if(!flag){
$all+=$td;
}
if(b.getDay()==0){
$all+=$etr;
}
b=addDate(b.getTime(),1);
}
if(e.getDay()==0){
num=7;
}else{
num=e.getDay();
$all+=addTd(7-num);
}
$all+=$etr;
return $all;
}


