layui多选下拉框插件地址
地址:
https://maplemei.gitee.io/xm-select/#/component/install
示例:
var demo1 = xmSelect.render({ el: "#select_user_box", language: "zn", data: [ {name: '张三', value: 1}, {name: '李四', value: 2}, {name: '王五', value: 3}, ], toolbar: { show: true, list: ["ALL", "CLEAR", "REVERSE"], }, filterable: true, //搜索 paging: true, //分页 pageSize: 10, autoRow: true, size: "mini", }); // 福建--设置选中值 demo1.setValue([{name:'11',value:"sd"}]);
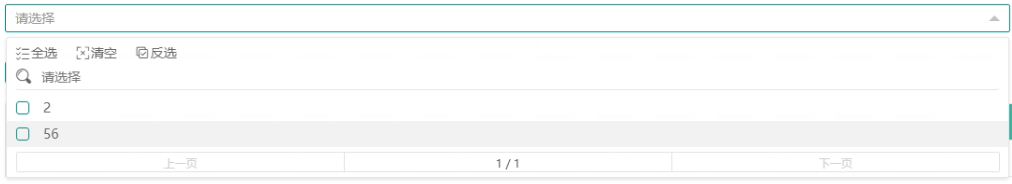
截图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!