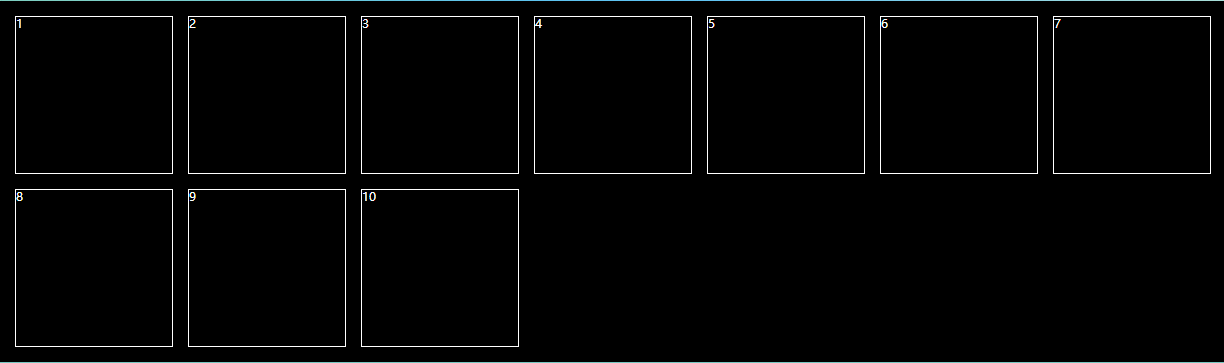
平铺布局

点击查看代码
<!--1.结构:-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
// 2.css样式:
ul {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
padding-left: 15px;
padding-top: 15px;
overflow: auto;
color: #fff;
background-color: #000;
li {
border: 1px solid #fff;
width: 156px;
height: 156px;
margin-right: 15px;
margin-bottom: 15px;
}
}



