文件预览
1.txt文件
layer.open({
type: 1,
offset: "auto",
content:'<iframe src="' + txt_url +'" frameborder="0" style="width: 100%;height: 100%"></iframe>',
btn: [], //解决页面最大后没有全部显示
btnAlign: "c", //按钮居中
shade: 0, //遮罩
maxmin: true,// 最大最小化
resize: true,
area: ["70%", "80%"],
title: "文件标题.txt",
yes: function() {
layer.closeAll();
}
});
2.pdf,doc,docx文件(pdf.js v2.0.943插件,谷歌7.0低版本可预览)
下载地址https://gitee.com/xinxi17_admin/pdf.js/releases
红色为原先的代码,绿色为修改后的代码
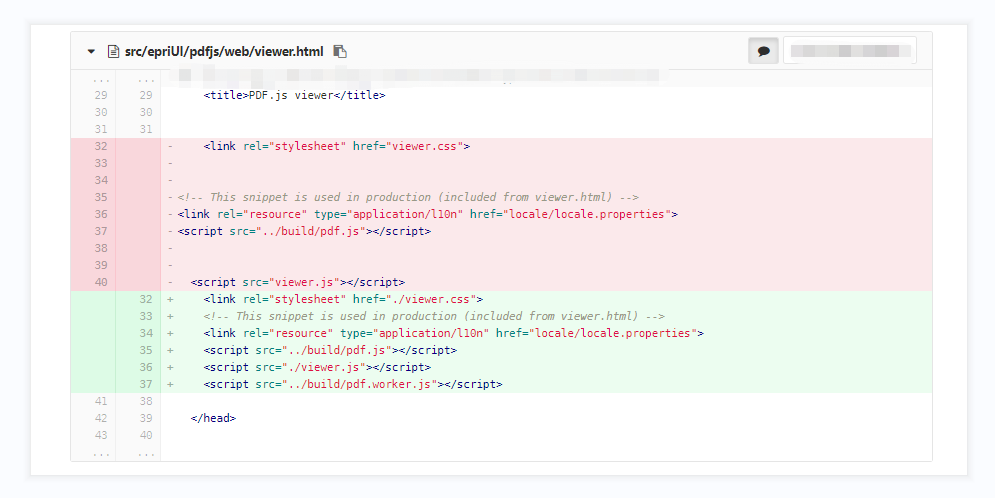
1)修改pdfjs/web/viewer.html中的文件引入,改成正确的引入方式

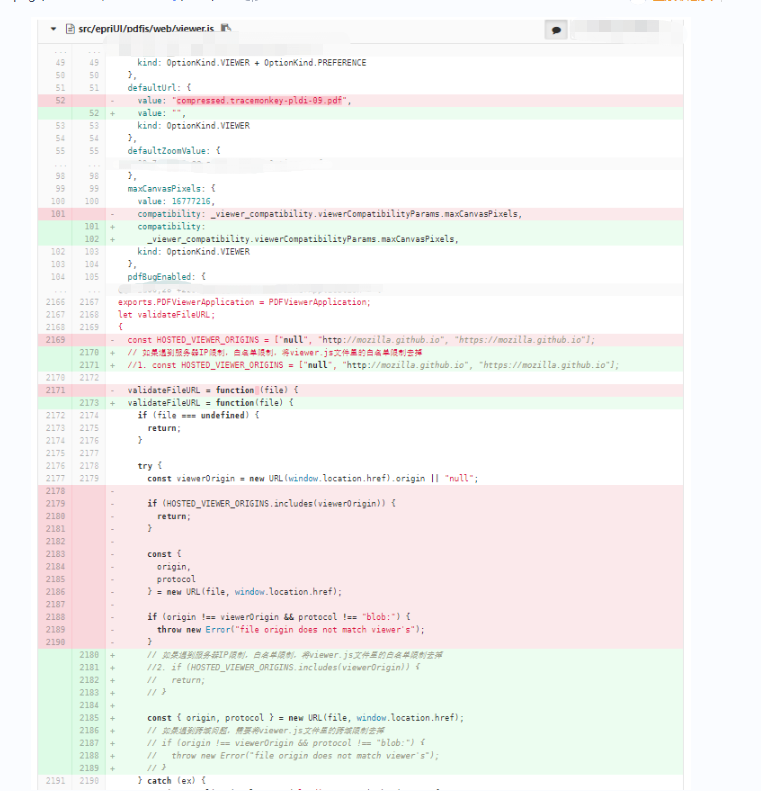
2)修改pdfjs/web/viewer.js中的代码,取消默认打开的pdf文件,取消白名单限制

const pdfjs_url = "http://127.0.0.1:8080/epriUI/pdfjs/web/viewer.html?file=";
// “http://127.0.0.1:8080/epriUI/pdfjs/web/viewer.html”是pdfjs文件存放在本地中的目录的地址
const file_url = "http://192.165.23:8080/file/preview/12345";//该文件存放在服务器上的地址
const pdf_url= pdfjs_url + file_url;
pdf_url=127.0.0.1+"/epriUI/pdfjs/web/viewer.html?file=" +
layer.open({
type: 1,
offset: "auto",
content:'<iframe src="' + pdf_url +'" frameborder="0" style="width: 100%;height: 100%"></iframe>',
btn: [], //解决页面最大后没有全部显示
btnAlign: "c", //按钮居中
shade: 0, //遮罩
maxmin: true,// 最大最小化
resize: true,
area: ["70%", "80%"],
title: "文件标题.txt",
yes: function() {
layer.closeAll();
}
});
2.图片预览(viewer图片预览插件)
var viewer = new Viewer(document.getElementById("pictureId"),{
url: "data-original",
// toolbar: true, //显示工具条
show: function() {
viewer.update(); // 动态加载图片后,更新实例
},
title: false //不展示标题
}
// 点击空白隐藏
$(document).click(function(e) {
if ($(e.target).find("img").length == 0) {
return;
}
viewer.hide();
viewer.destroy(); //销毁该viewer实例,否则下次点击报错
});
viewer.show();
$(".viewer-close").click(function() {
viewer.destroy(); //销毁该viewer实例,否则下次点击报错
});



