HTML基础----上
web标准
为什么需要web标准
- 浏览器不同,它们显示页面或者排版就有些许差异。
- 遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web的发展前景更广阔。
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏作速度
web标准的构成
主要包括 结构(Structure)、表现(Presentation) 和 行为(Behavior) 三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 用于对网页元素进行整理和分类,指HTML |
| 表现 | 于设置网页元素的版式、颜色、大小等外观样式,指CSS |
| 行为 | 指网页模型的定义及交互的编写,指JavaScript |
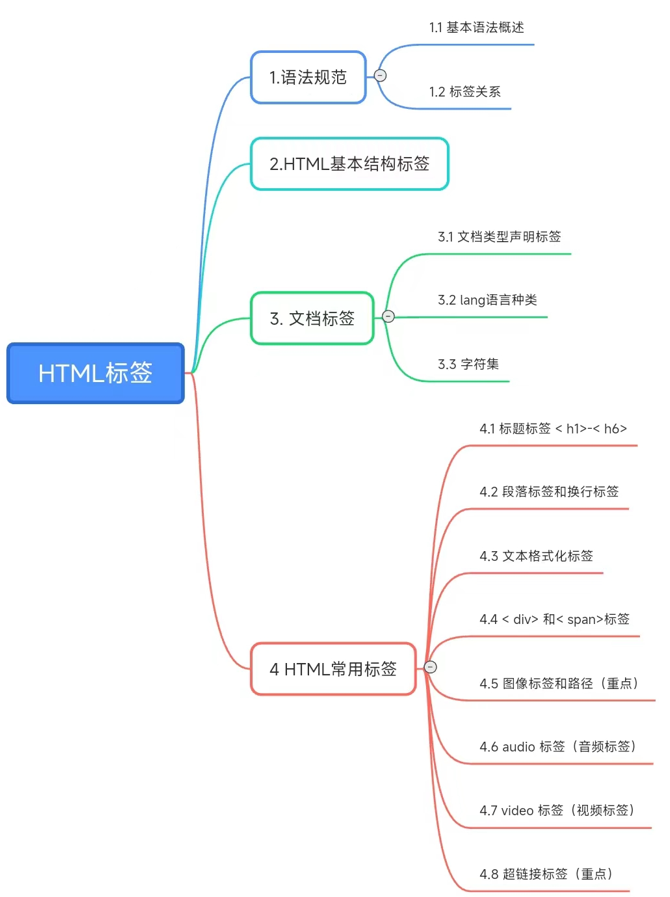
一、HTML标签(上)

1.HTML语法规范
1.1 基本语法概述
- HTML标签都是由尖括号包围的关键词,如< html > 。
- HTML标签通常是成对出现的,例如< html >和< /html >,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例< br />,我们称为单标签。
1.2 标签关系
双标签的关系可以分为两类:包含关系和并列关系。
2.HTML基本结构标签
- 每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
| < html>< /html> | HTML标签 | 页面中最大的标签,根标签 |
| < head>< /head> | 文档的头部 | 在head标签中必须设置title标签 |
| < title>< /title> | 文档的标题 | 让页面有一个属于自己的网页标题 |
| < body>< /body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都要放在body里面的 |
3. 文档标签
3.1 文档类型声明标签
- 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页
- 注意:
- 1.<!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。
- 2.<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.2 lang语言种类
用来定义当前文档显示的语言。
<html lang="en">
- en定义语言为英语
- zh-CN定义语言为中文
- 简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
3.3 字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset=" UTF-8"/>
- charset常用的值有:GB2312、BlG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了世界上所有国家需要用到的字符.
- 注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8”,不要写成“utf8"或“UTF8"。
4 HTML常用标签
4.1 标题标签 < h1>-< h6>
- html提供了6个等级的网页标题
<h1> 我是一级标题 </h1>
- 单词head的缩写,意为头部、标题。
- 标签语义︰作为标题使用,并且依据重要性递减。
- 特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
4.2 段落标签和换行标签
4.2.1 段落标签
- 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
- 在HTML标签中,< p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
- 标签语义︰可以把HTML文档分割为若干段落。
- 特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
4.2.2换行标签
- 在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签< br>。
<br>
- 标签语义:强制换行。
- 特点:
- < br> 是个单标签
- < br> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.3 文本格式化标签
- 在网页中,有时需要为文字设置粗体、斜体或++下划线++等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
- 标签语义:突出重要性,比普通文字更重要.
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | < strong>< /strong> 或者< b>< /b> | strong语义更强烈 |
| 倾斜 | < em>< /en> 或者< i>< /i> | em语义更强烈 |
| 删除线 | < del>< /del> 或者< s>< /s> | del语义更强烈 |
| 下划线 | < ins>< /ins> 或者< u>< /u> | ins语义更强烈 |
4.4 < div> 和< span>标签
- < div>和< span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>我是一个div标签,我一个人独占一行</div>
<span>今日价格</span>
- div是division的缩写,表示分割、分区。span意为跨度、跨距。
- 特点∶
- < div>标签用来布局,但是现在一行只能放一个< div>,大盒子。
- < span>标签用来布局,一行可以放多个< span>,小盒子。
4.5 图像标签和路径(重点)
4.5.1 图像标签
- 在HTML标签中,< img>标签用于定义HTML页面中的图像。
<img src="图像URL"/>
- 单词image的缩写,意为图像。
- src是< img>标签的必须属性,它用于指定图像文件的路径和文件名。
- 所谓属性:简单理解就是属于这个图像标签的特性。
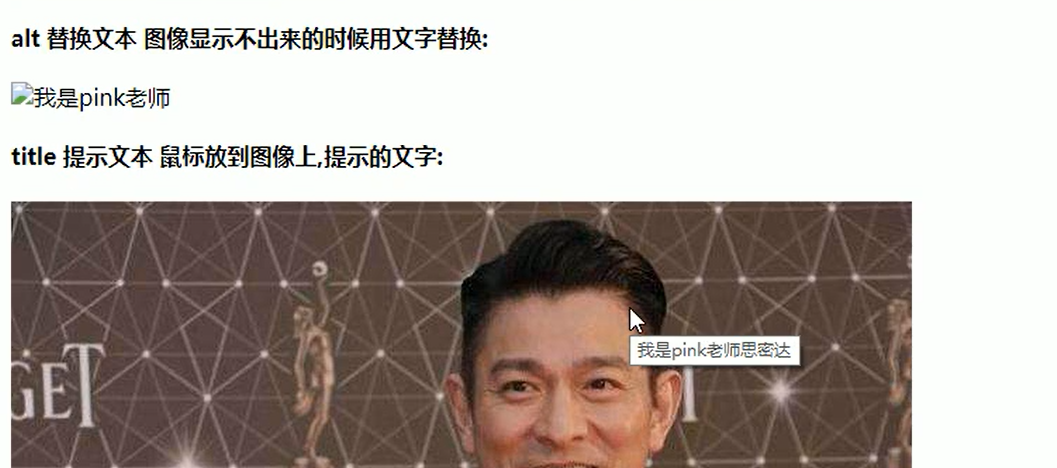
4.5.2 图像标签的其他属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示时的文字 |
| title | 文本 | 提示文字。鼠标放到图像上,显示文字 |

- 图像标签属性注意点︰
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key="value"的格式,属性="属性值"。
4.5.3 路径
- 目录文件夹和根目录
- 目录文件夹∶就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
- 根目录∶打开目录文件夹的第一层就是根目录。
- 路径
- 相对路径
- 绝对路径
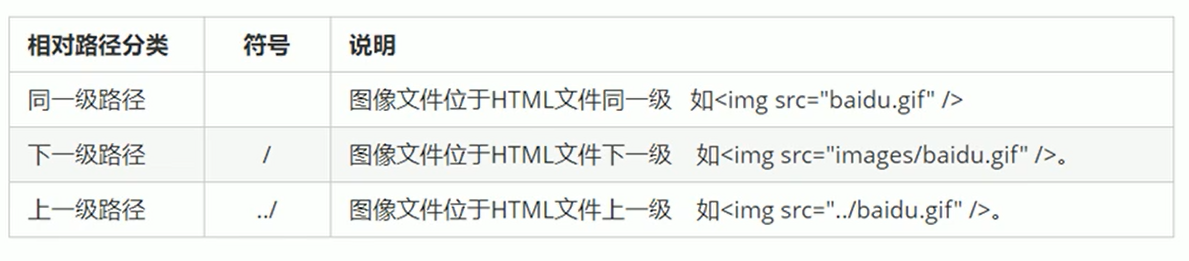
相对路径
- 相对路径∶以引用文件所在位置为参考基础,而建立出的目录路径。
- 这里简单来说,图片相对于HTML页面的位置

- 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
绝对路径
- 绝对路径∶是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
- 例如,“D:\web\imglogo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
4.6 audio 标签(音频标签)
- 音频标签目前支持三种格式:MP3、Wav、Ogg
<audio src="./music.mp3" controls autoplay loop></audio>
| 属性名 | 含义 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持,谷歌不支持) |
| loop | 循环播放 |
4.7 video 标签(视频标签)
- 视频标签目前支持三种格式:MP4、WebM、Ogg
<video src="./video.mp4" controls autoplay muted loop></video>
| 属性名 | 含义 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| muted | 静音播放 |
| loop | 循环播放 |
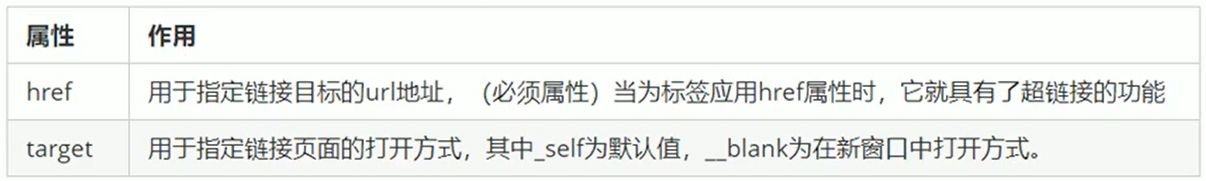
4.8 超链接标签(重点)
在HTML标签中,< a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.超链接的语法规范
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>

2.链接分类
- 外部链接,如< a href="https://www.bilibili.com/" target="_blank" >点击打开b站< /a>。
- 内部链接:网站内部页面之间的相互链接.直接链接内部页面名称即可,例如< a href="index.html">首页< /a>。
- 空链接:如果当时没有确定链接目标时,< a href="#">首页< /a > 。
- 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为#名字的形式,如< a href="#two">第2集< /a>
- 找到目标位置标签,里面添加一个id属性=刚才的名字,如:< h3 id="two">第2集介绍< /h3>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?