JSP中根据不同的条件显示不一样的格式
在做项目中遇到这样的场景:
当查询到记录时,需要将记录的字段作为下拉列表,让用户选择使用,即显示的是下拉列表。
当没有查询到记录时,则让用户手工填写该值,即显示的是文本框。
前段jsp使用if标签如下:
<c:if test="${requestScope.listSize==0}"> <td>
<input type="text" name="erpPtCode" value="${productConfig.erpPtCode}" style="width:180px;" required="required" /> </td> </c:if> <c:if test="${requestScope.listSize>0}"> <td> <select class="easyui-validatebox" name="erpPtCode" required="required"> <option value="">-请选择-</option> <c:forEach var="op" items="${productConfigList}"> <option value="${op.id}" ${productConfig.erpPtCode == op.erpPtCode ?'selected':''}>${op.erpPtCode}</option> </c:forEach> </select> </td> </c:if>
后台java程序传递参数如下:
int listSize = 0; String hql = " from TProductConfig where " + " shopAccessTokensID = '" + tokenId + "'" + " and ecItem = '" + ecItem + "'"; List<TProductConfig> productConfigList = productConfigService.find(hql); listSize = productConfigList.size(); model.addAttribute("productConfigList", productConfigList); model.addAttribute("listSize", listSize);
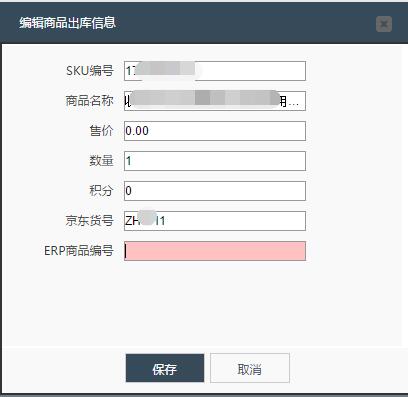
最终显示结果如下:
1. 有查询记录显示

2.无查询记录显示:

本文来自博客园,作者:硅谷工具人,转载请注明原文链接:https://www.cnblogs.com/30go/p/5371735.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号