layui form表单自定义sm格式
1. 新建以下sm样式,保存为layform_sm.css文件名,然后放到layuiadmin/layui/css/文件夹下面。
.layui-input-sm,.layui-select-sm,.layui-textarea-sm { width:100px; height:25px; line-height:1; border-width:1px; border-style:solid; background-color:#fff; border-radius:2px; border-color:#e6e6e6; padding-left: 5px; } .layui-form-item-sm .layui-input-inline-sm { float: left; width: 100px; margin-right: 5px; } .layui-input-inline-sm { display: inline-block; vertical-align: middle; position: relative; } .layui-form-label-sm { float: left; display: block; padding: 0px 8px; width: 60px; font-weight: 400; /* line-height: 24px; */ text-align: right; position: relative; } .layui-card-header-sm { position: relative; /* height: 42px; */ line-height: 28px; color: rgb(51, 51, 51); font-size: 14px; padding: 10px 15px; border-bottom: 1px solid rgb(246, 246, 246); border-radius: 2px 2px 0px 0px; } .layui-select-title > input { width:100px; height:25px; line-height:1; border-width:1px; border-style:solid; background-color:#fff; border-radius:2px; border-color:#e6e6e6; padding-left: 5px; } .layui-pop-search { cursor: pointer }
2. 使用方法:
将小表单样式放后面引入。
<link type="text/css" href="${ctx}/resources/layuiadmin/layui/css/layui.css" media="all" rel="Stylesheet" /> <link type="text/css" href="${ctx}/resources/layuiadmin/layui/css/layform_sm.css" media="all" rel="Stylesheet" />
在from中使用:

注意点:
单个页面中只能使用某一种样式。即如果使用表单小样式,就不能使用原来样式。
我这边使用的是iframe框架,基本能满足这个条件。当使用表单小样式时,引入的文件是
<%@ include file="/WEB-INF/page/commons/common_layuiadmin_sm.jsp"%>
当使用正常大小时,引入文件是
<%@ include file="/WEB-INF/page/commons/common_layuiadmin.jsp"%>
这两个文件一个包含layform_sm.css,一个不包含而已。
3. 样式对比:
修改前的表单样式如下:
每行才允许3个字段,对于大量查询条件的系统来说,并不友好。边距普遍偏大。

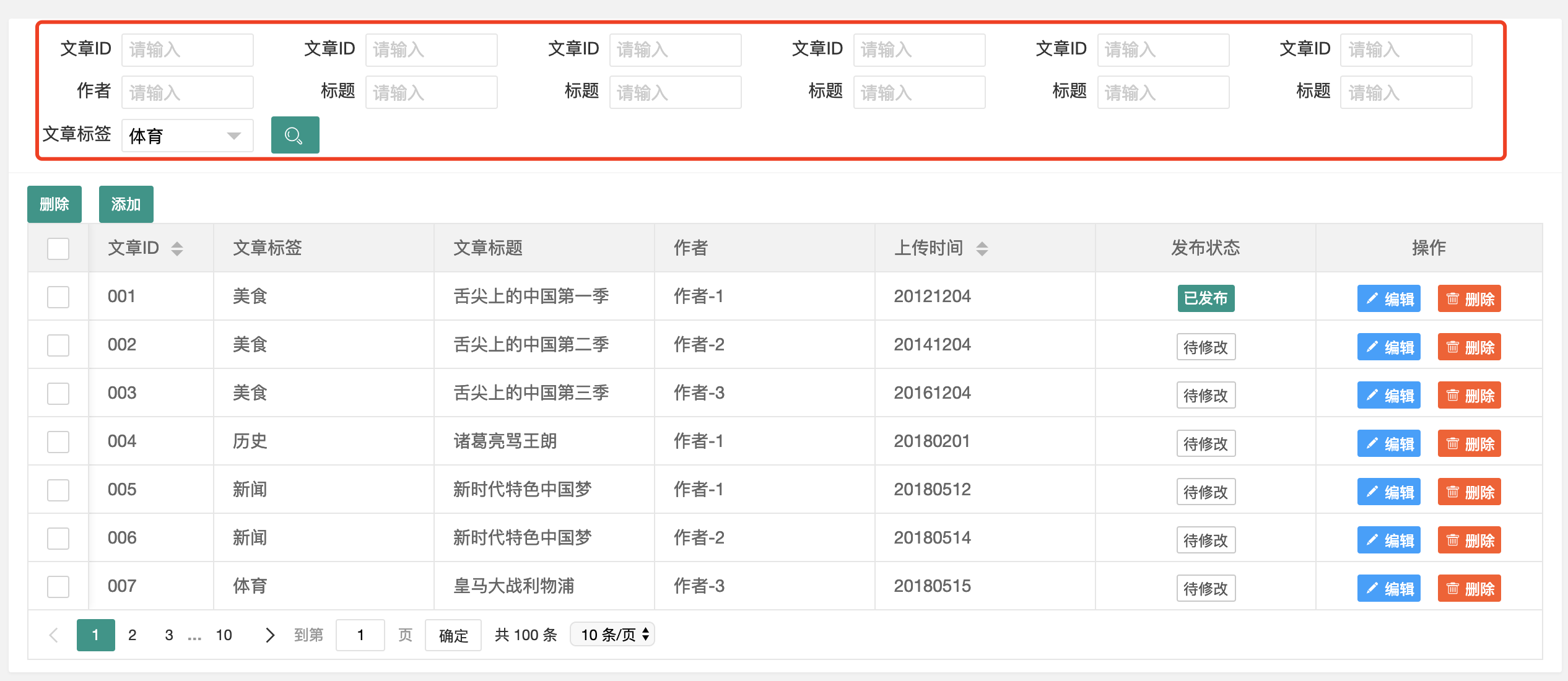
修改后的表单样式如下:

本文来自博客园,作者:硅谷工具人,转载请注明原文链接:https://www.cnblogs.com/30go/p/10618841.html


