js 分组数组
思路:
1、先将数组按照一定规则排序;
2、再拆分数组到Map中,按Key分类;
3、再从Map中遍历取出要显示的内容;
sortBroadList: function (broadcastList) { var broadList = broadcastList.sort(function (d1, d2) { var d1ChatAt = (d1.first_pinyin ? d1.first_pinyin.toString().charCodeAt(0) : 91); var d2ChatAt = (d2.first_pinyin ? d2.first_pinyin.toString().charCodeAt(0) : 91); return d2ChatAt - d1ChatAt; }).reverse(); var result = new Map(); for (var item of broadList) { var pinyin = item.first_pinyin ? item.first_pinyin : '#'; if (result.get(pinyin)) { result.get(pinyin).values.push(item); } else { result.set(pinyin, {key: pinyin, values: [item]}); } } uc.util.LogUtil.info('ContactManager', 'sortBroadList', 'sort broadcastlist result:', { broadList: broadList }); return result; }, loadBroadcastItem: function (broadcastList) { var parentPanel = _this.getLatestClickedContactsPanel(); var ul = parentPanel.find('.broadcast-parent'); ul.empty(); var broadList = _this.sortBroadList(broadcastList); broadList.forEach(function (item) { var hasAlphabetical = ul.find(`li[alphabetical-key="${item.key}"]`); if (!hasAlphabetical.length) { ul.append(_this.getAlphabetical(item.key)); } for (var broadcast of item.values) { ul.append(_this.getBroadcastTpl(broadcast)); _this.broadcastCache.addContact(broadcast.board_id, broadcast); } }); },
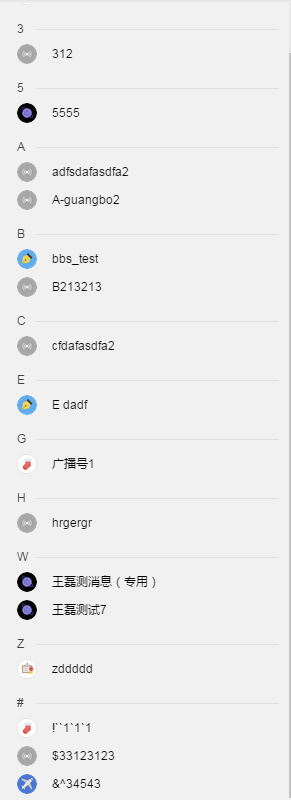
结果: